† indicates equal contribution.
2024
[J36]

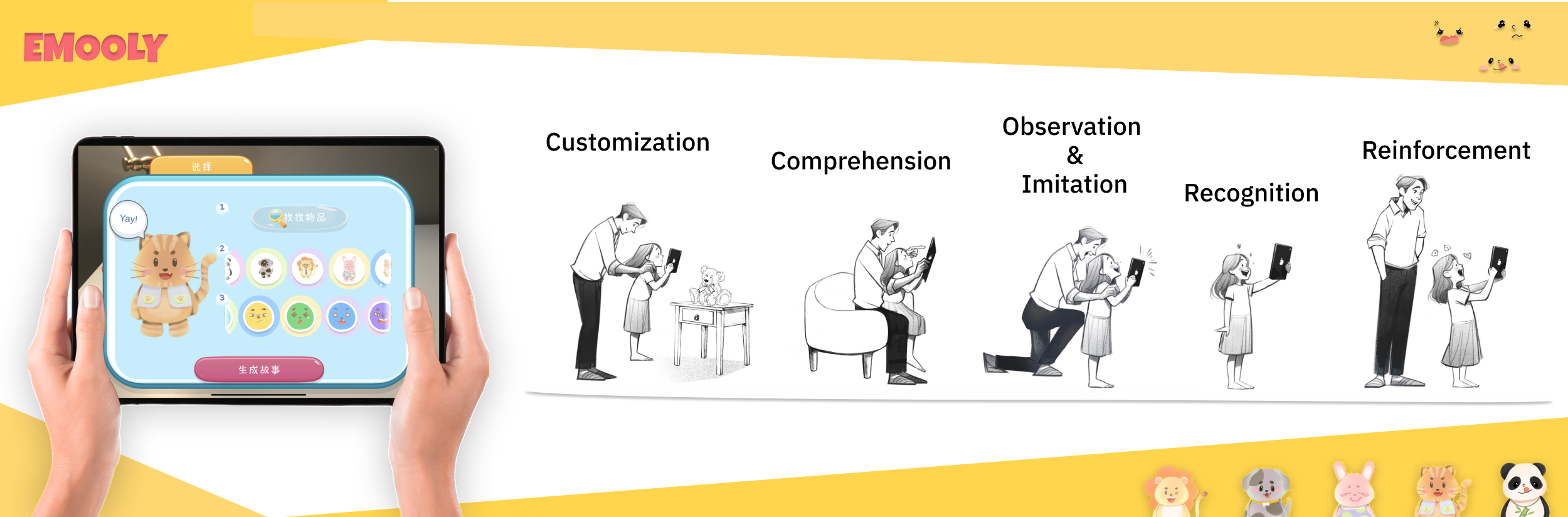
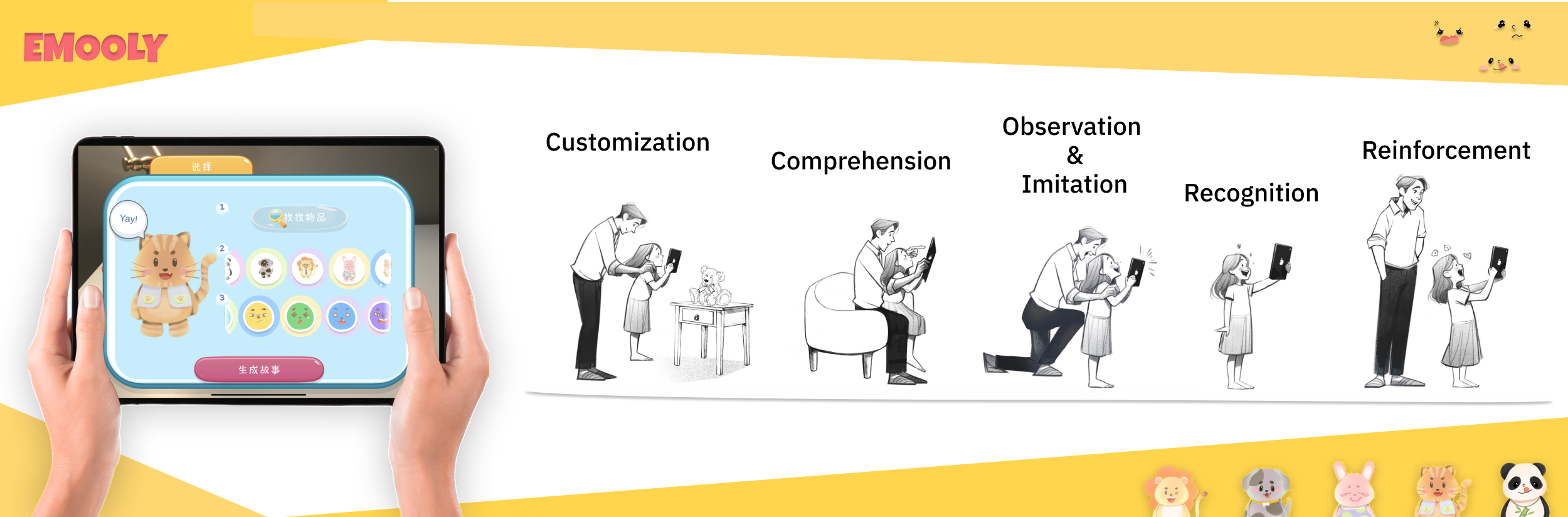
Yue Lyu, Di Liu, Pengcheng An, Xin Tong, Huan Zhang, Keiko Katsuragawa, Jian Zhao.
EMooly: Supporting Autistic Children in Collaborative Social-Emotional Learning with Caregiver Participation through Interactive AI-infused and AR Activities. Proceedings of the ACM on Interactive, Mobile, Wearable and Ubiquitous Technologies, 8(4), pp. 203:1-203:36, 2024.
[J35]

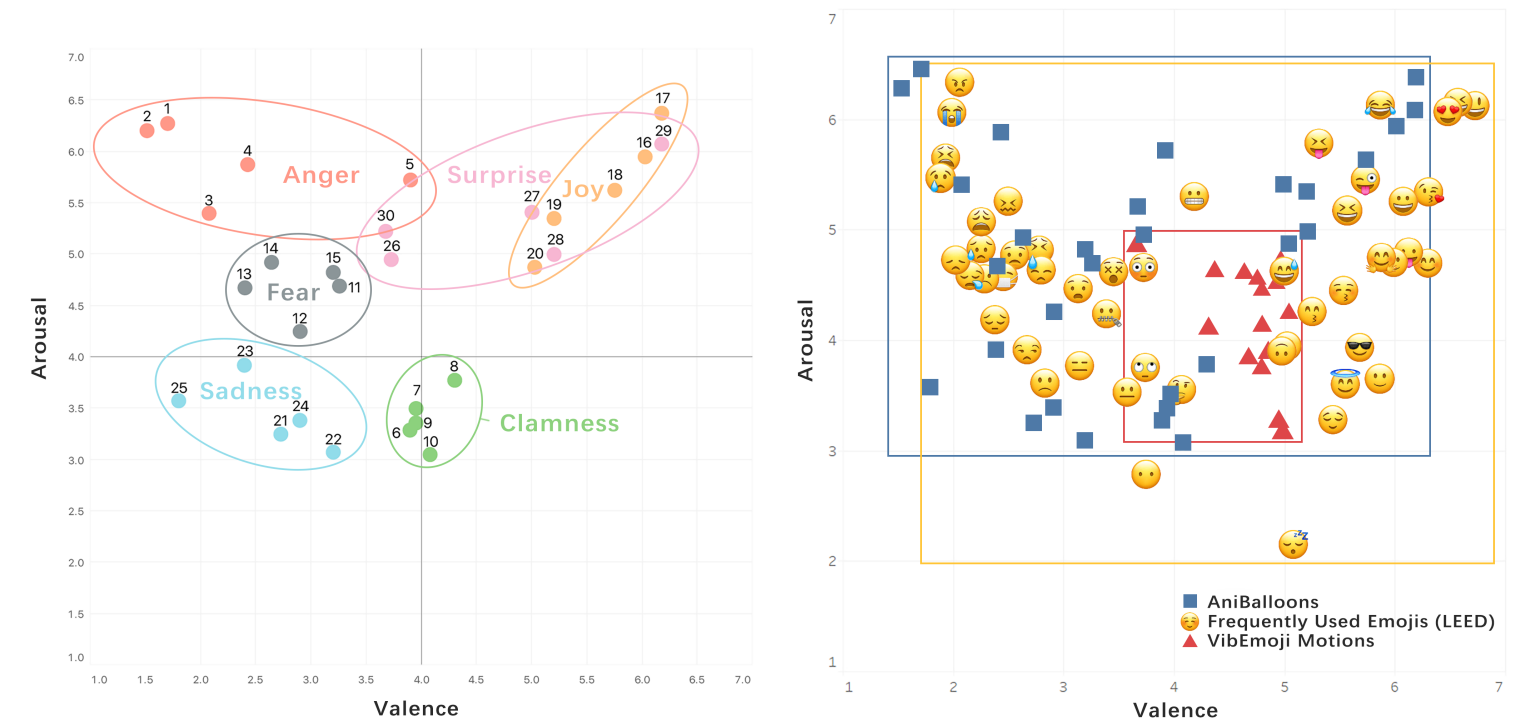
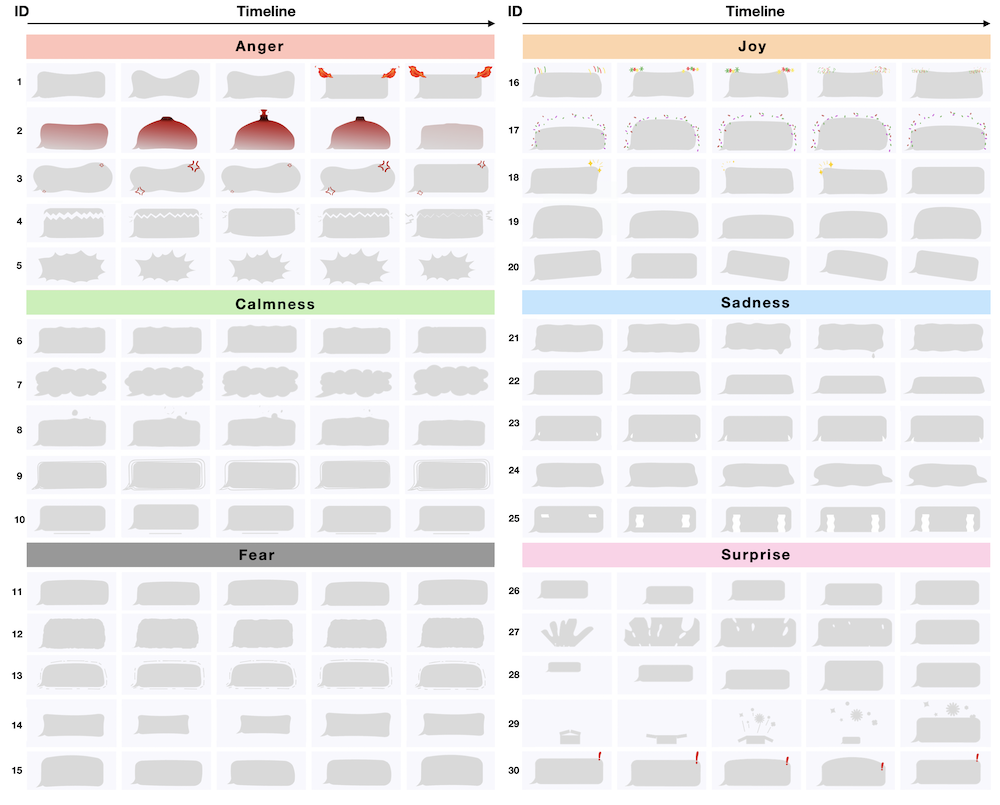
Pengcheng An, Chaoyu Zhang, Haichen Gao, Ziqi Zhou, Yage Xiao, Jian Zhao.
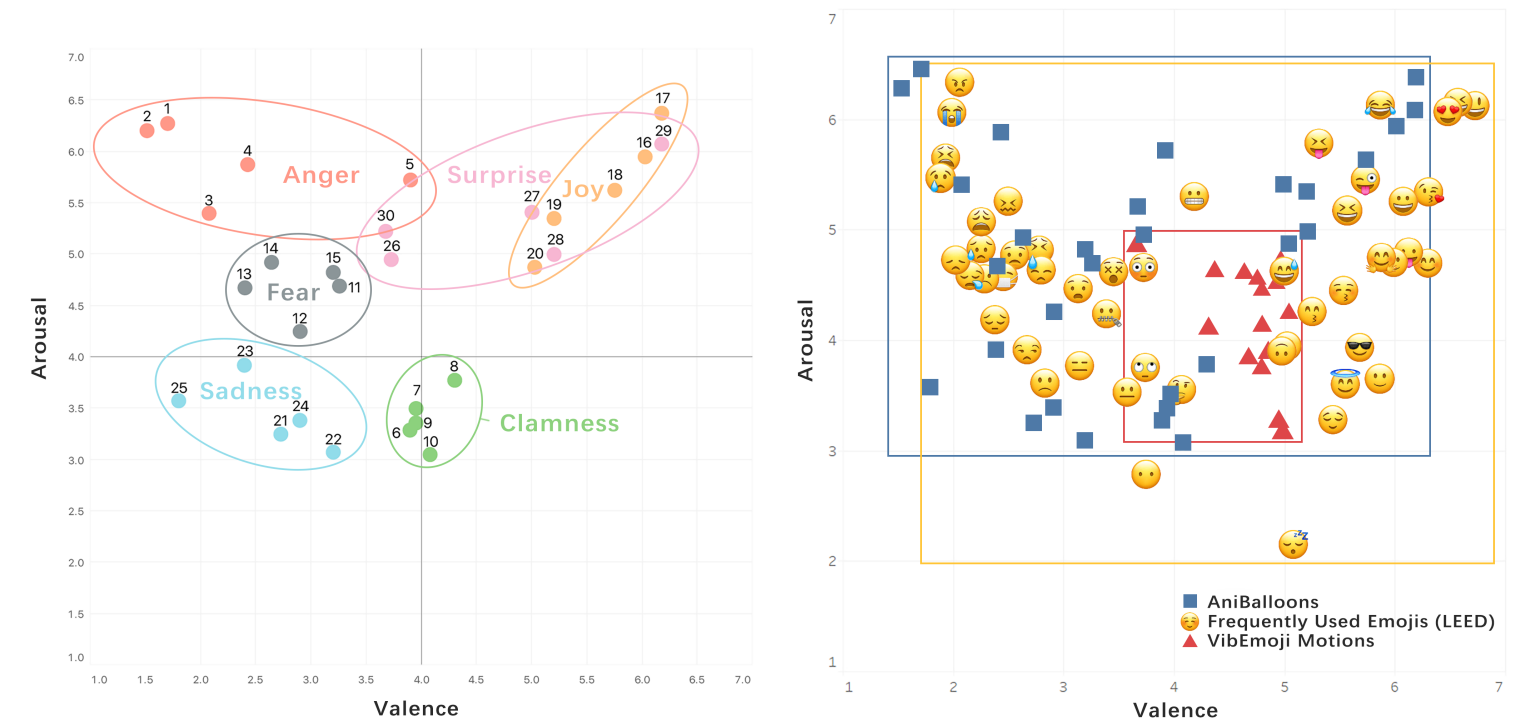
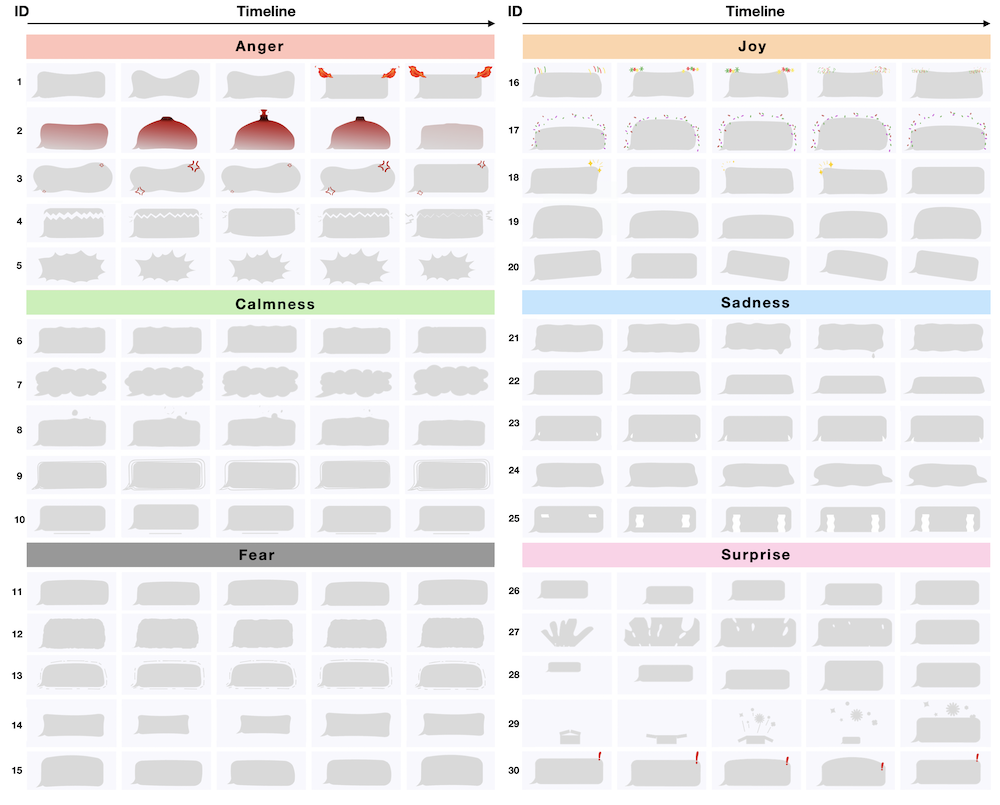
AniBalloons: Animated Chat Balloons as Affective Augmentation for Social Messaging and Chatbot Interaction. International Journal of Human-Computer Studies, 194, pp. 103365:1-103365:16, 2025 (Accepted in 2024).
[J34]

Shaikh Shawon Arefin Shimon, Ali Neshati, Junwei Sun, Qiang Xu, Jian Zhao.
Exploring Uni-manual Around Ear Off-Device Gestures for Earables Proceedings of the ACM on Interactive, Mobile, Wearable and Ubiquitous Technologies, 8(1), pp. 3:1-3:29, 2024.
[C39]

Liwei Wu, Yilin Zhang, Justin Leung, Jingyi Gao, April Li, Jian Zhao.
Planar or Spatial: Exploring Design Aspects and Challenges for Presentations in Virtual Reality with No-coding Interface. Proceedings of the ACM Interactive Surfaces and Spaces Conference, pp. 528:1-528:23, 2024.
[C38]

Temiloluwa Paul Femi-Gege, Matthew Brehmer, Jian Zhao.
VisConductor: Affect-Varying Widgets for Animated Data Storytelling in Gesture-Aware Augmented Video Presentation. Proceedings of the ACM Interactive Surfaces and Spaces Conference, pp. 531:1-531:22, 2024.
[C37]

Ryan Yen, Jian Zhao.
Reifying the Reuse of User-AI Conversational Memories. Proceedings of ACM Symposium on User Interface Software and Technology, pp. 58:1-58:22, 2024.
[C36]

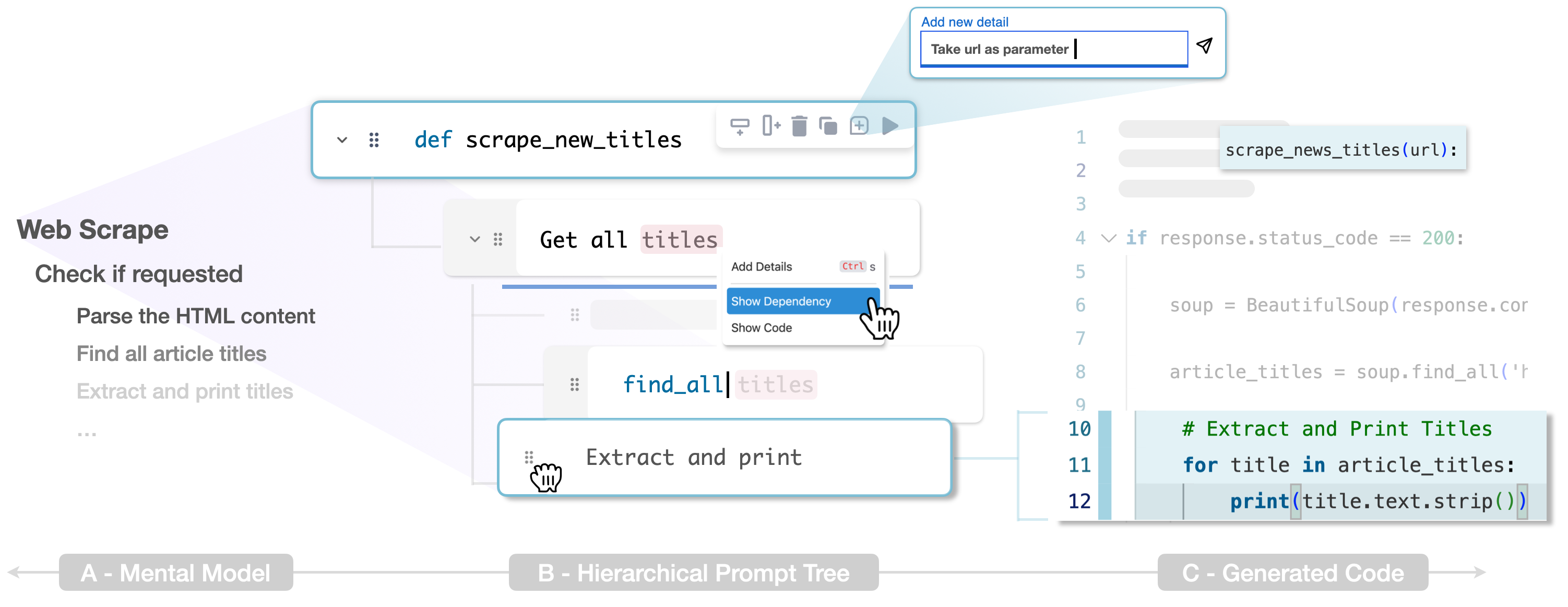
Ryan Yen, Jiawen Stefanie Zhu, Sangho Suh, Haijun Xia, Jian Zhao.
CoLadder: Supporting Programmers with Hierarchical Code Generation in Multi-Level Abstraction. Proceedings of ACM Symposium on User Interface Software and Technology, pp. 11:1-11:20, 2024.
[C35]

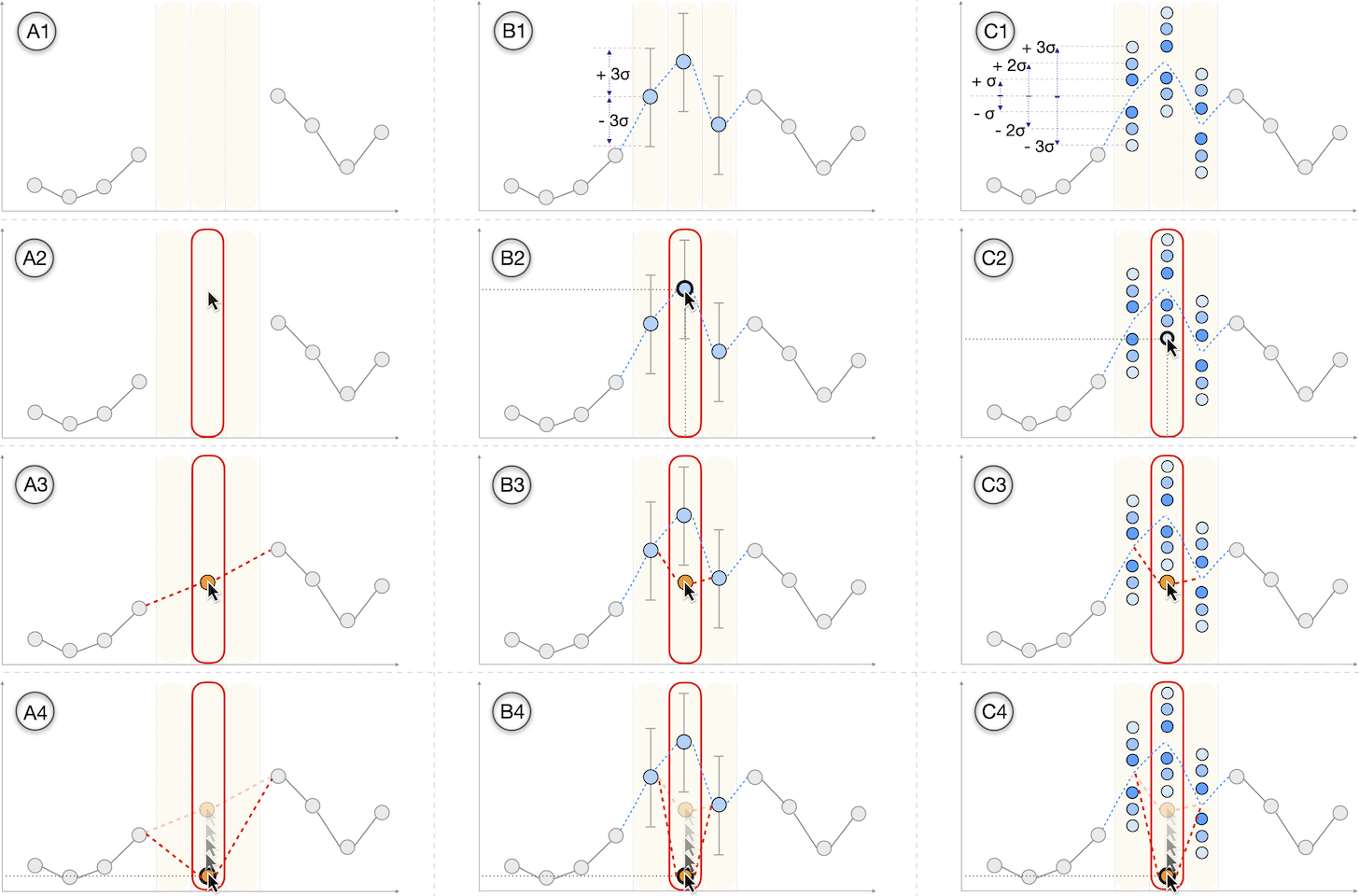
Maoyuan Sun, Yuanxin Wang, Courtney Bolton, Yue Ma, Tianyi Li, Jian Zhao.
Investigating User Estimation of Missing Data in Visual Analysis. Proceedings of the Graphics Interface Conference, pp. 30:1-30:13, 2024.
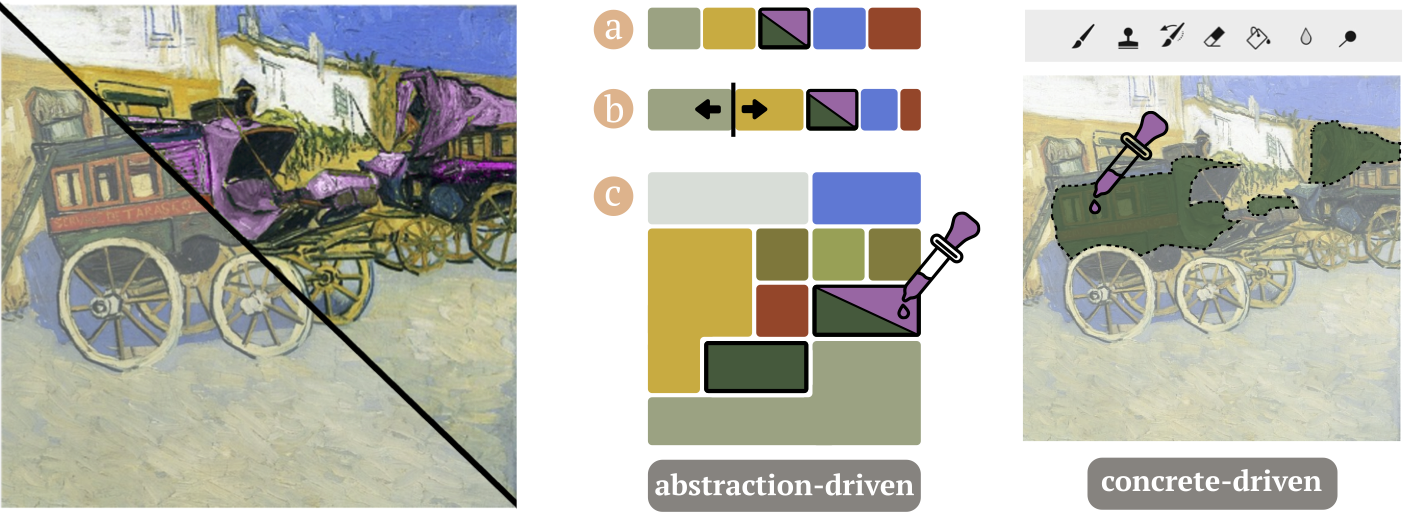
[C34]

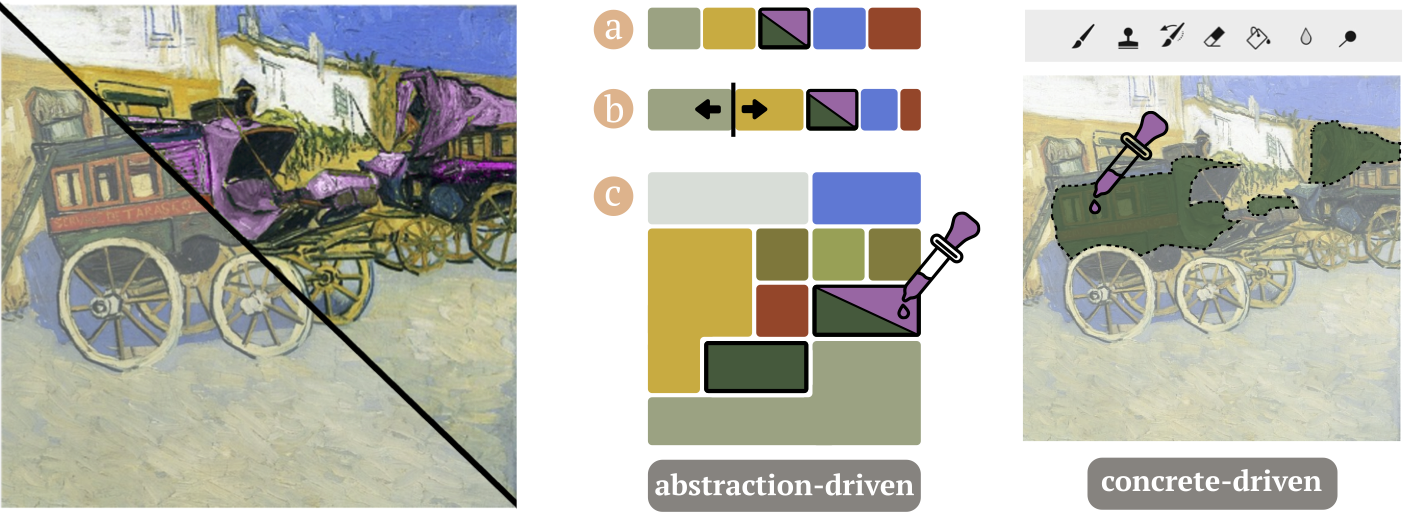
Xinyu Shi, Mingyu Liu, Ziqi Zhou, Ali Neshati, Ryan Rossi, Jian Zhao.
Exploring Interactive Color Palettes for Abstraction-Driven Exploratory Image Colorization. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 146:1-146:16, 2024.
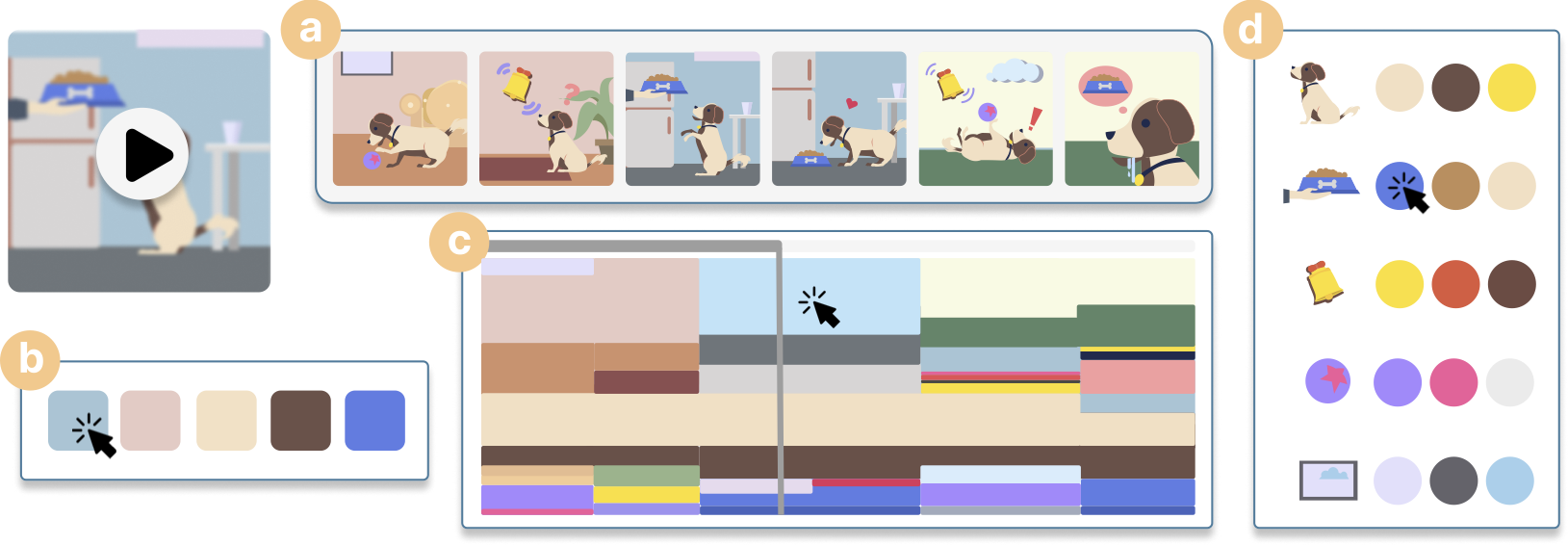
[C33]

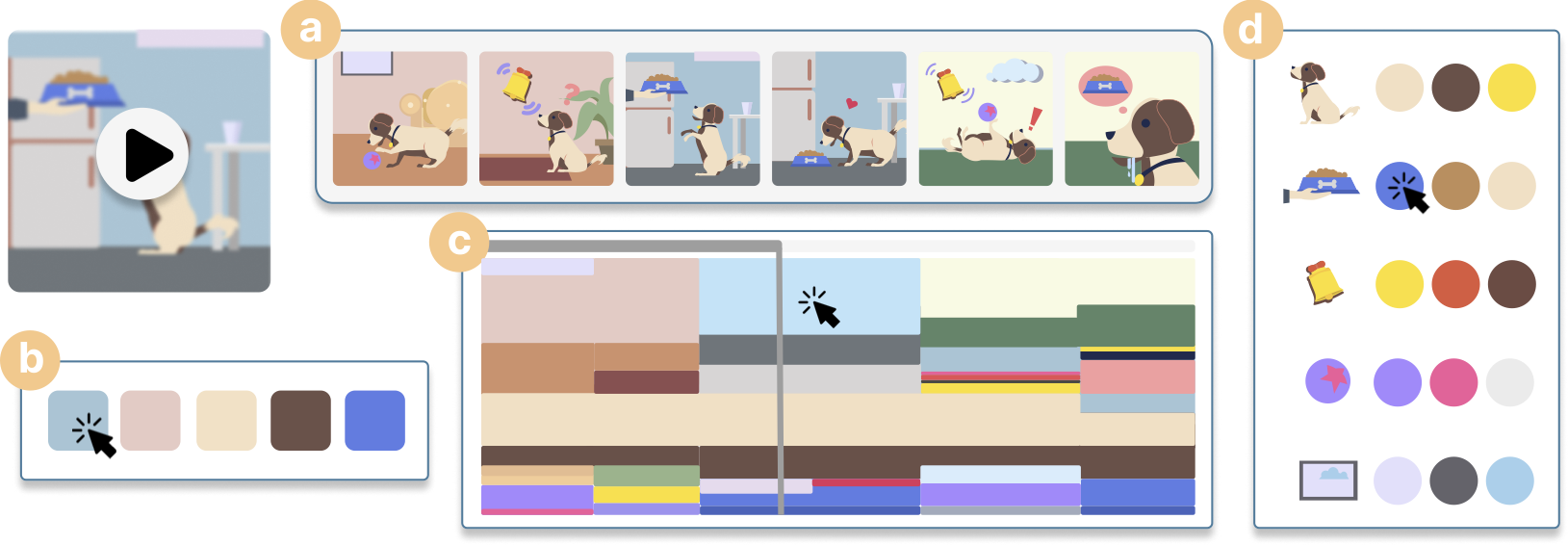
Xinyu Shi, Yinghou Wang, Yun Wang, Jian Zhao.
Piet: Facilitating Color Authoring for Motion Graphics Video. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 148:1-148:17,2024.
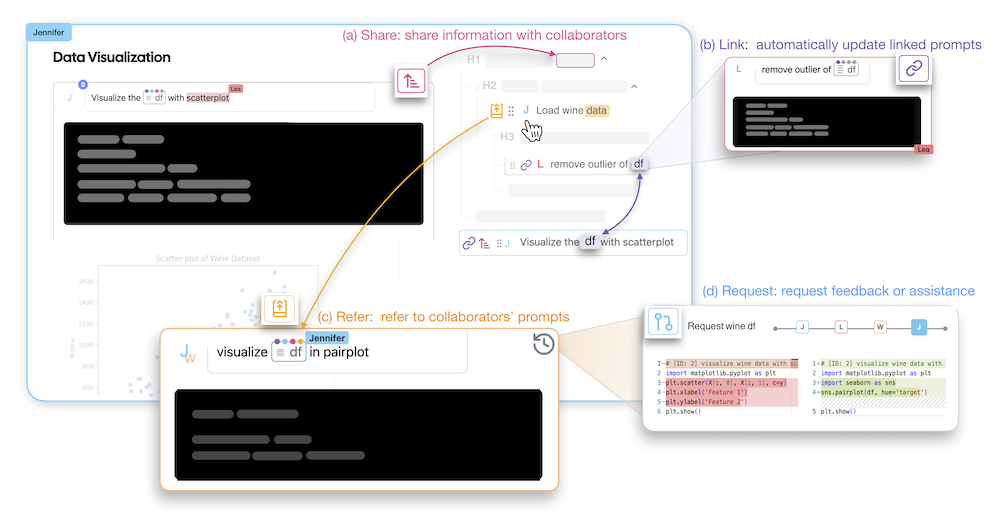
[C32]

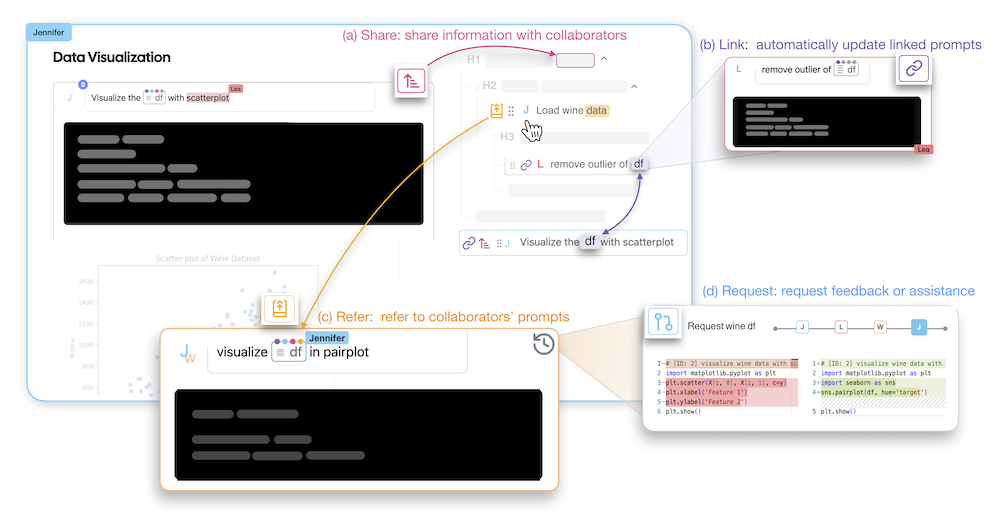
Li Feng†, Ryan Yen†, Yuzhe You, Mingming Fan, Jian Zhao, Zhicong Lu.
CoPrompt: Supporting Prompt Sharing and Referring in Collaborative Natural Language Programming. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 934:1-934:21, 2024.
[C31]

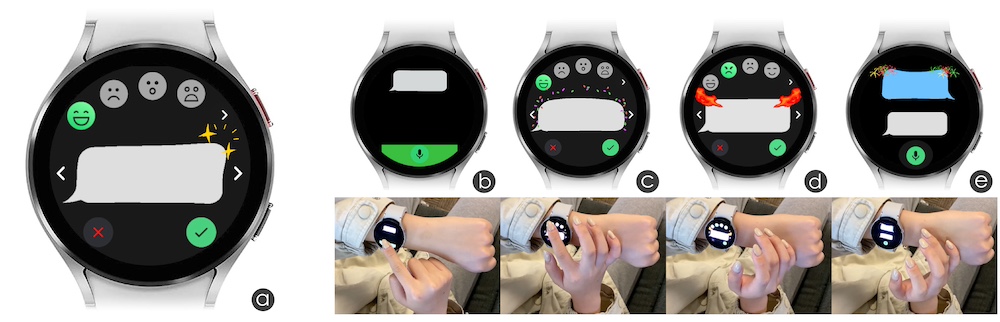
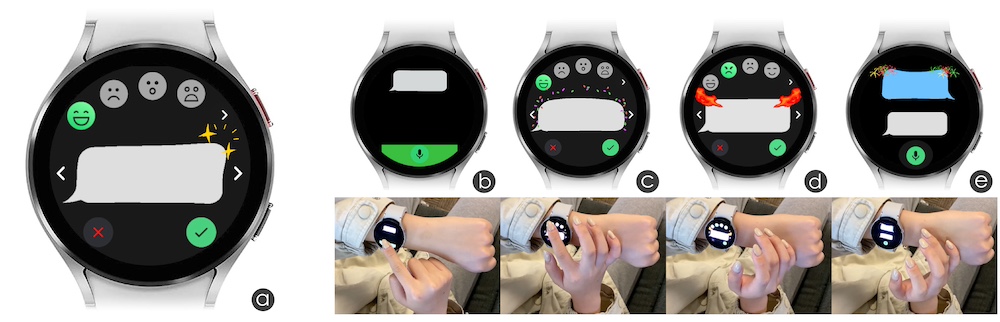
Pengcheng An, Jiawen Stefanie Zhu, Zibo Zhang, Yifei Yin, Qingyuan Ma, Che Yan, Linghao Du, Jian Zhao.
EmoWear: Exploring Emotional Teasers for Voice Message Interaction on Smartwatches. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 279:1-279:16, 2024.
[C30]

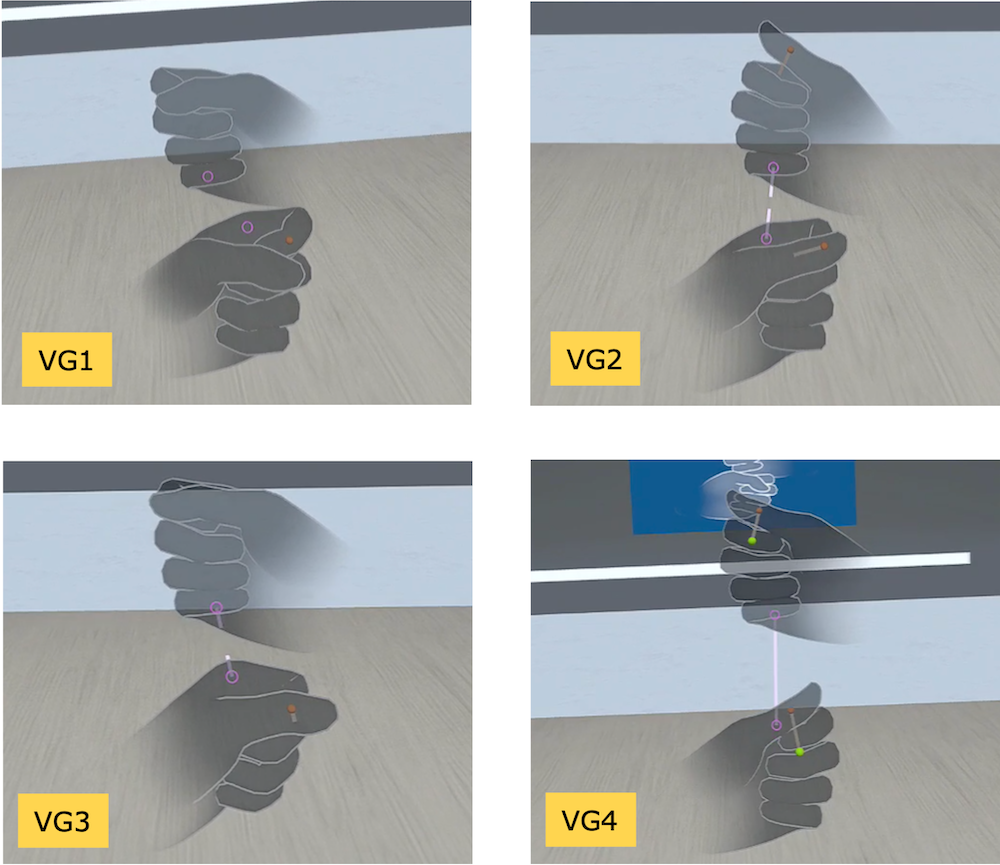
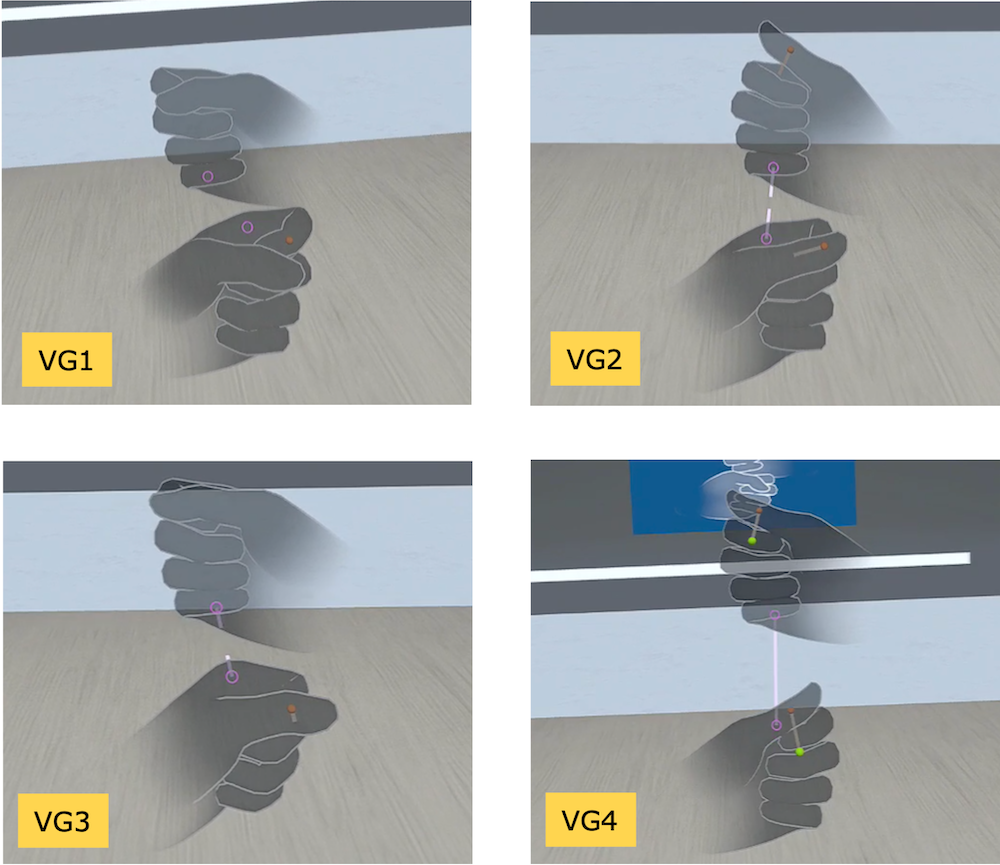
Xizi Wang, Ben Lafreniere, Jian Zhao.
Exploring Visualizations for Precisely Guiding Bare Hand Gestures in Virtual Reality. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 636:1-636:19, 2024.
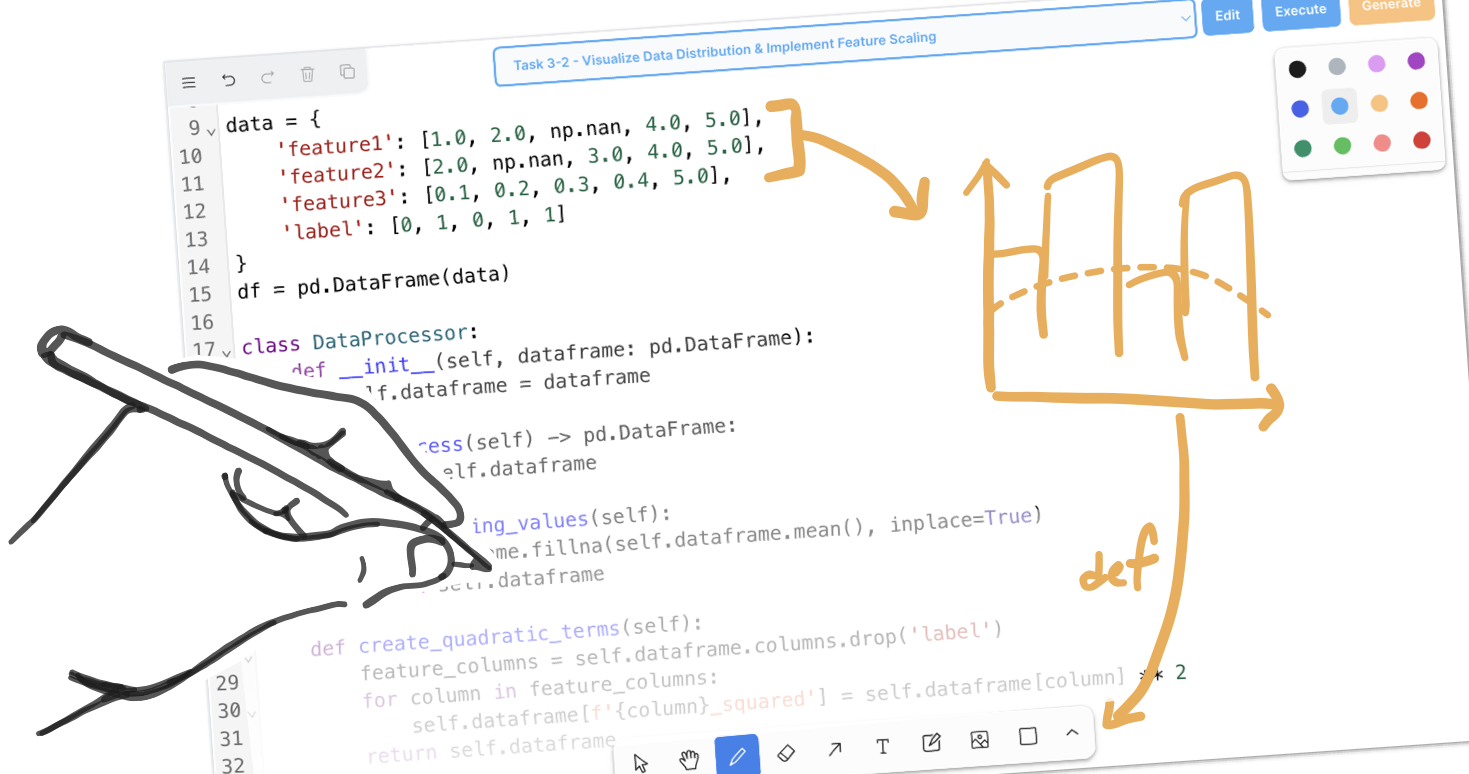
[W18]

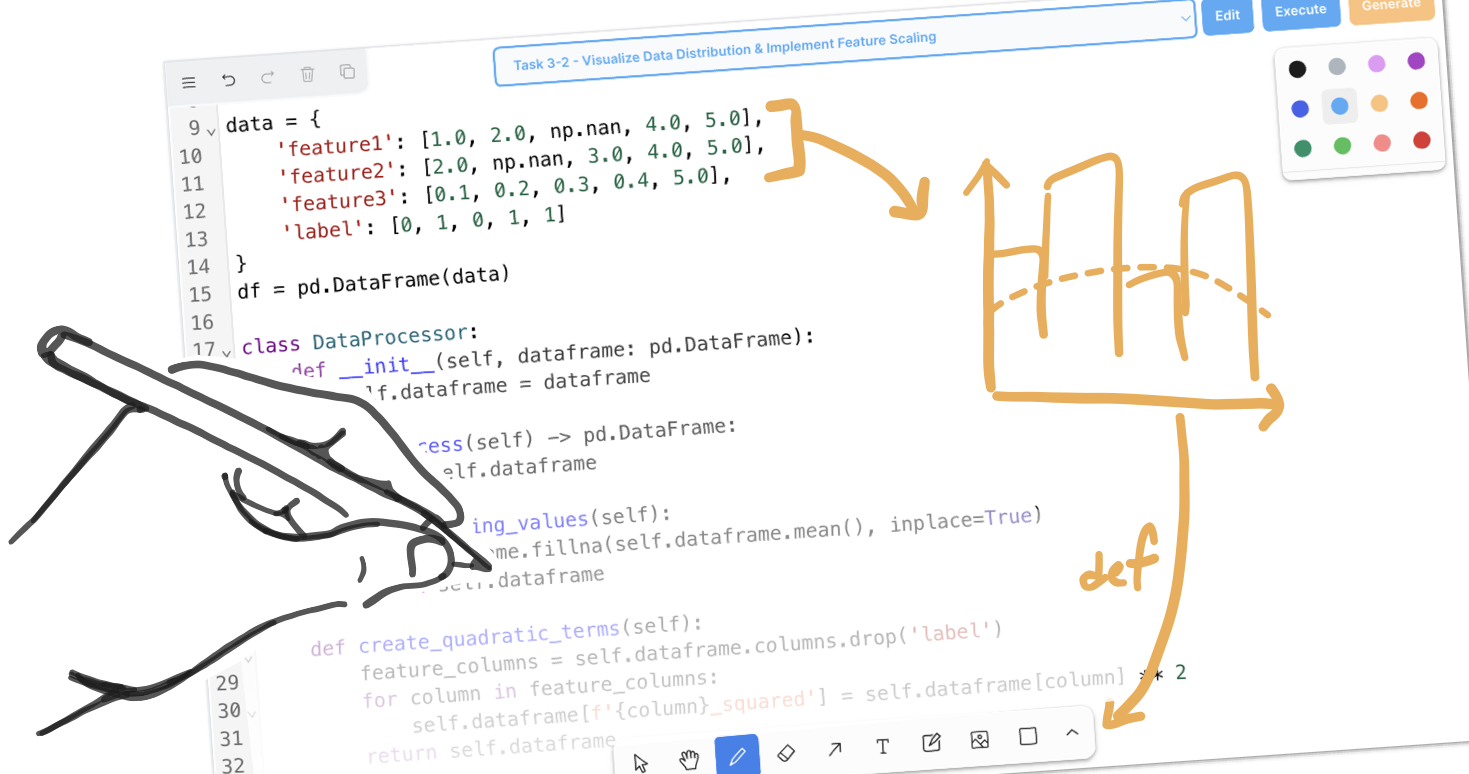
Ryan Yen, Jian Zhao, Daniel Vogel.
Code Shaping: Iterative Code Editing with Free-form Sketching. Adjunct Proceedings of the ACM Symposium on User Interface Software and Technology (Poster), pp. 101:1-101:3, 2024.
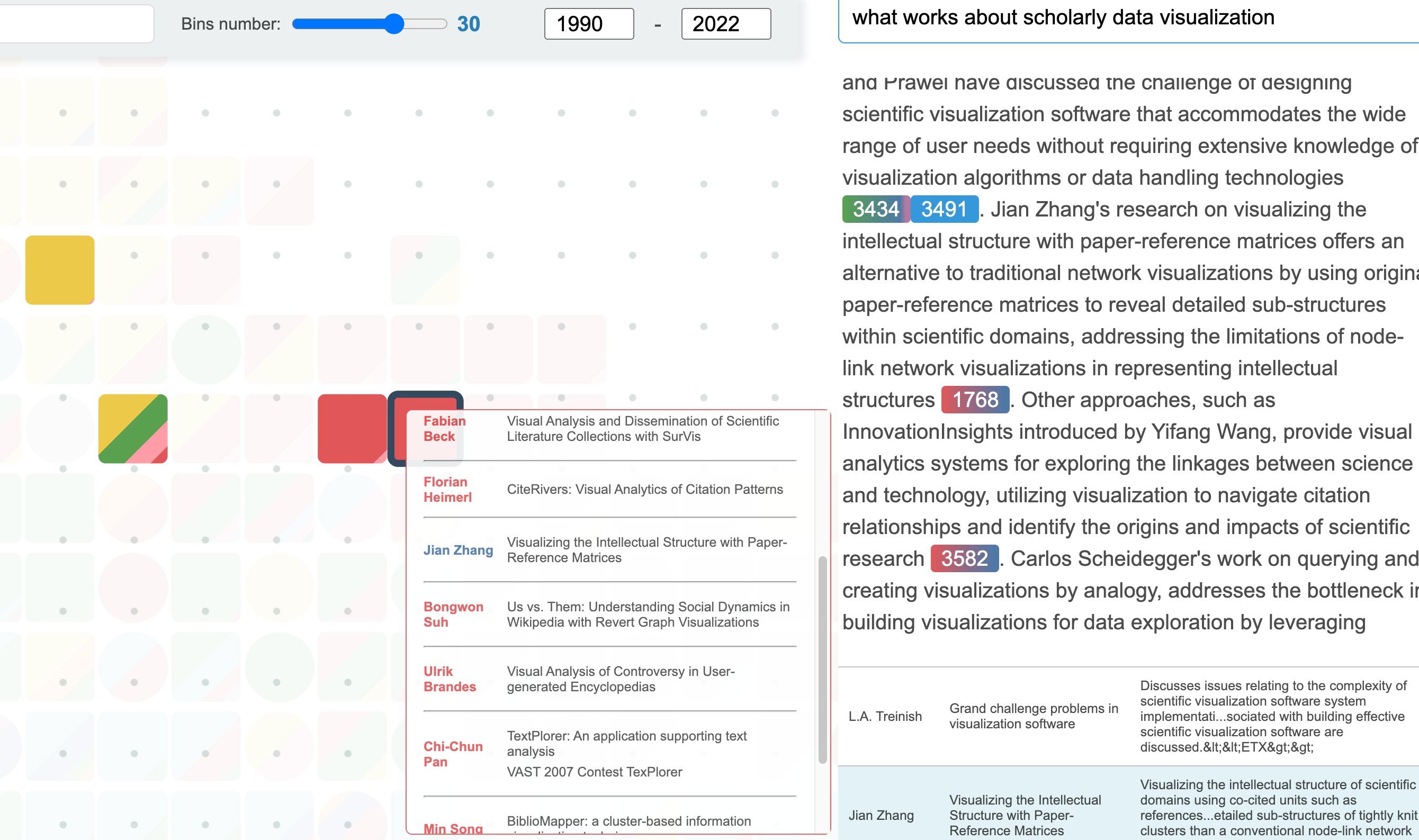
[W17]

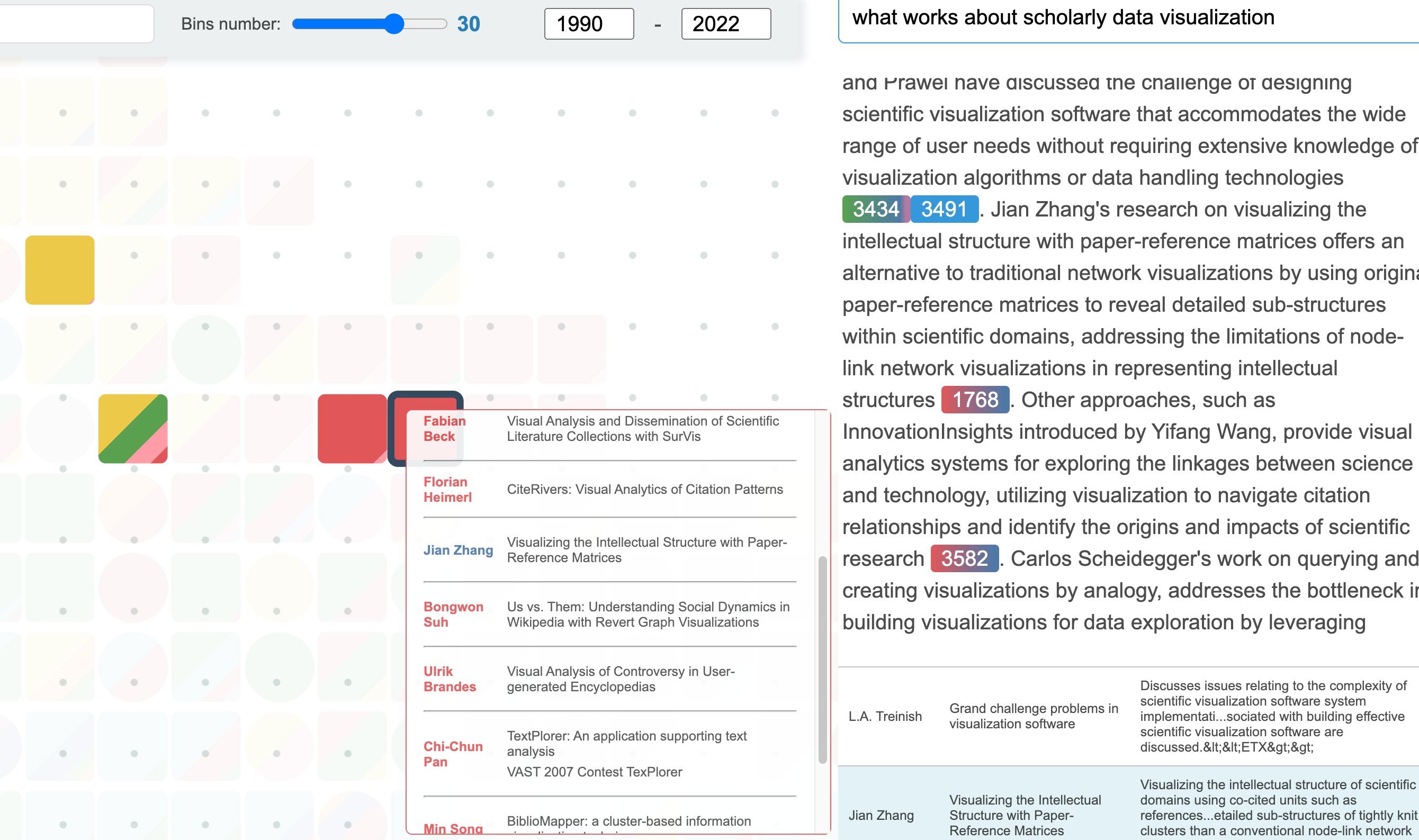
Ryan Yen, Yelizaveta Brus, Leyi Yan, Jimmy Lin, Jian Zhao.
Scholarly Exploration via Conversations with Scholars-Papers Embedding. Proceedings of the IEEE Conference Visualization and Visual Analytics (Poster), 2024.
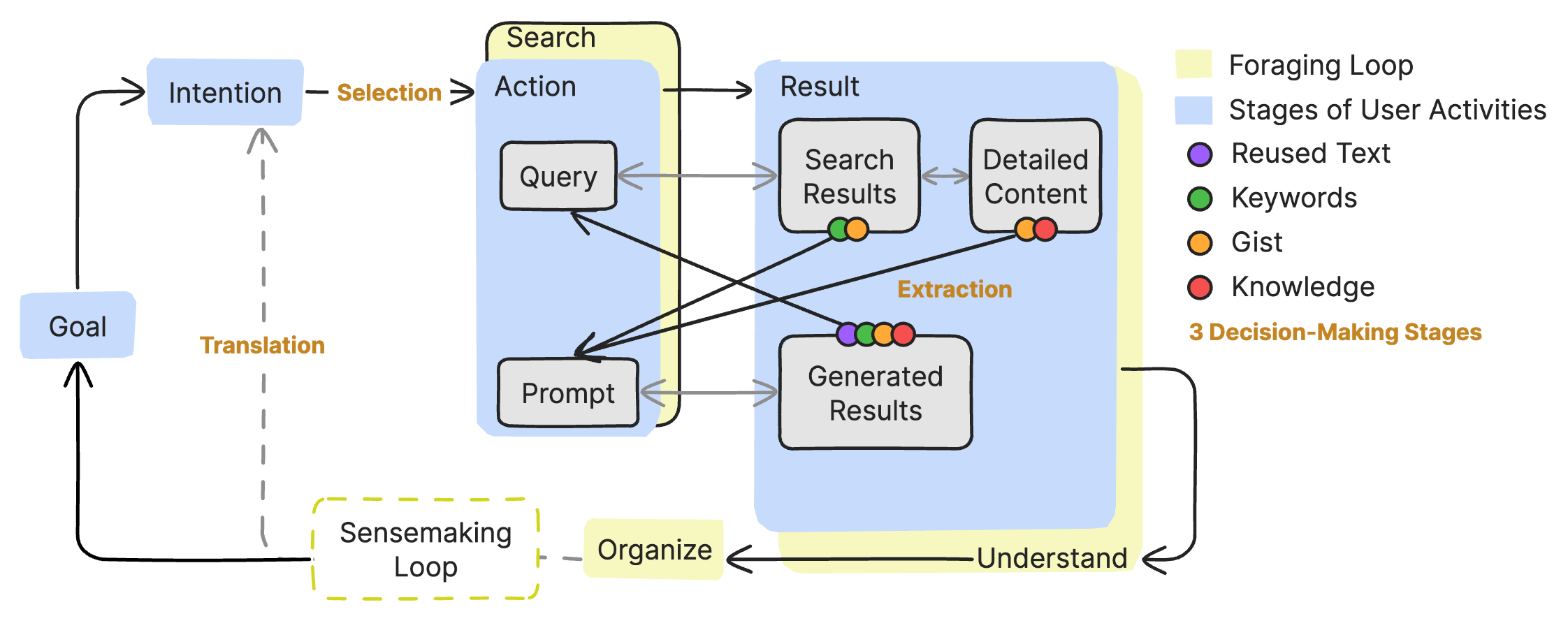
[W16]

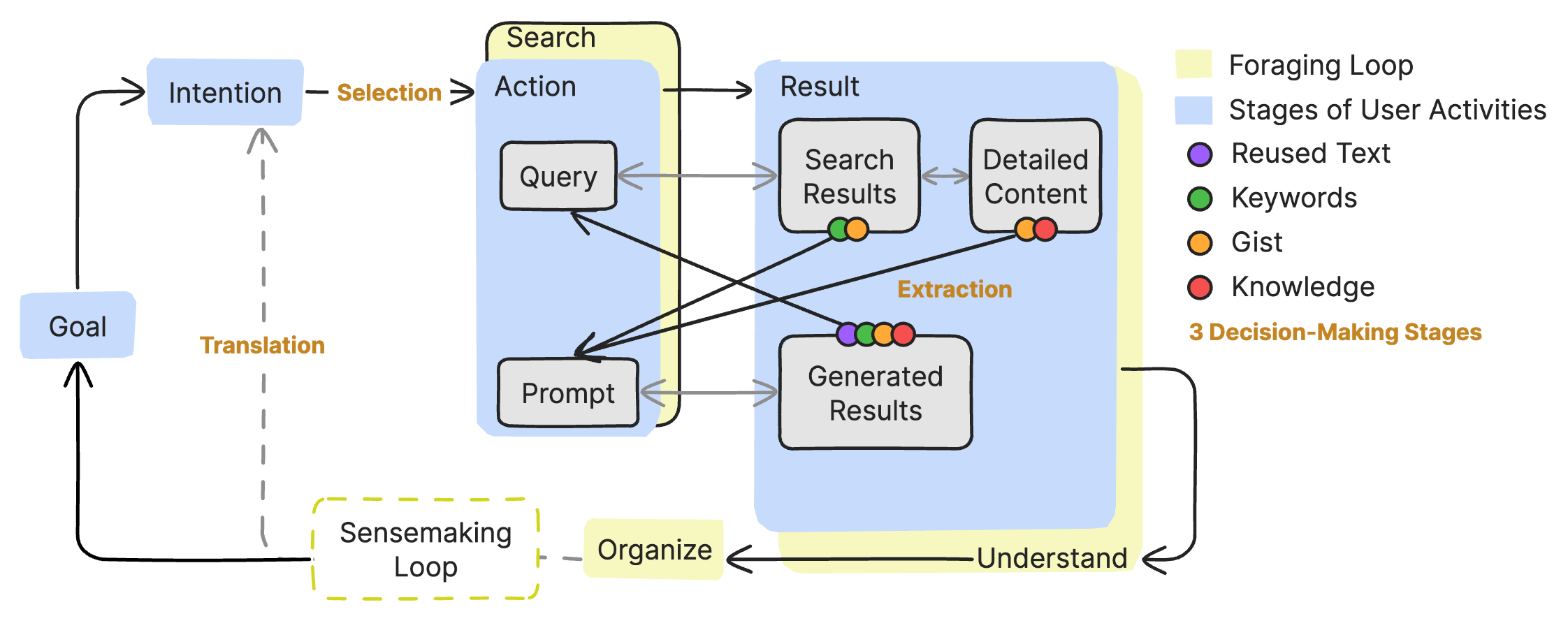
Ryan Yen, Nicole Sultanum, Jian Zhao.
To Search or To Gen? Exploring the Synergy between Generative AI and Web Search in Programming. Extended Abstracts of the CHI Conference on Human Factors in Computing Systems, pp. 327:1-327:8, 2024.
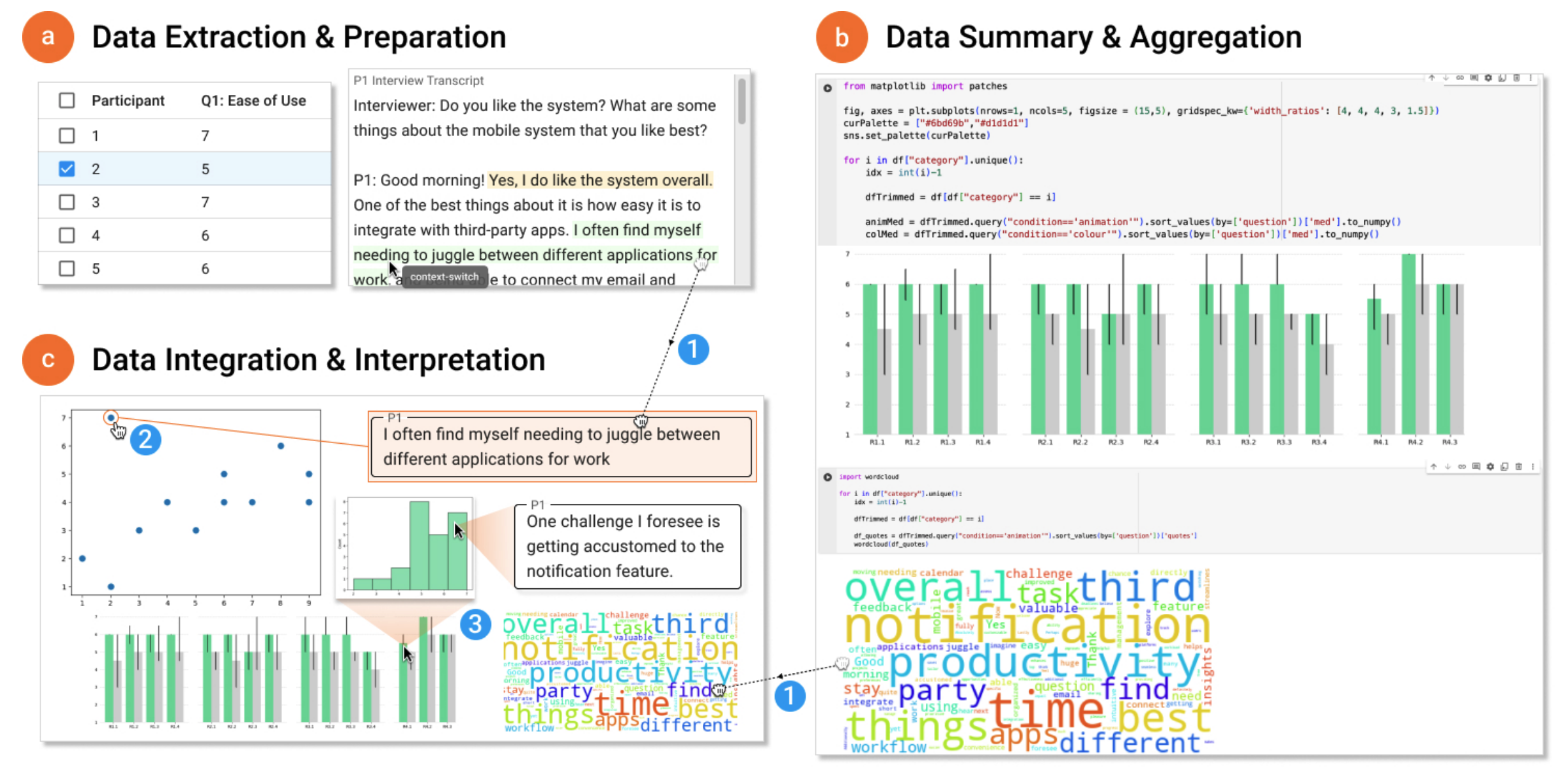
[W15]

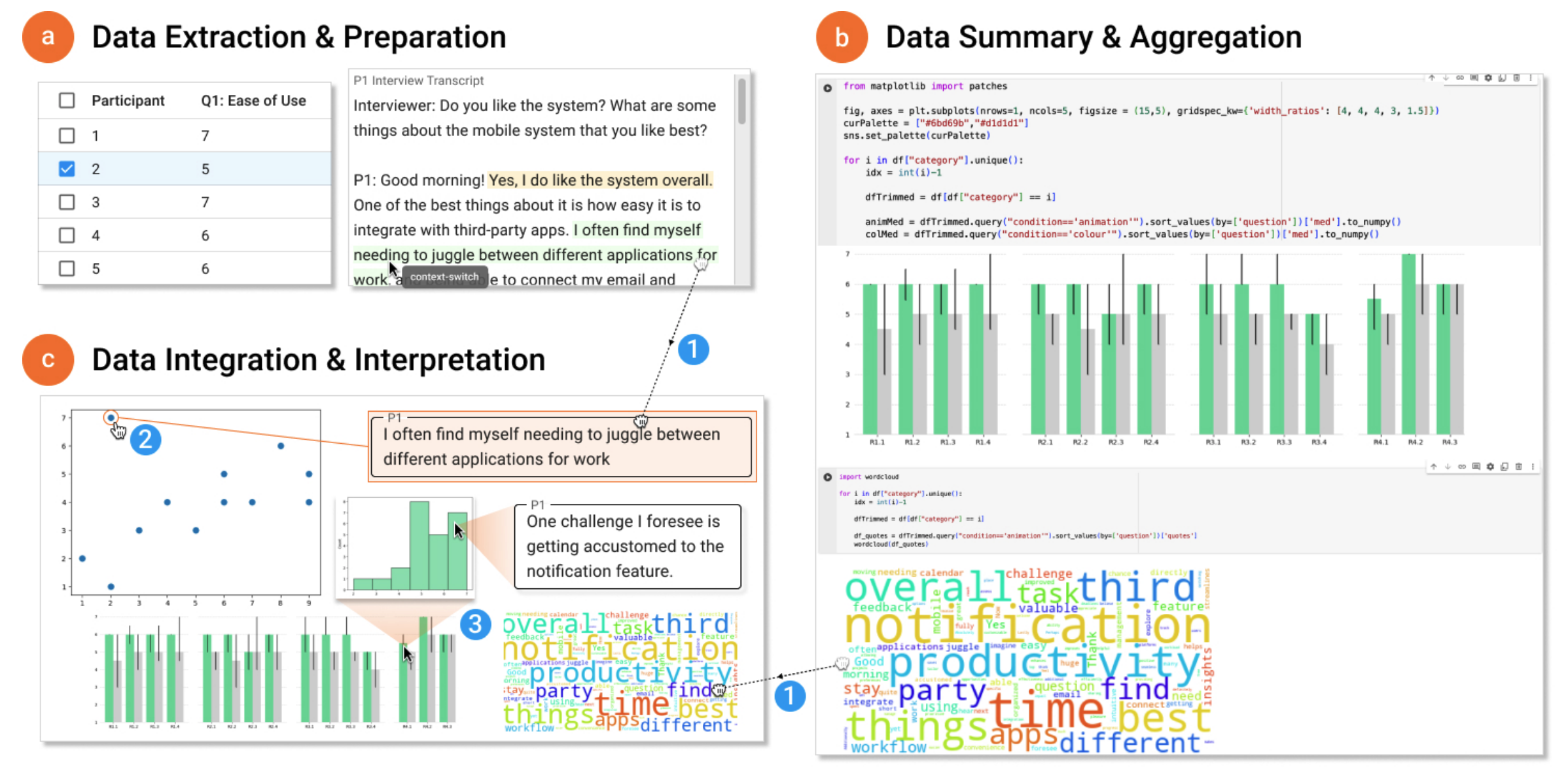
Jiawen Stefanie Zhu†, Zibo Zhang†, Jian Zhao.
Facilitating Mixed-Methods Analysis with Computational Notebooks. Proceedings of the First Workshop on Human-Notebook Interactions, 2024.
[W14]

Yue Lyu, Pengcheng An, Huan Zhang, Keiko Katsuragawa, Jian Zhao.
Designing AI-Enabled Games to Support Social-Emotional Learning for Children with Autism Spectrum Disorders. Proceedings of the Second Workshop on Child-Centred AI, 2024.
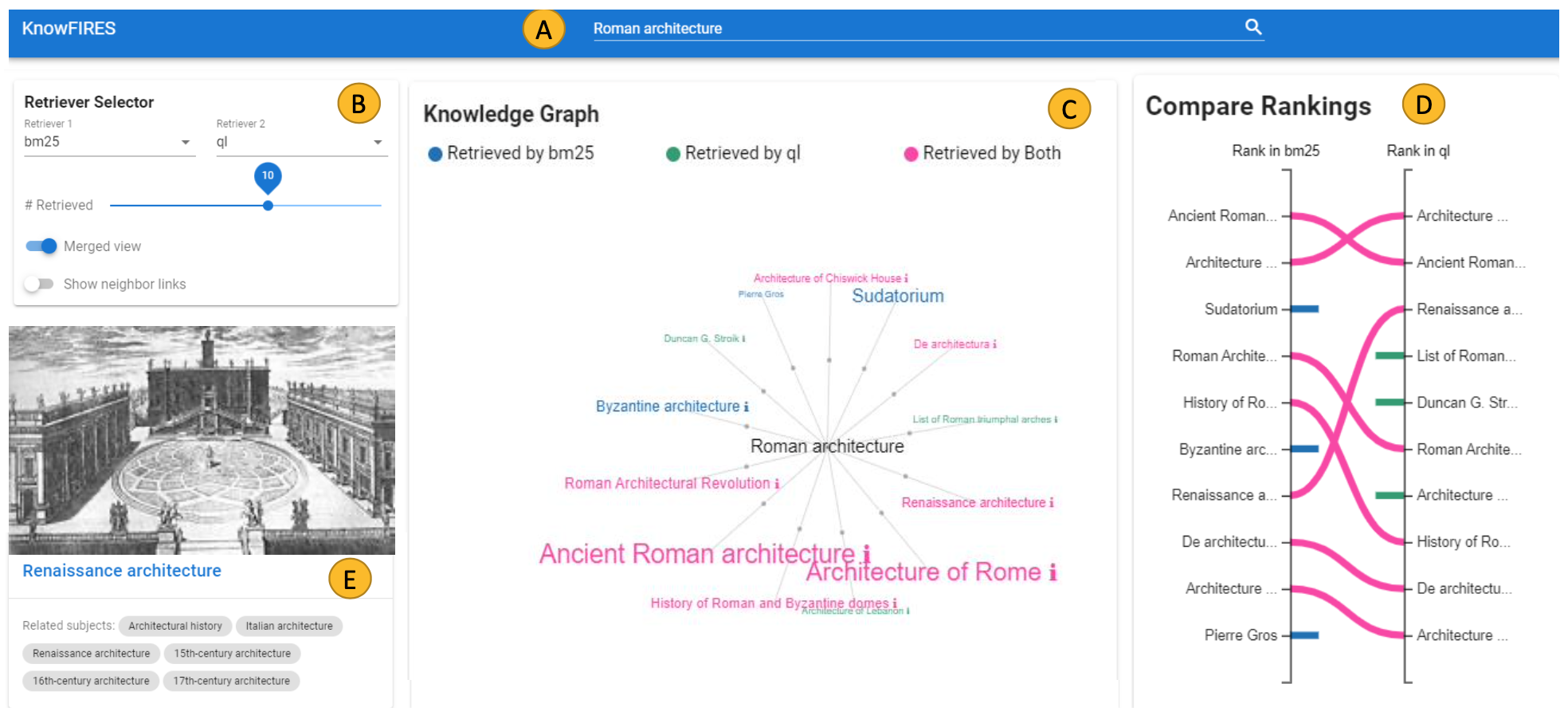
[W13]

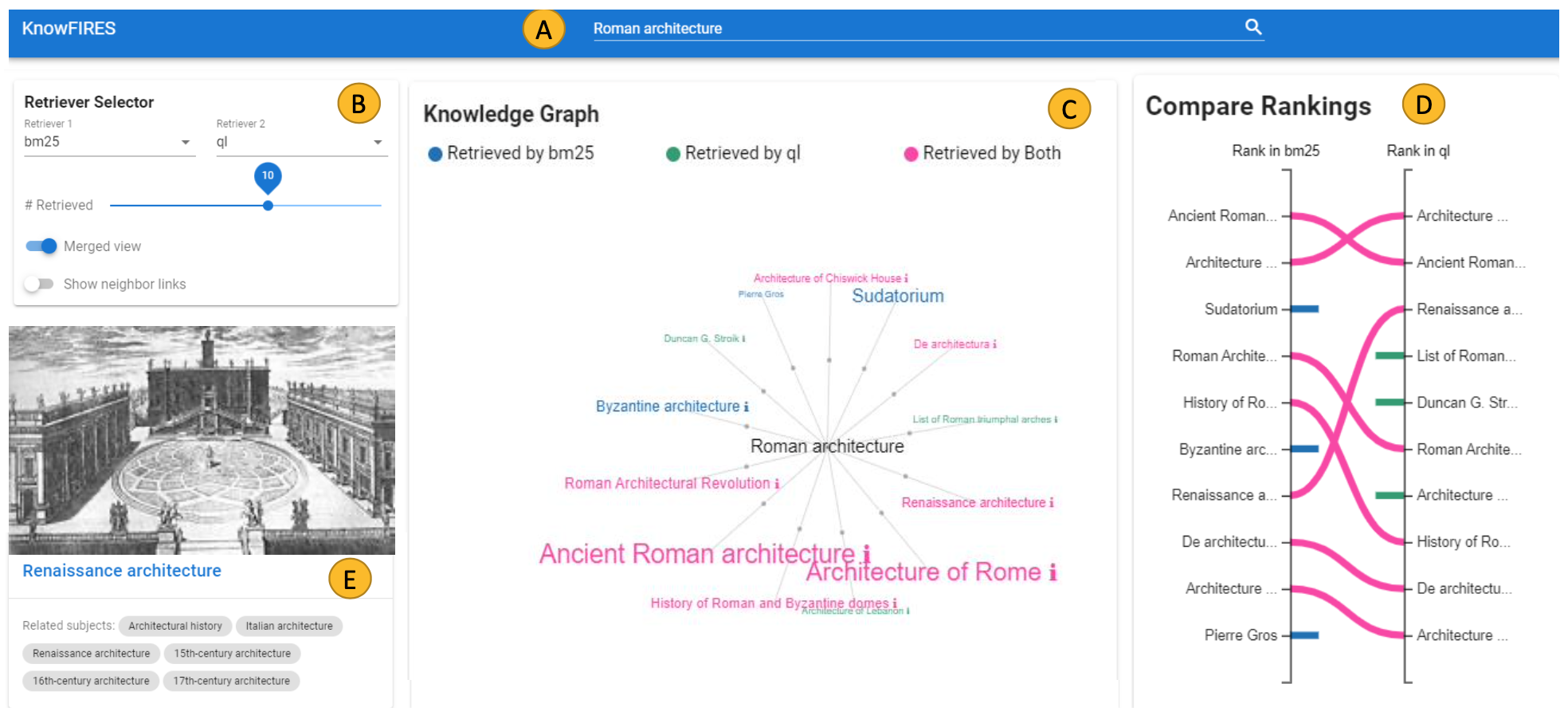
Negar Arabzadeh, Kiarash Golzadeh, Christopher Risi, Charles Clarke, Jian Zhao.
KnowFIRES: a Knowledge-graph Framework for Interpreting Retrieved Entities from Search. Advances in Information Retrieval (Proceedings of ECIR'24 (Demo)), pp. 182-188, 2024.
2023
[J33]

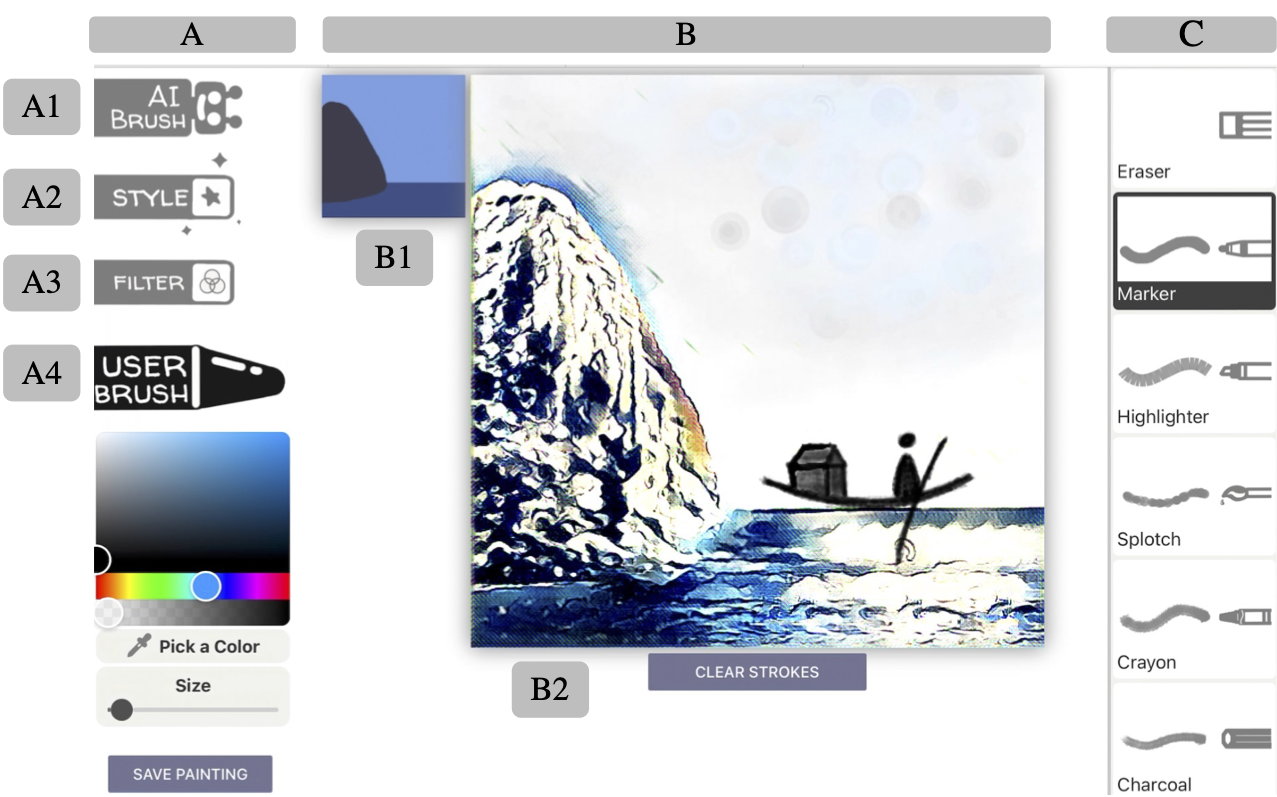
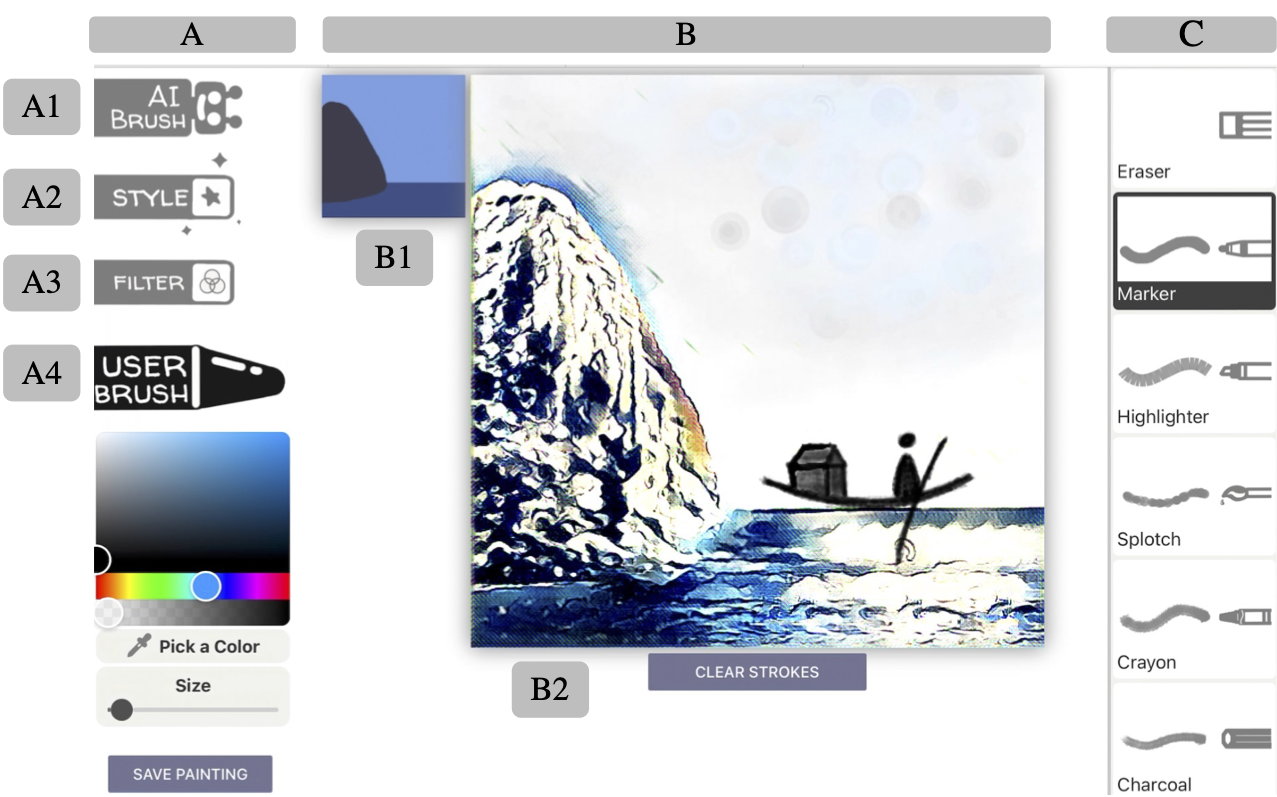
Xuejun Du†, Pengcheng An†, Justin Leung, April Li, Linda Chapman, Jian Zhao.
DeepThInk: Designing and Probing Human-AI Co-Creation in Digital Art Therapy. International Journal of Human-Computer Studies, 181, pp. 103139:1-103139:17, 2024 (Accepted in 2023).
[J32]

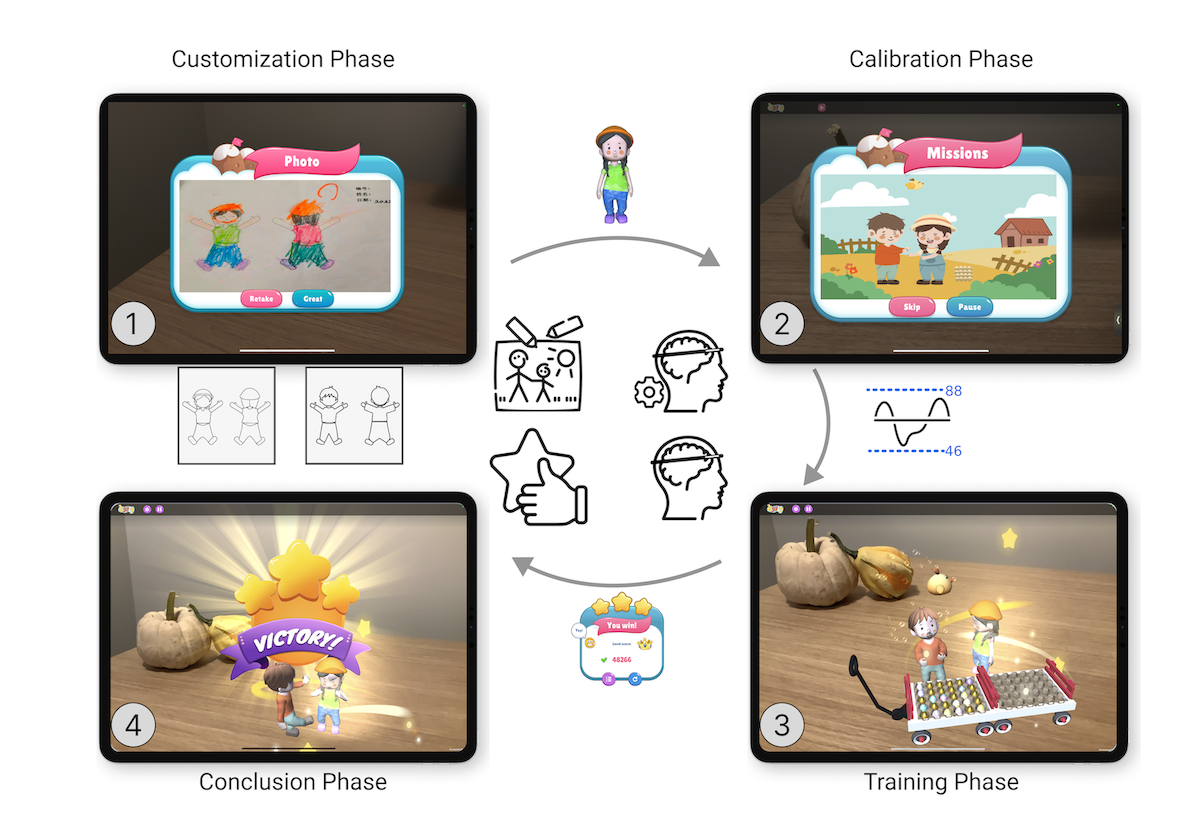
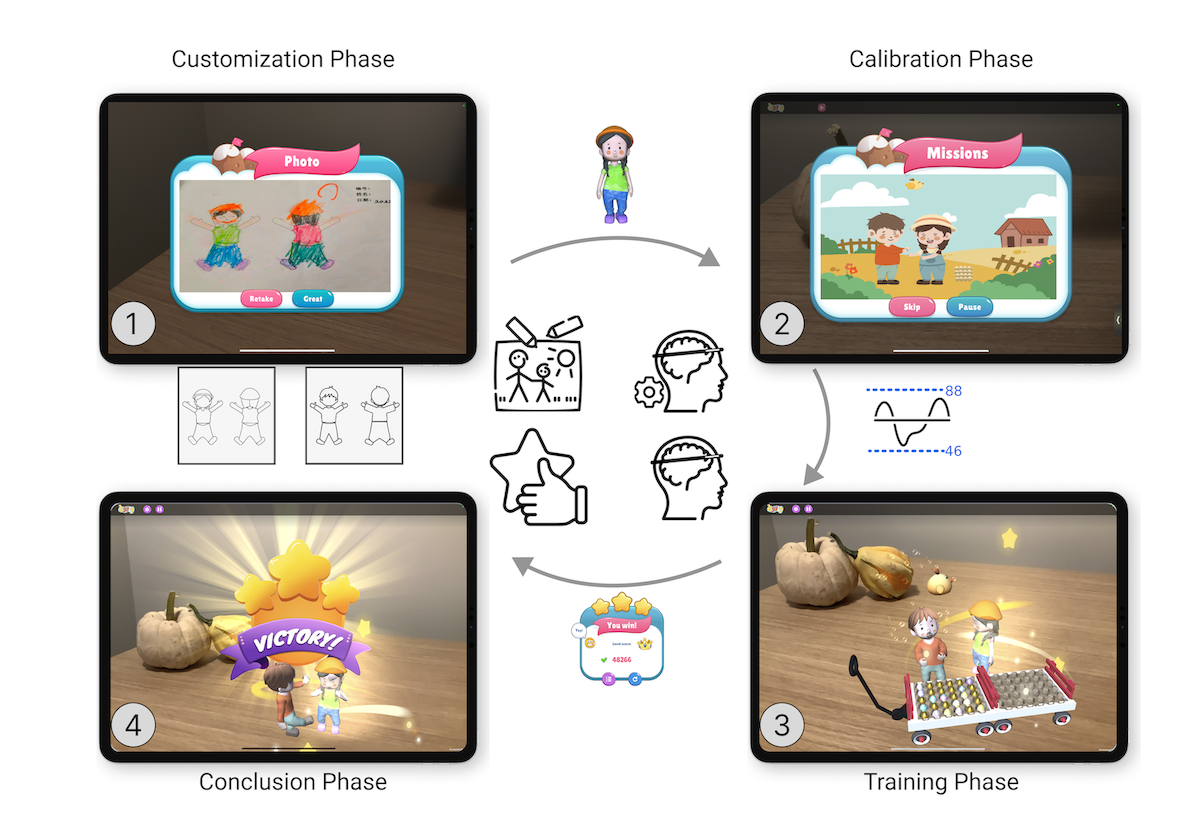
Yue Lyu, Pengcheng An, Yage Xiao, Zibo Zhang, Huan Zhang, Keiko Katsuragawa, Jian Zhao.
Eggly: Designing Mobile Augmented Reality Neurofeedback Training Games for Children with Autism Spectrum Disorder. Proceedings of the ACM on Interactive, Mobile, Wearable and Ubiquitous Technologies, 7(2), pp.67:1-67:29, 2023.
[J31]

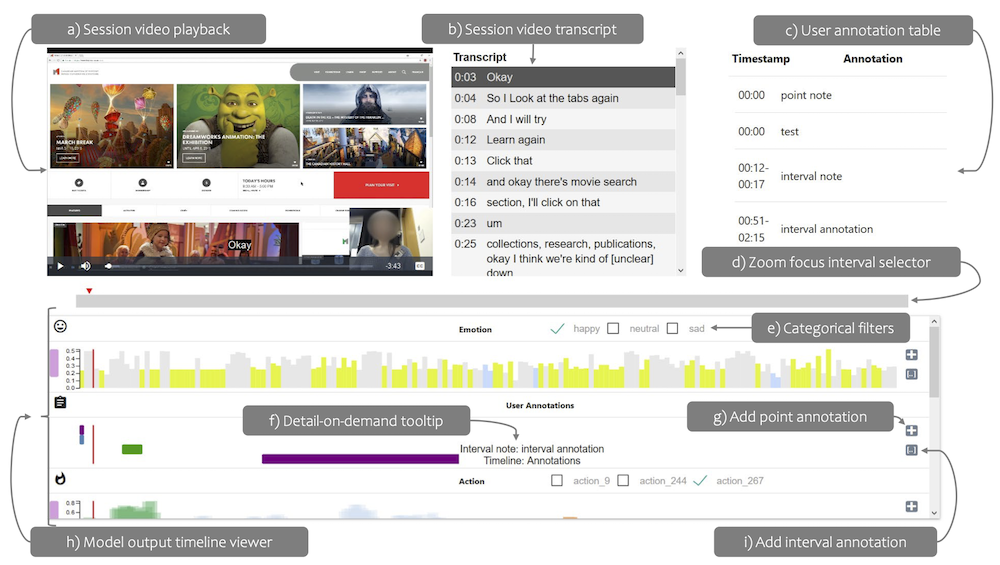
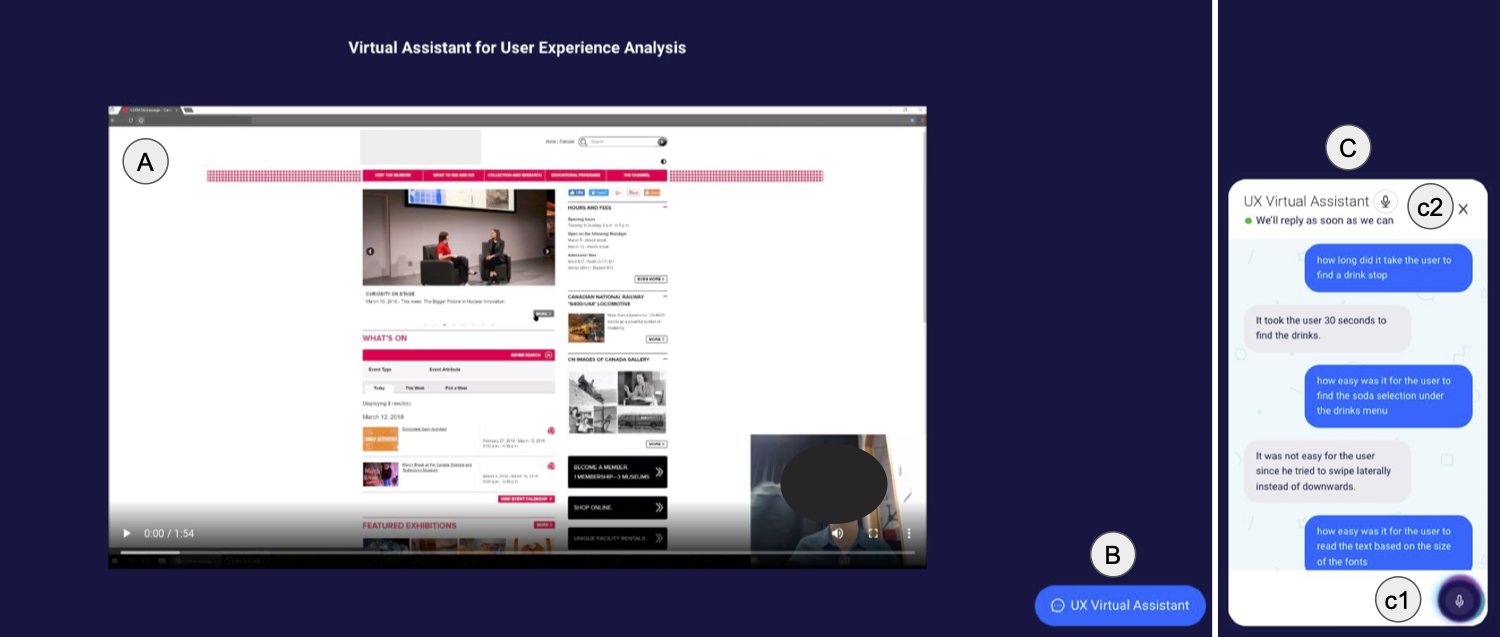
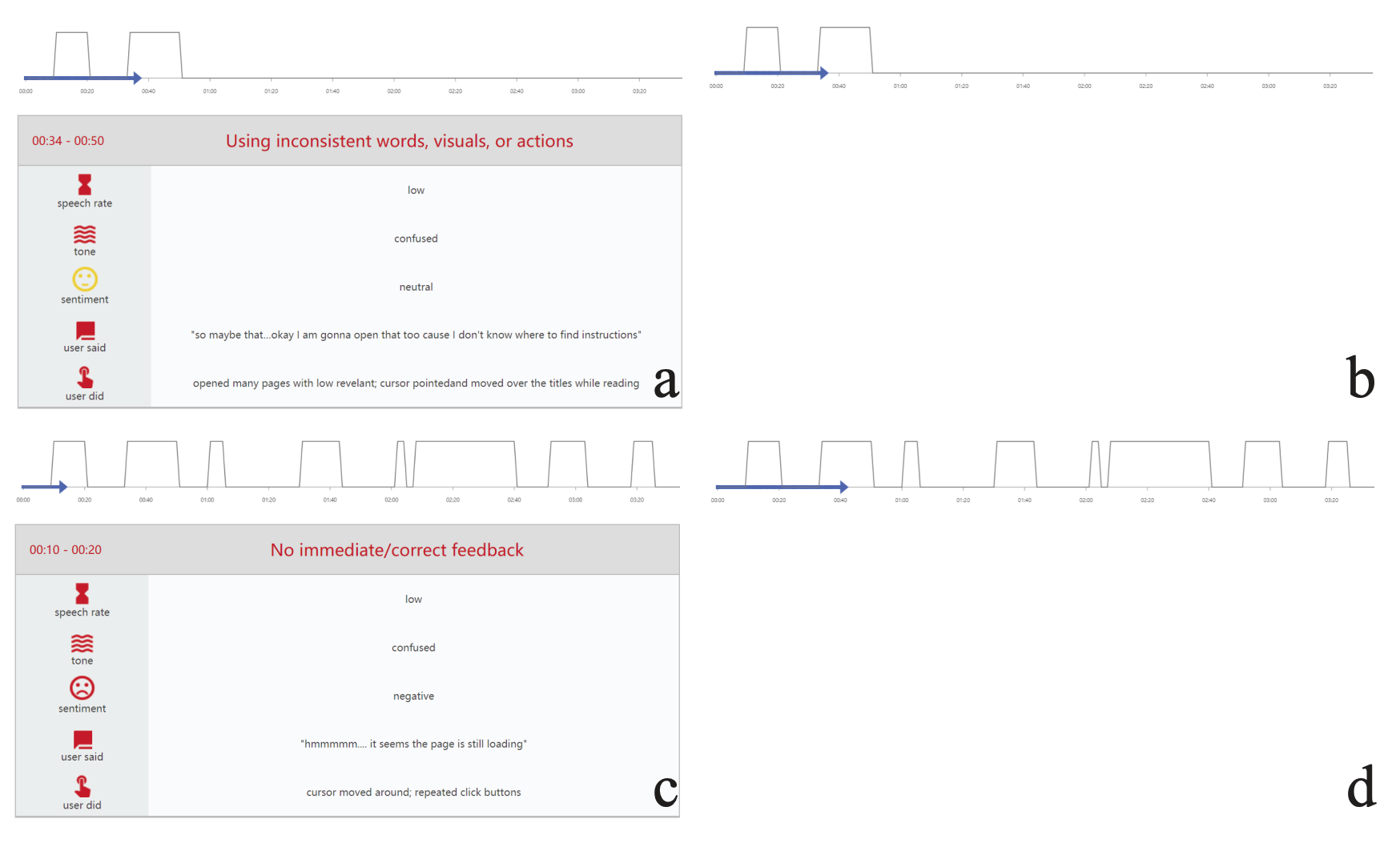
Andrea Batch, Yipeng Ji, Mingming Fan, Jian Zhao, Niklas Elmqvist.
uxSense: Supporting User Experience Analysis with Visualization and Computer Vision. IEEE Transactions on Visualization and Computer Graphics, 2023 (In Press).
[C29]

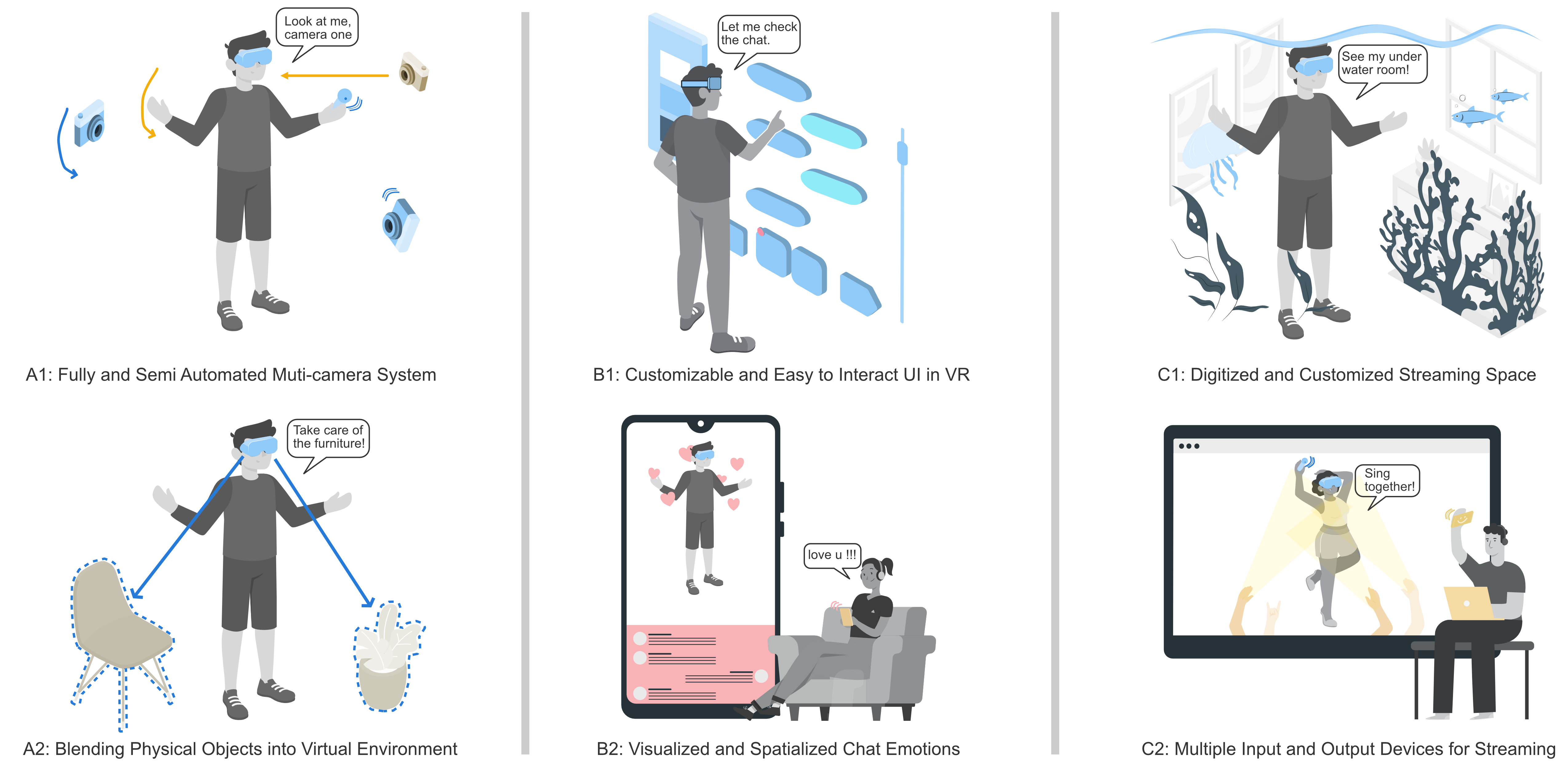
Liwei Wu, Qing Liu, Jian Zhao, Edward Lank.
Interactions across Displays and Space: A Study of Virtual Reality Streaming Practices on Twitch. Proceedings of the ACM Interactive Surfaces and Spaces Conference, pp. 437:1-437:24, 2023.
[C28]

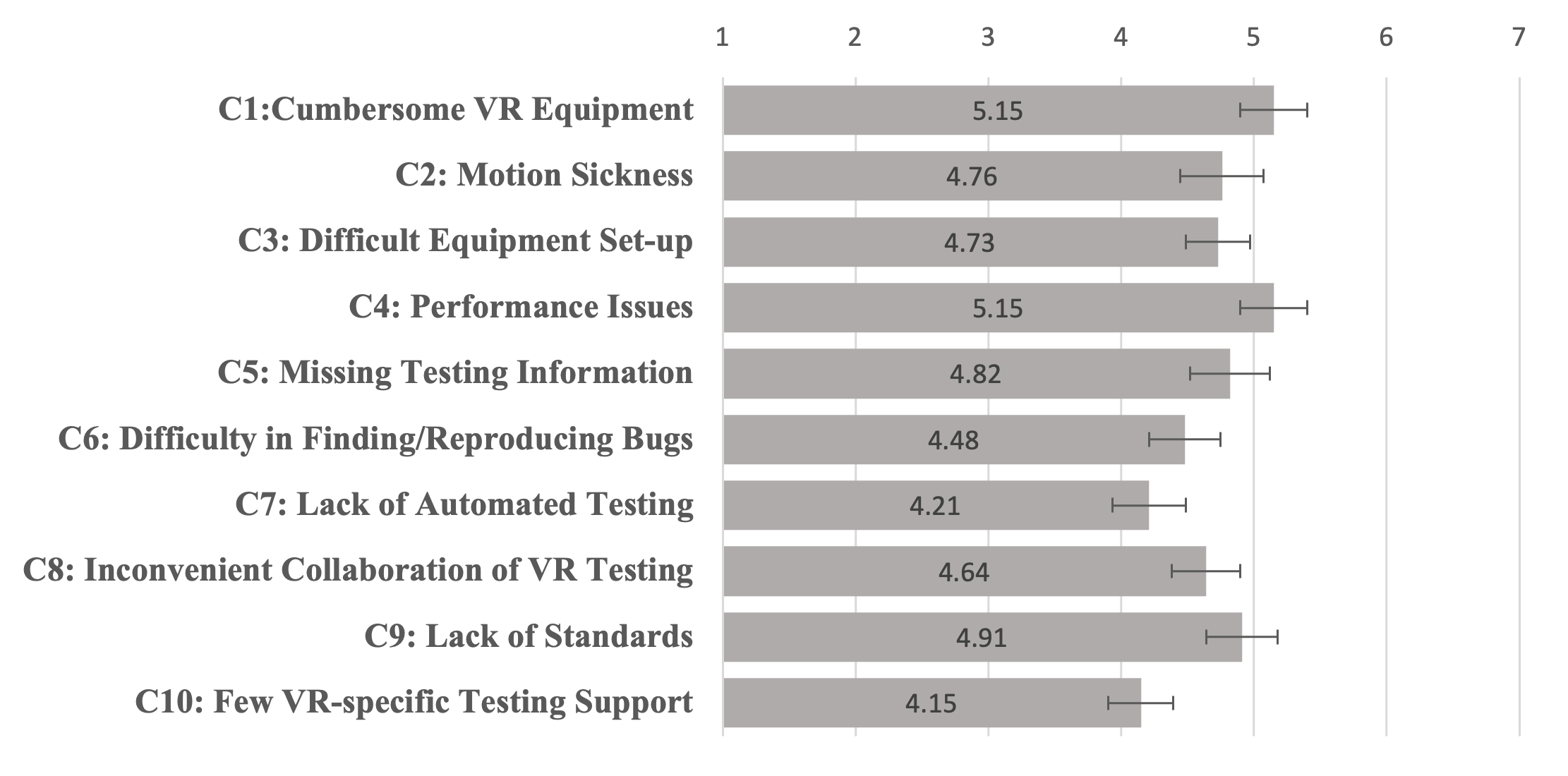
Qing Liu, Gustavo Alves, Jian Zhao.
Challenges and Opportunities for Software Testing in Virtual Reality Application Development. Proceedings of the Graphics Interface Conference, 2023 (In Press).
[C27]

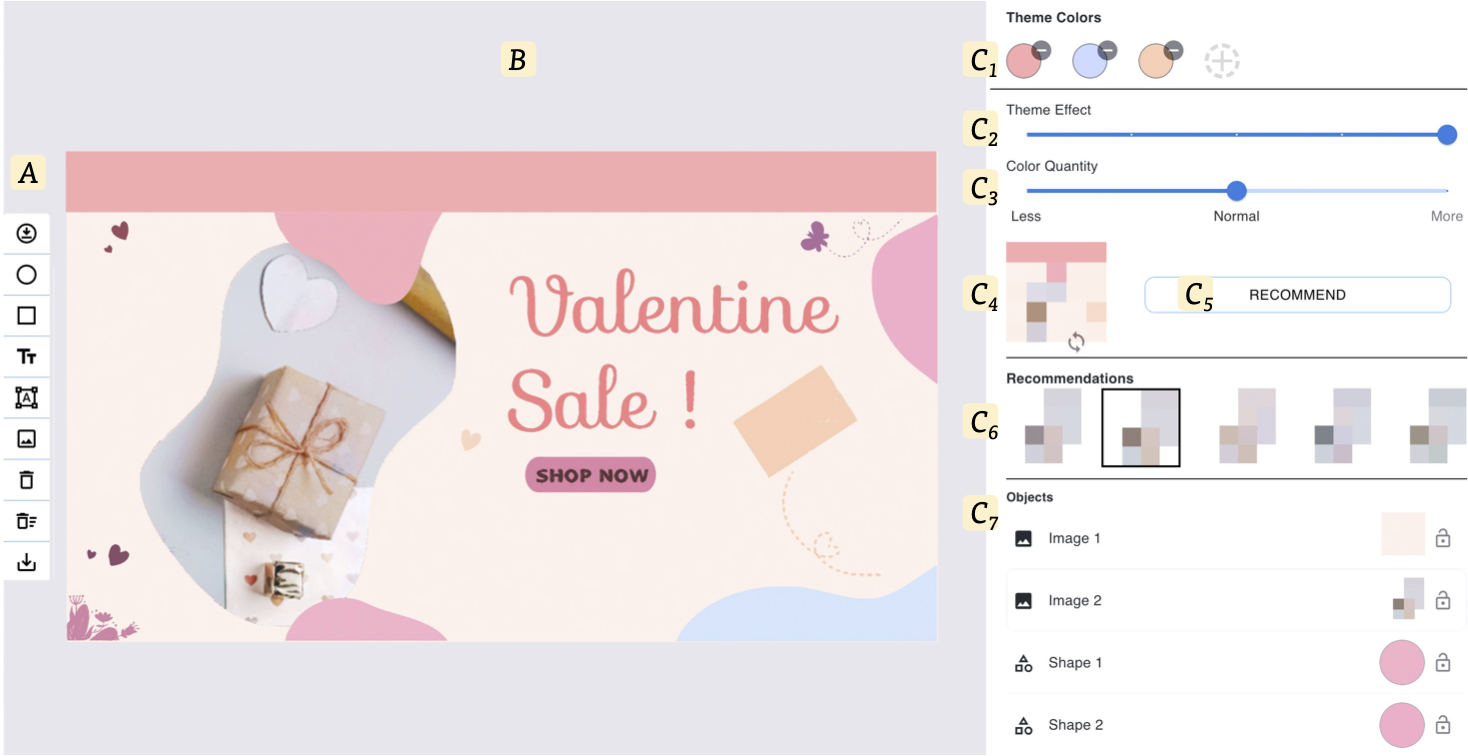
Xinyu Shi, Ziqi Zhou, Jingwen Zhang, Ali Neshati, Anjul Tyagi, Ryan Rossi, Shunan Guo, Fan Du, Jian Zhao.
De-Stijl: Facilitating Graphics Design with Interactive 2D Color Palette Recommendation. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 122:1-122:19, 2023.
[C26]

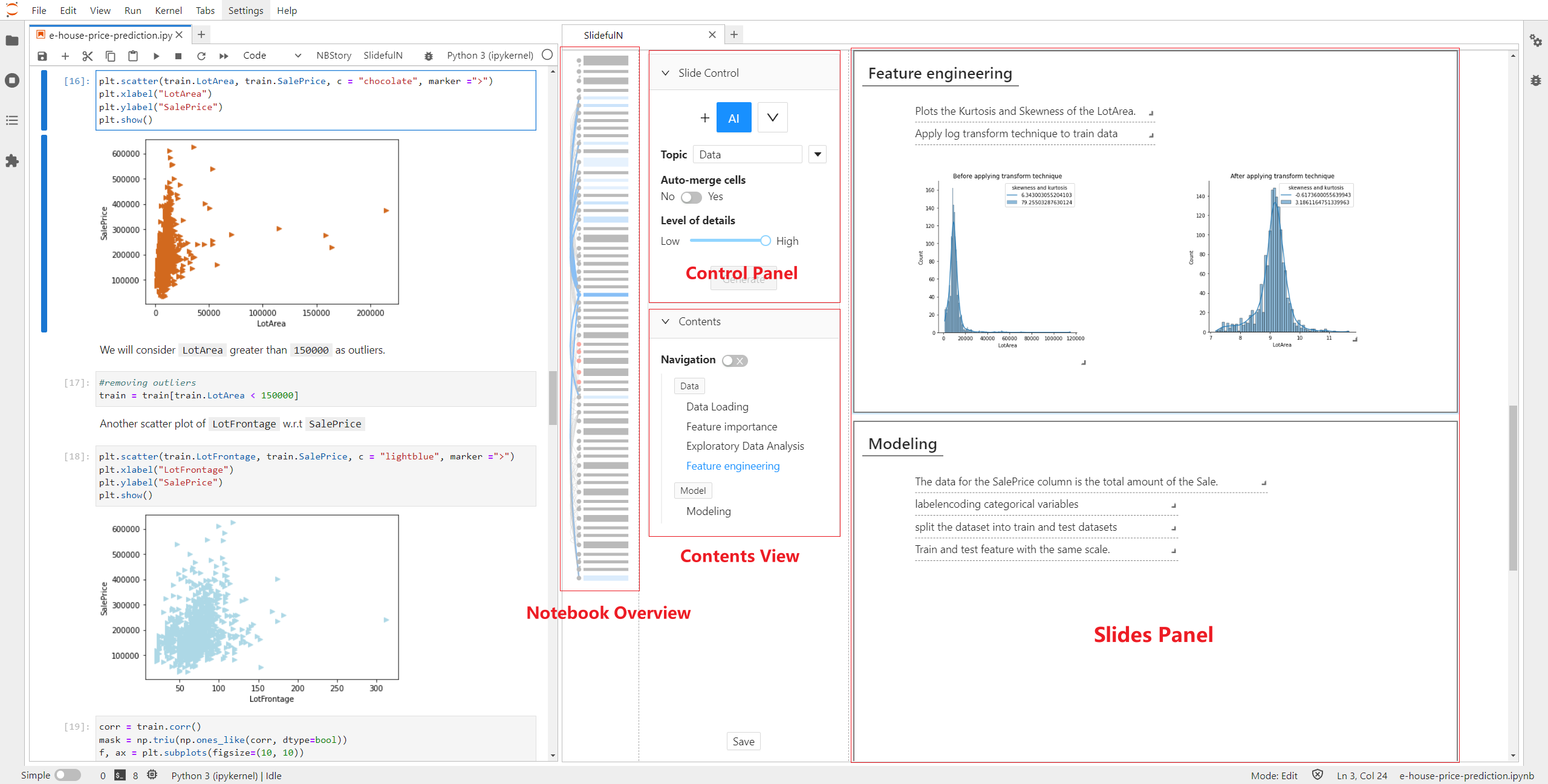
Fengjie Wang†, Xuye Liu†, Oujing Liu, Ali Neshati, Tengfei Ma, Min Zhu, Jian Zhao.
Slide4N: Creating Presentation Slides from Computational Notebooks with Human-AI Collaboration. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 364:1-364:18, 2023.
[C25]

Chang Liu, Arif Usta, Jian Zhao, Semih Salihoglu.
Governor: Turning Open Government Data Portals into Interactive Databases. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 415:1-415:16, 2023.
[C24]

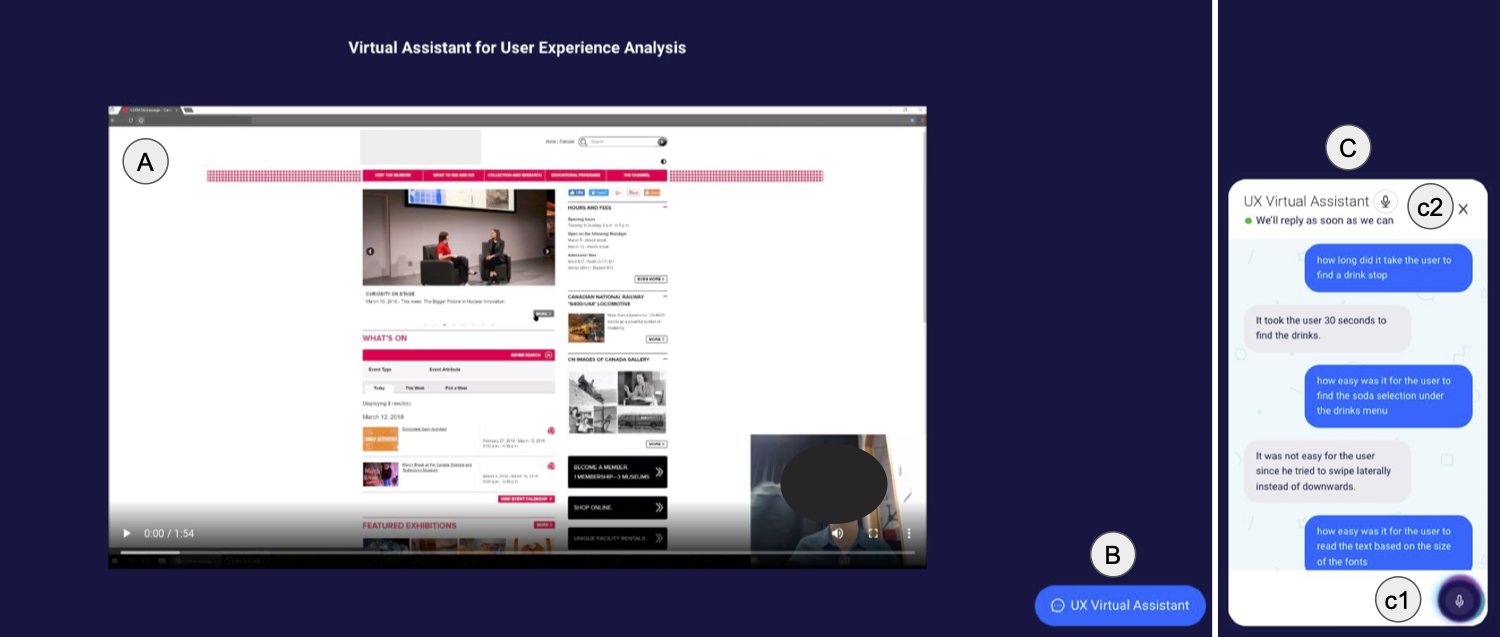
Emily Kuang, Ehsan Jahangirzadeh Soure, Mingming Fan, Jian Zhao, Kristen Shinohara.
Collaboration with Conversational AI Assistants for UX Evaluation: Questions and How to Ask them (Voice vs. Text). Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 116:1-116:15, 2023.
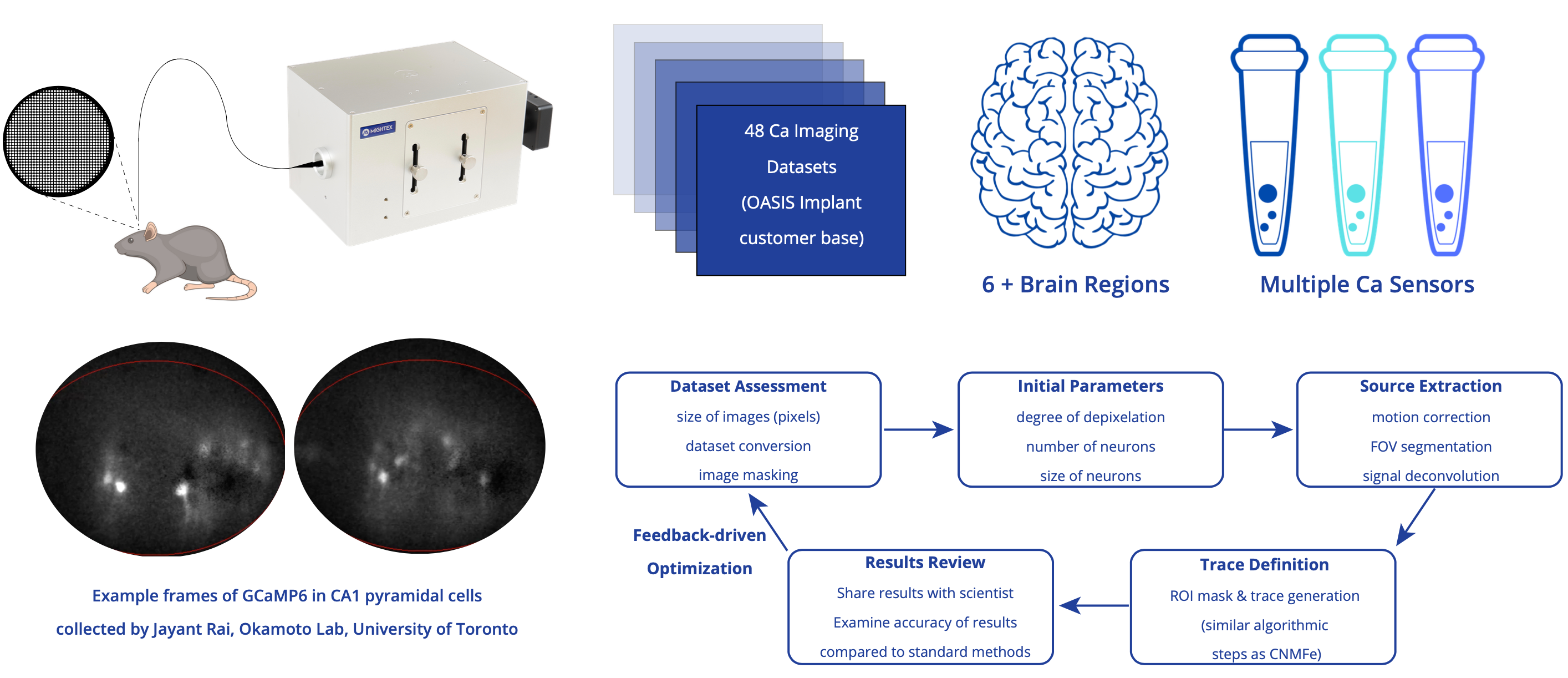
[W12]

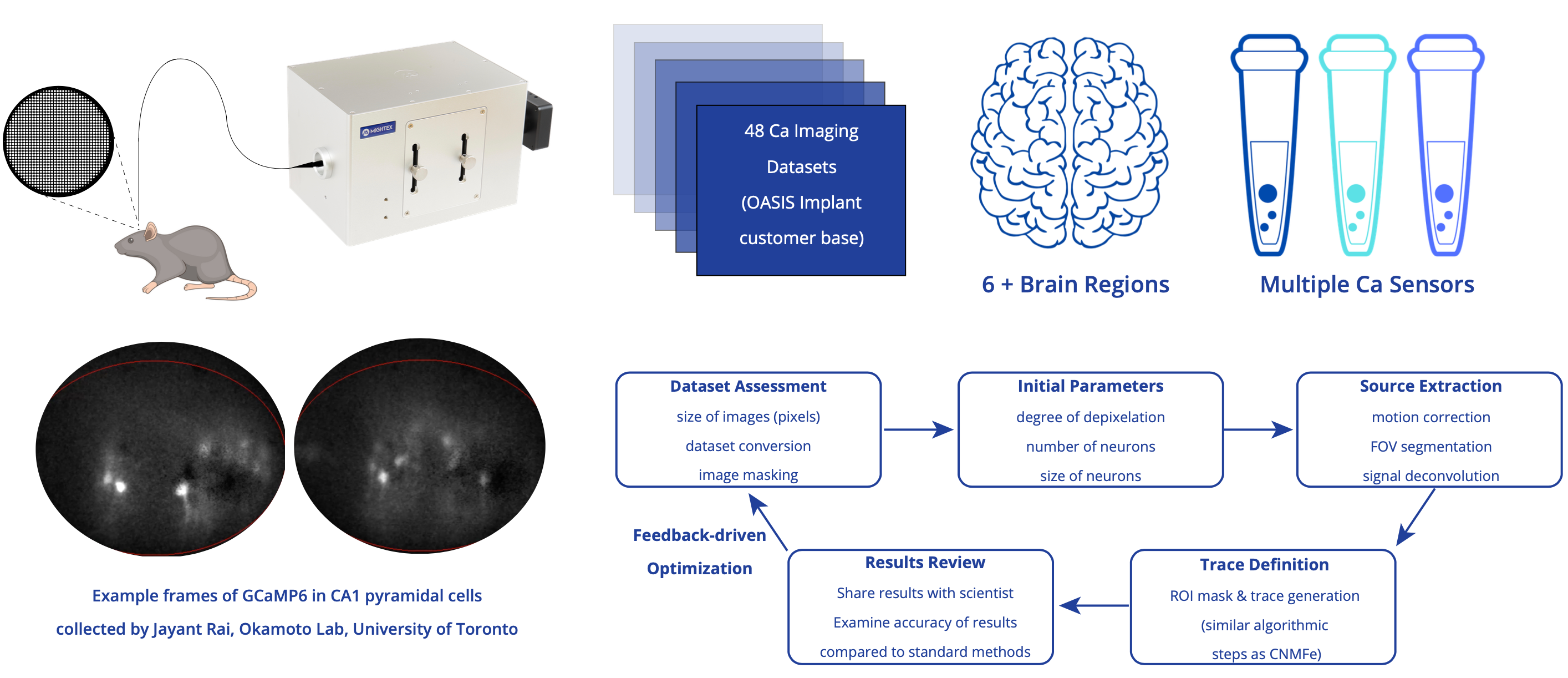
Catherine Thomas, Xuejun Du, Kai Wang, Jayant Rai, Kenichi Okamoto, Miles Li, Jian Zhao.
A Novel Data Analysis Pipeline for Fiber-based in Vivo Calcium Imaging. Neuroscience Reports, 15(1), pp. S342-S343, 2023.
[W11]

Pengcheng An, Chaoyu Zhang, Haicheng Gao, Ziqi Zhou, Linghao Du, Che Yan, Yage Xiao, Jian Zhao.
Affective Affordance of Message Balloon Animations: An Early Exploration of AniBalloons. Companion Publication of the ACM Conference on Computer-Supported Cooperative Work and Social Computing, pp. 138-143, 2023.
[W10]

Pengcheng An, Chaoyu Zhang, Haicheng Gao, Ziqi Zhou, Zibo Zhang, Jian Zhao.
Animating Chat Balloons to Convey Emotions: theDesign Exploration of AniBalloons. Proceedings of the Graphics Interface Conference (Poster), 2023.
2022
[J30]

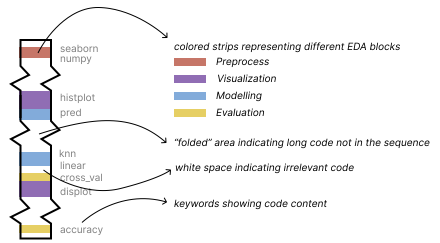
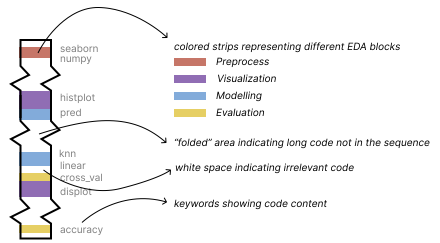
Xingjun Li†, Yizhi Zhang†, Justin Leung†, Chengnian Sun, Jian Zhao.
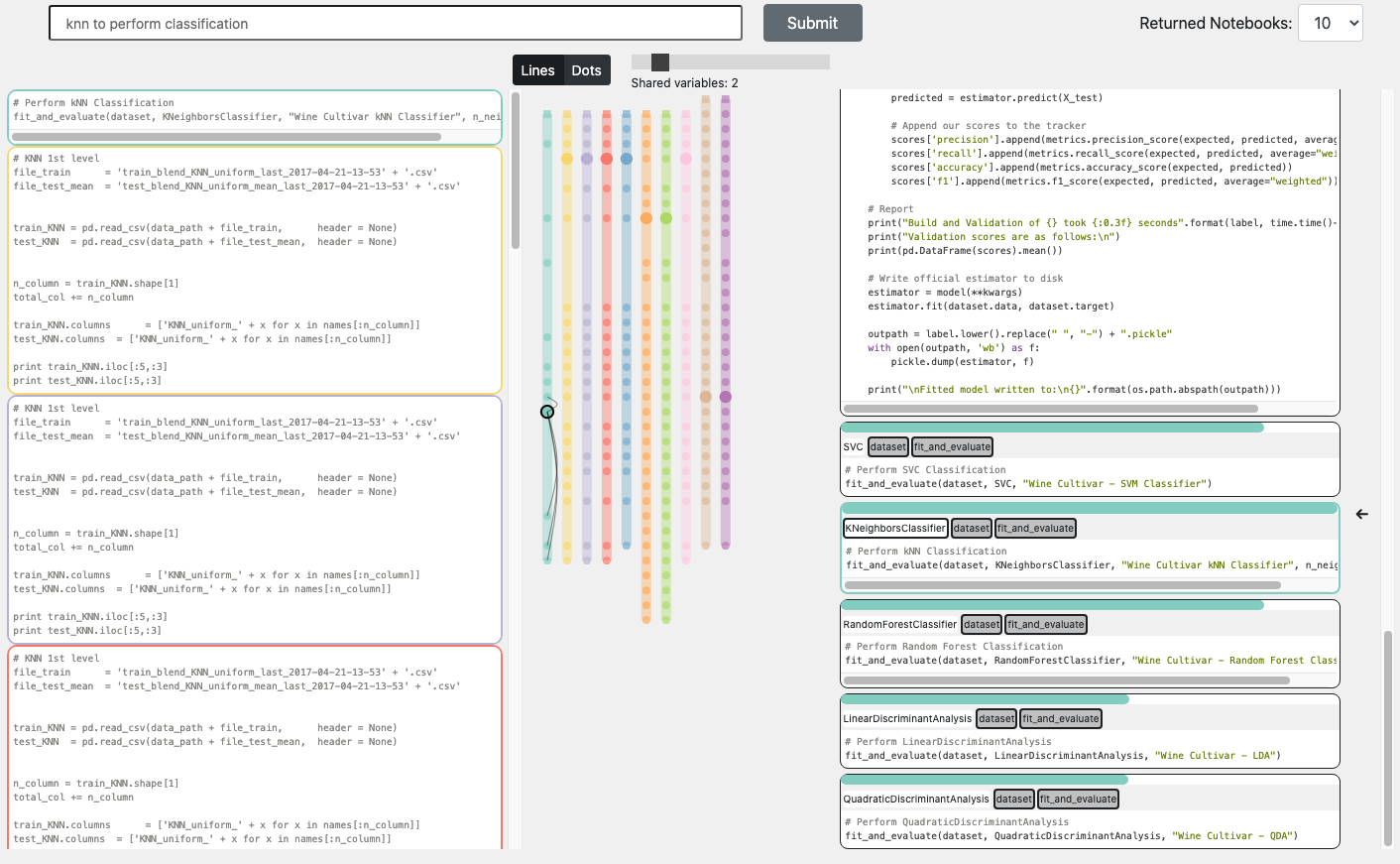
EDAssistant: Supporting Exploratory Data Analysis in Computational Notebooks with In-Situ Code Search and Recommendation. ACM Transactions on Interactive Intelligent Systems, 13(1), pp. 1:1-1:27, 2023 (Accepted in 2022).
[J29]

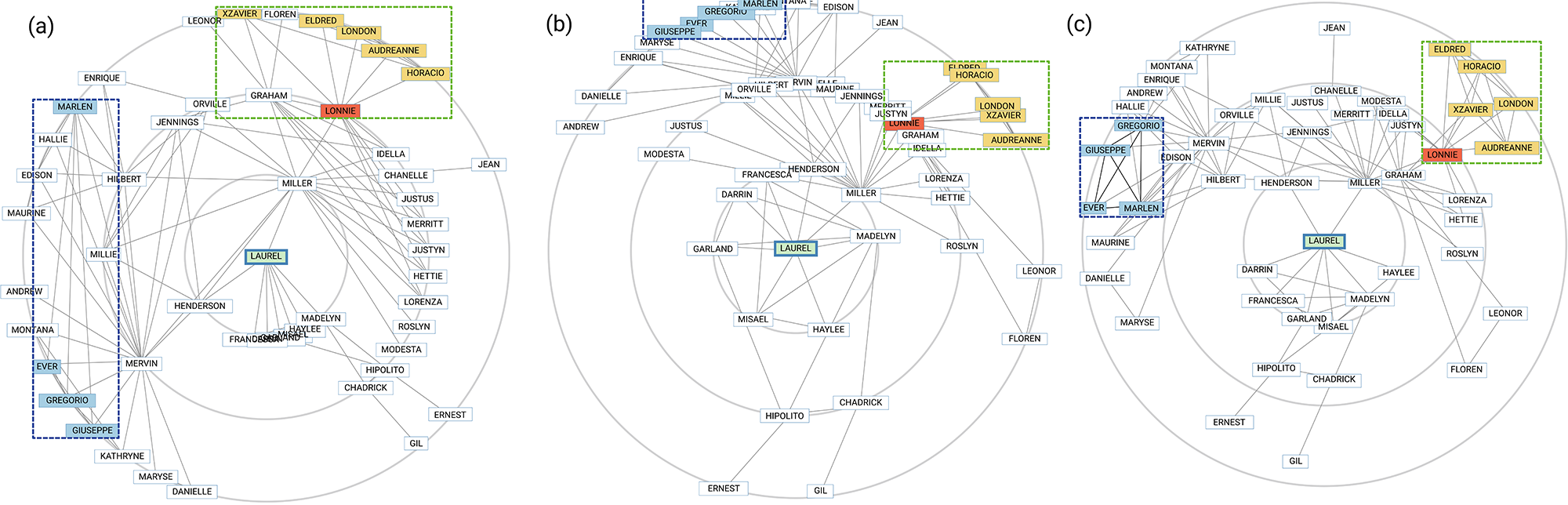
Mingliang Xue, Yunhai Wang, Chang Han, Jian Zhang, Zheng Wang, Kaiyi Zhang, Christophe Hurter, Jian Zhao, Oliver Deussen.
Target Netgrams: An Annulus-constrained Stress Model for Radial Graph Visualization. IEEE Transactions on Visualization and Computer Graphics, 29(10), pp. 4256-4268, 2023 (Accepted in 2022).
[J28]

Anjul Tyagi, Jian Zhao, Pushkar Patel, Swasti Khurana, Klaus Mueller.
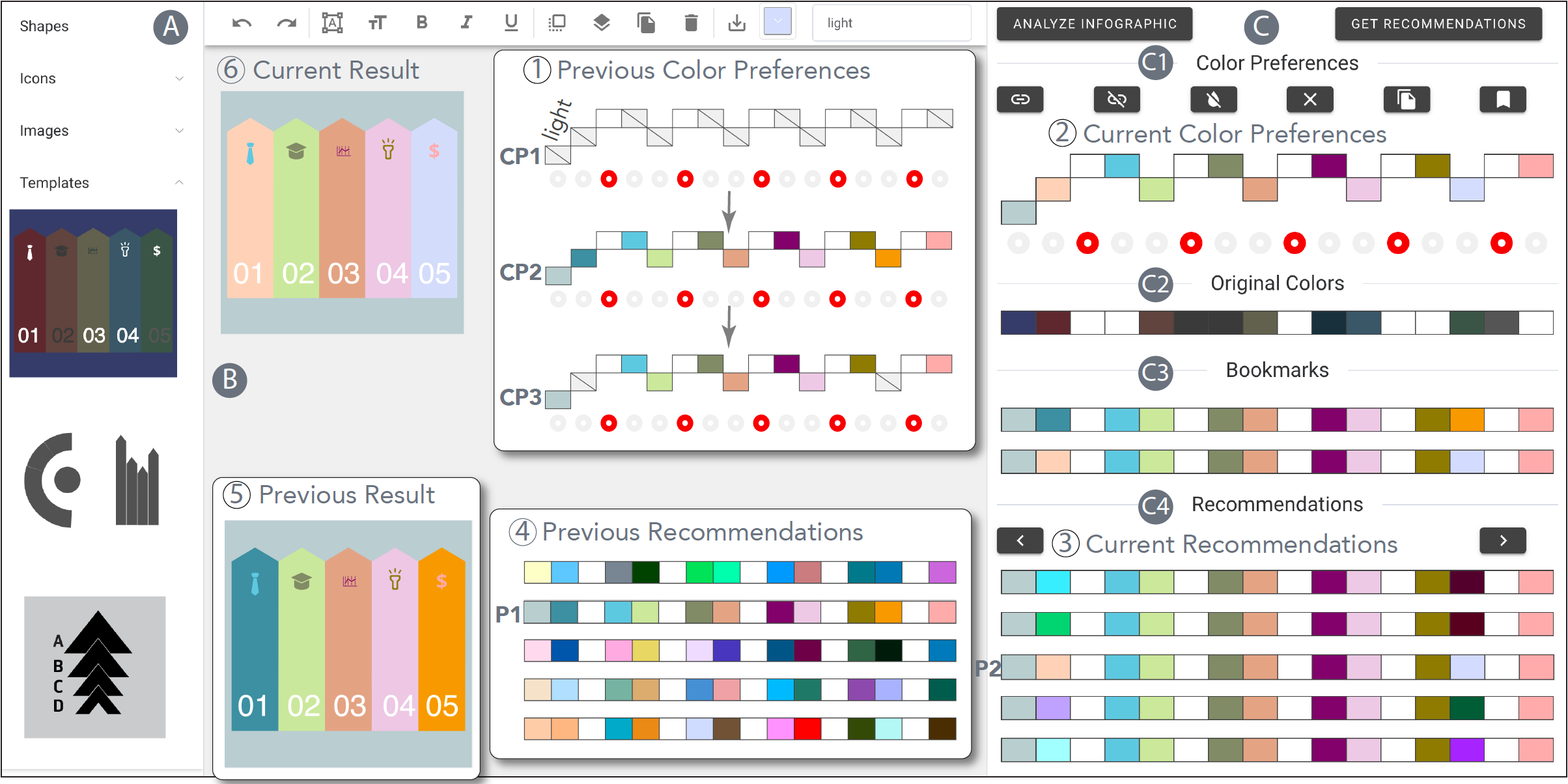
Infographics Wizard: Flexible Infographics Authoring and Design Exploration. Computer Graphics Forum (Proceedings of EuroVis 2022), 41(3), pp. 121-132, 2022.
[J27]

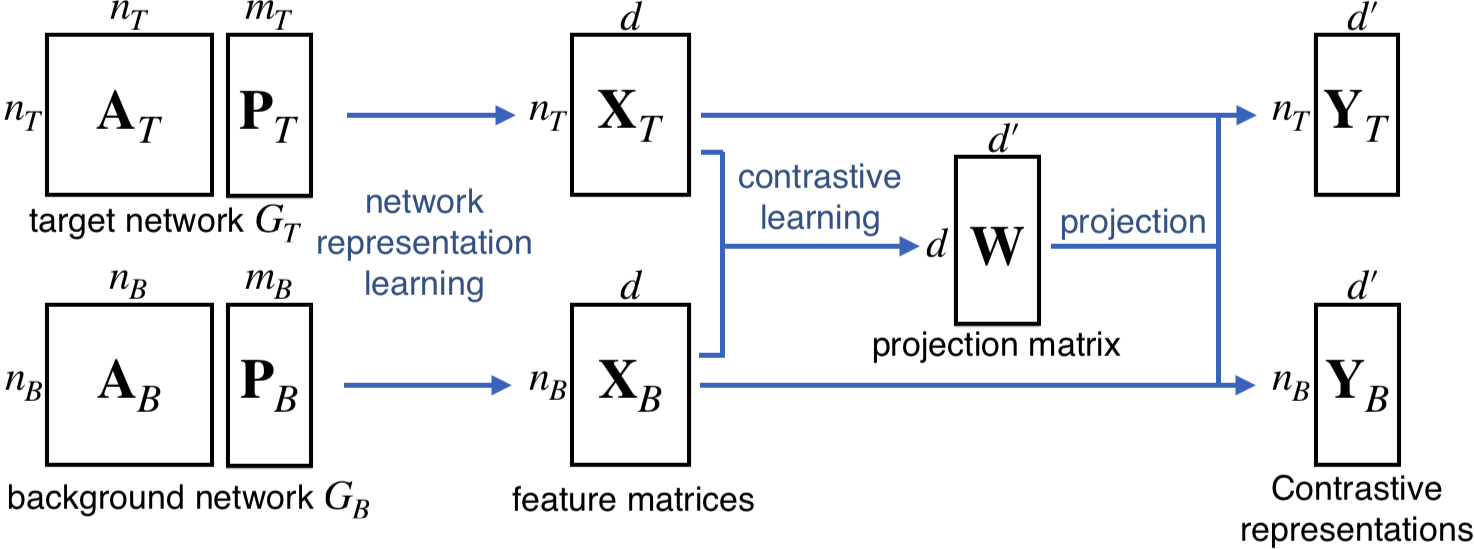
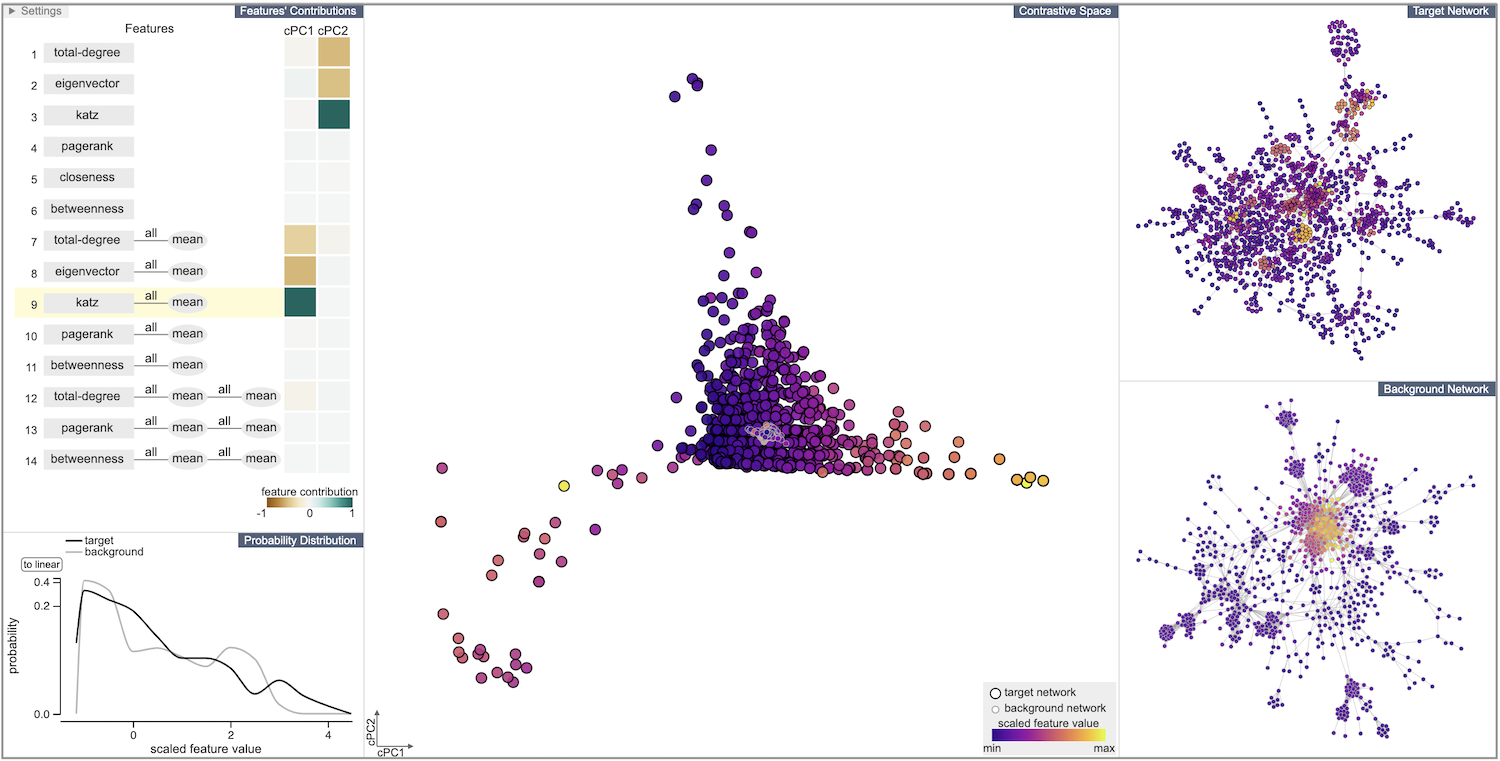
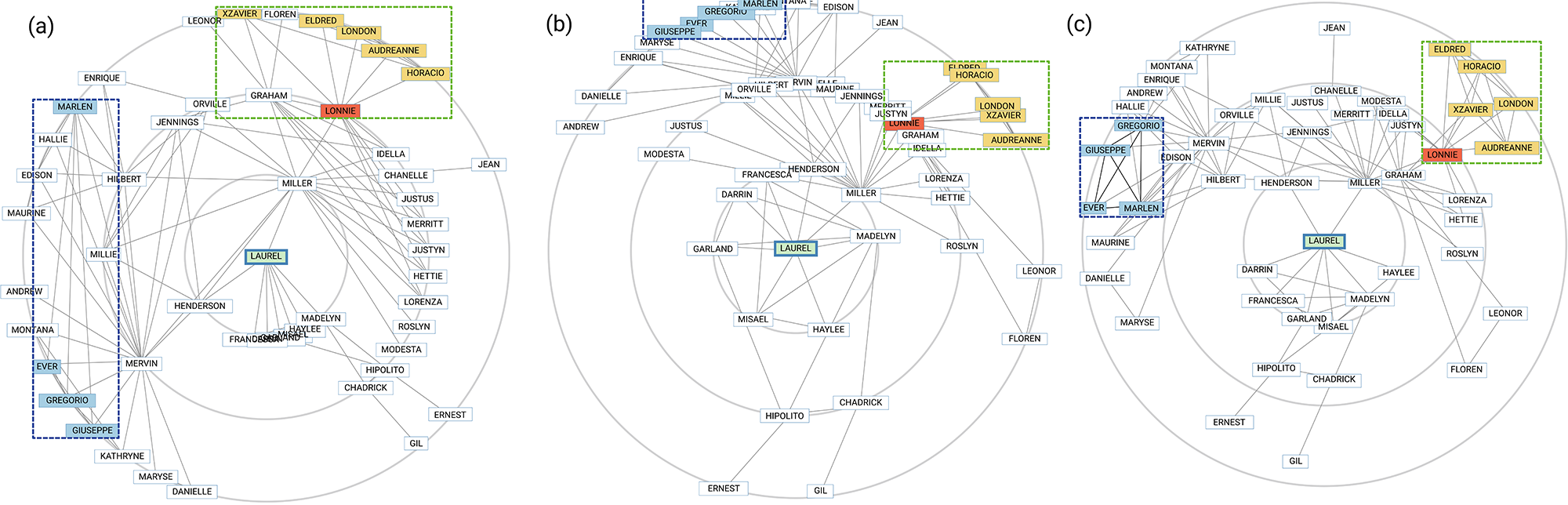
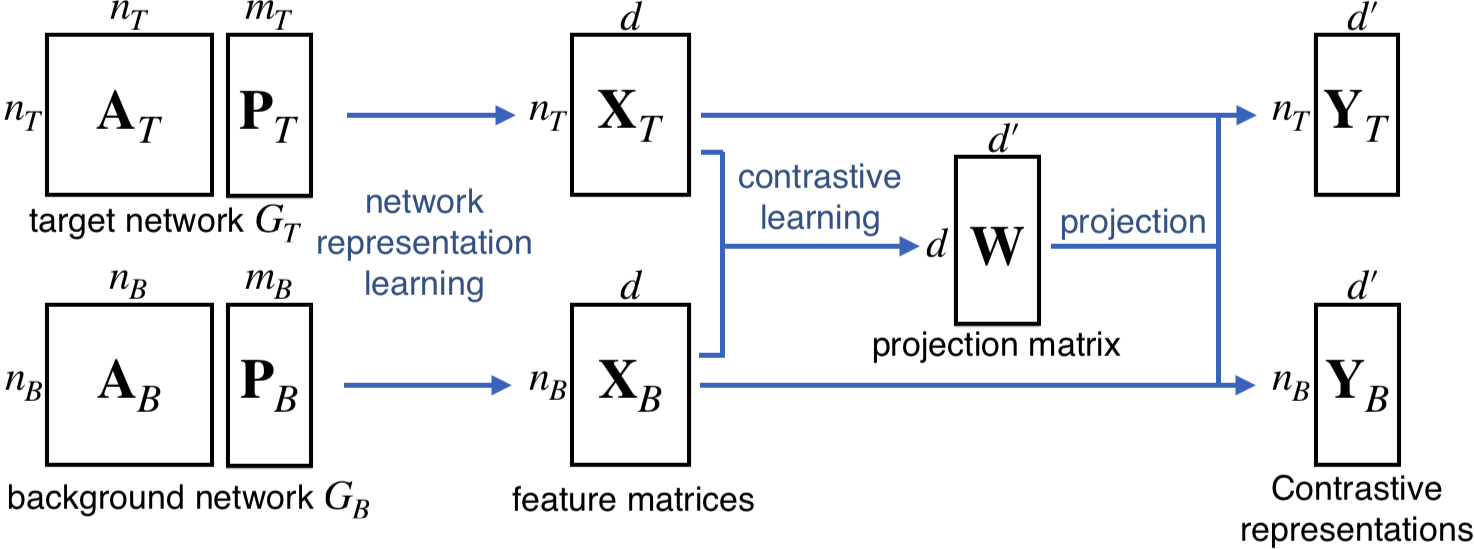
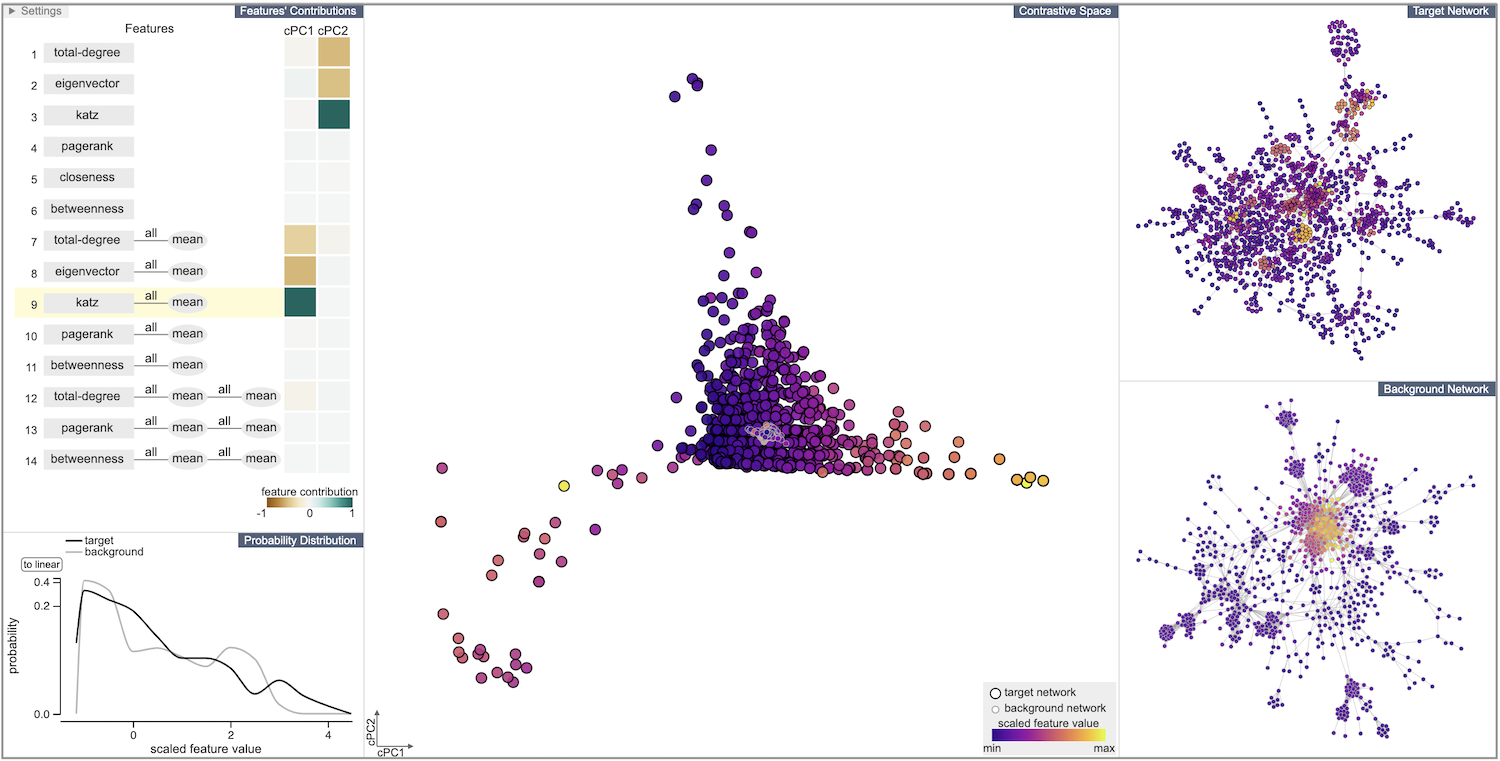
Takanori Fujiwara, Jian Zhao, Francine Chen, Yaoliang Yu, Kwan-Liu Ma.
Network Comparison with Interpretable Contrastive Network Representation Learning. Journal of Data Science, Statistics, and Visualization, 2(5), pp. 1-35, 2022.
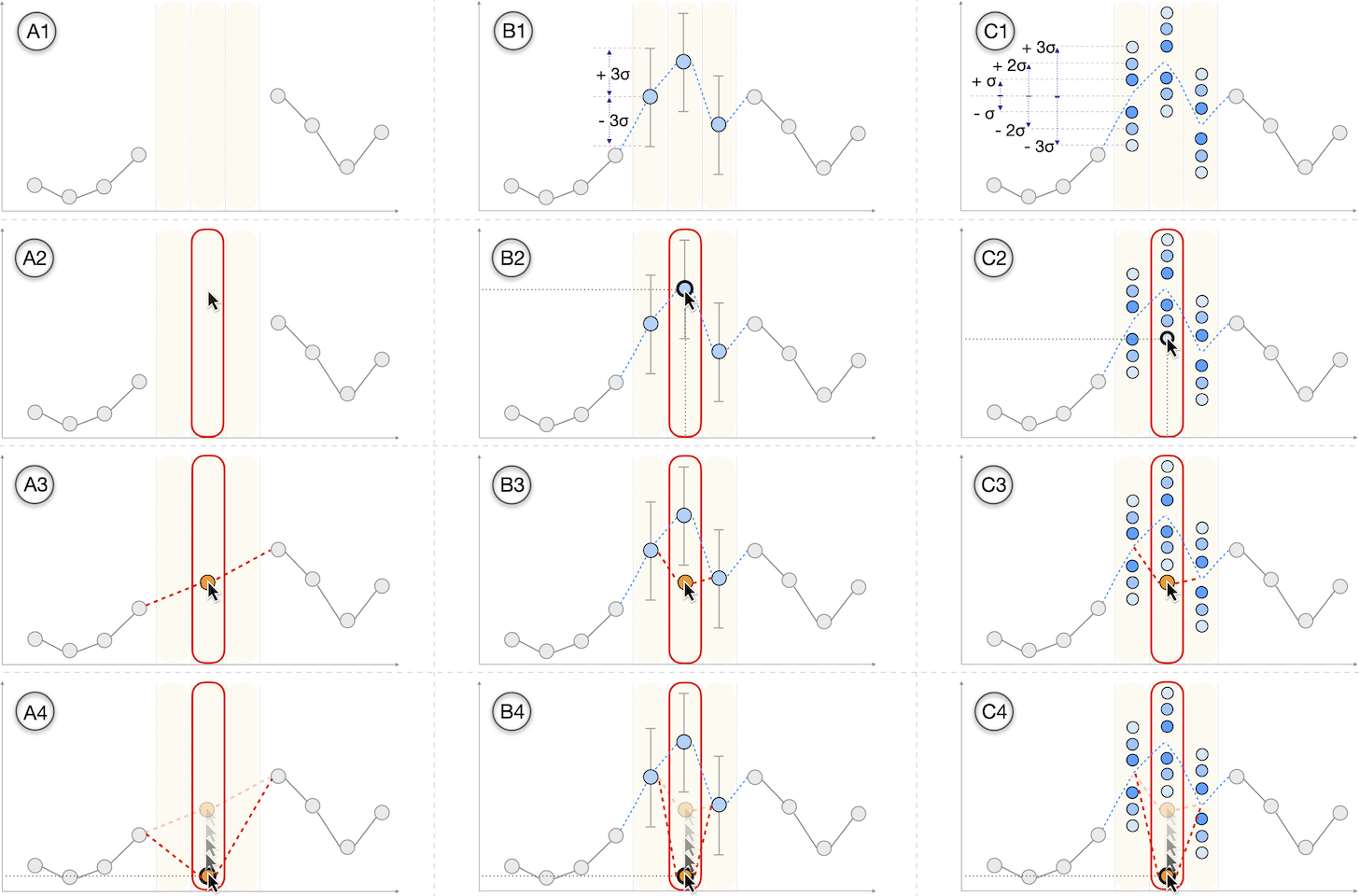
[S6]

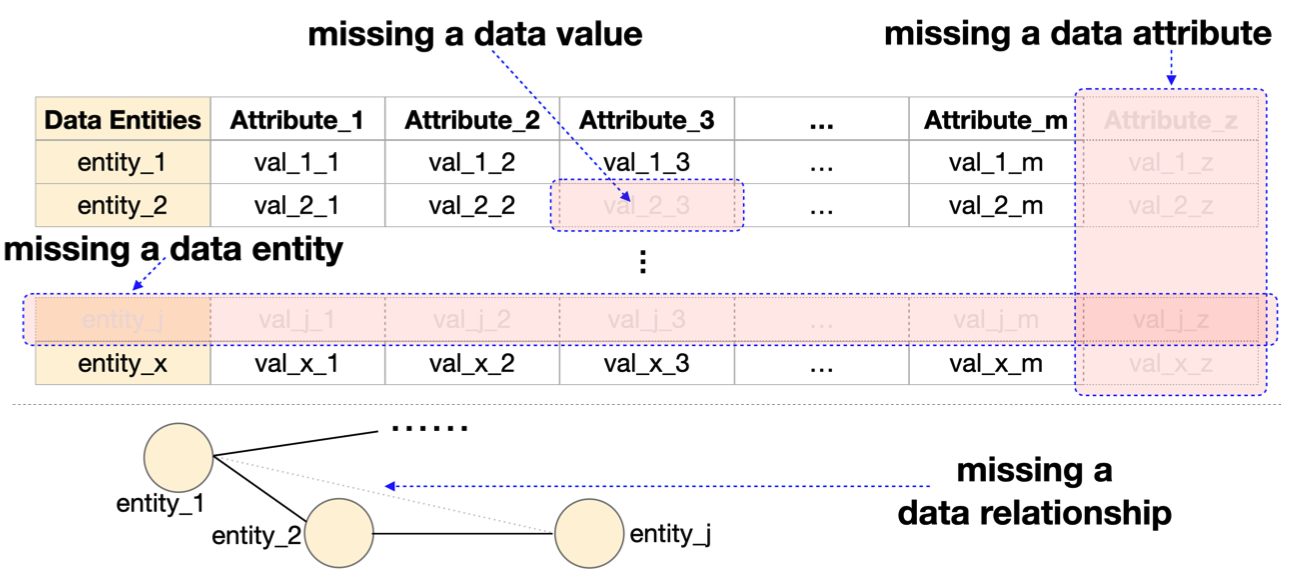
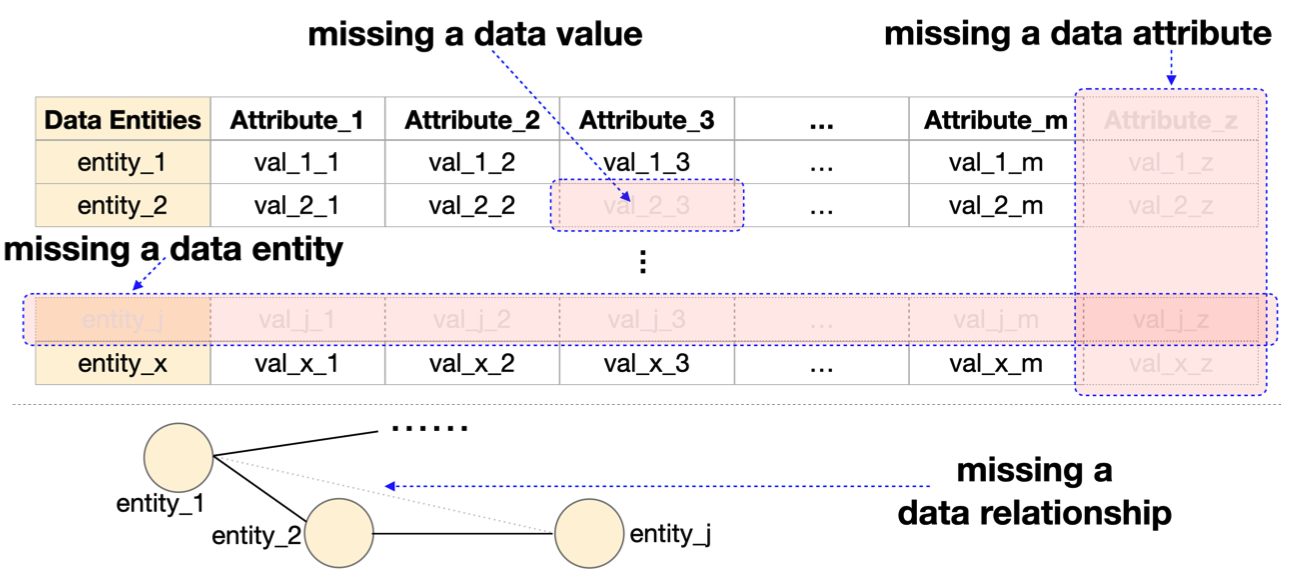
Maoyuan Sun, Yue Ma, Yuanxin Wang, Tianyi Li, Jian Zhao, Yujun Liu, Ping-Shou Zhong.
Toward Systematic Considerations of Missingness in Visual Analytics. Proceedings of the IEEE Visualization and Visual Analytics Conference, pp. 110-114, 2022.
[C23]

Sangho Suh, Jian Zhao, Edith Law.
CodeToon: Story Ideation, Auto Comic Generation, and Structure Mapping for Code-Driven Storytelling. Proceedings of the ACM Symposium on User Interface Software and Technology, pp. 13:1-13:16, 2022.
[C22]

Nikhita Joshi†, Matthew Lakier†, Daniel Vogel, Jian Zhao.
A Design Framework for Contextual and Embedded Information Visualizations in Spatial Augmented Reality. Proceedings of the Graphics Interface Conference, pp. 24:1-24:12, 2022.
[C21]

Gloria Fernandez-Nieto, Pengcheng An, Jian Zhao, Simon Buckingham Shum, Roberto Martinez-Maldonado.
Classroom Dandelions: Visualising Participants' Position, Trajectories and Body Orientation Augments Teachers' Sensemaking. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 564:1-564:17, 2022.
[C20]

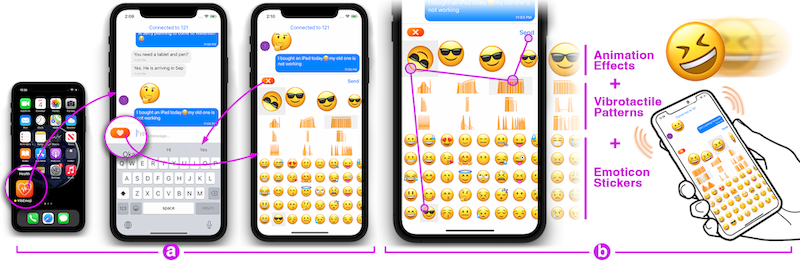
Pengcheng An†, Ziqi Zhou†, Qing Liu†, Yifei Yin, Linghao Du, Da-Yuan Huang, Jian Zhao.
VibEmoji: Exploring User-authoring Multi-modal Emoticons in Social Communication. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 493:1-493:17, 2022.
[C19]

Mingming Fan, Xianyou Yang†, Tsz Tung Yu†, Vera Q. Liao, Jian Zhao.
Human-AI Collaboration for UX Evaluation: Effects of Explanation and Synchronization. Proceedings of the ACM on Human-Computer Interaction, 6(CSCW1), pp. 96:1-96:32, 2022.
[W9]

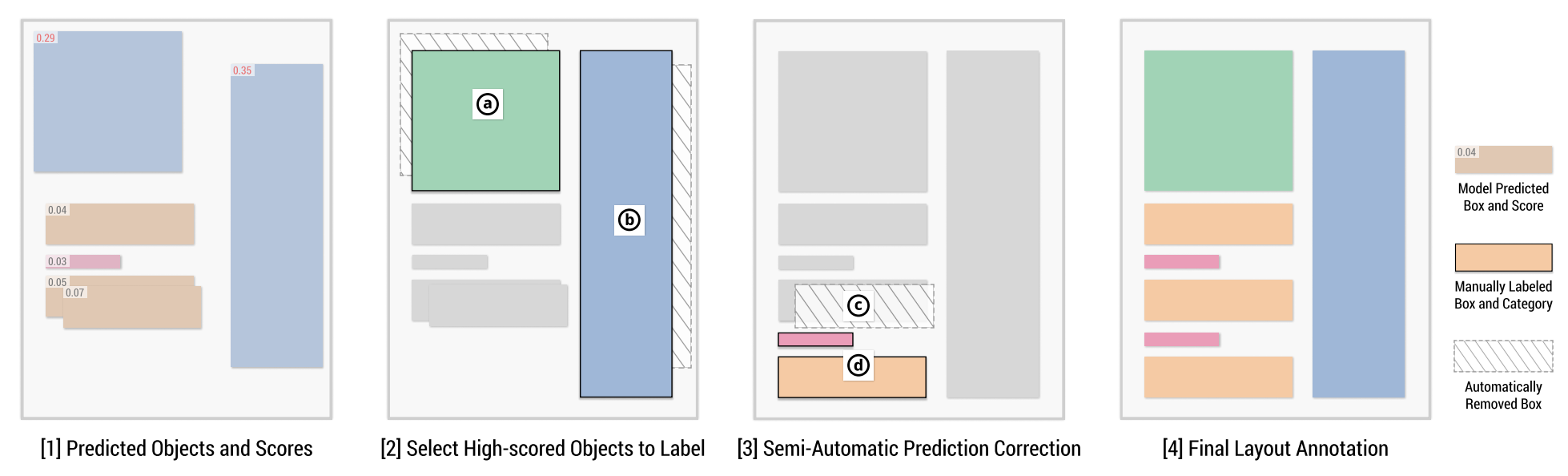
Zejiang Shen, Jian Zhao, Melissa Dell, Yaoliang Yu, Weining Li.
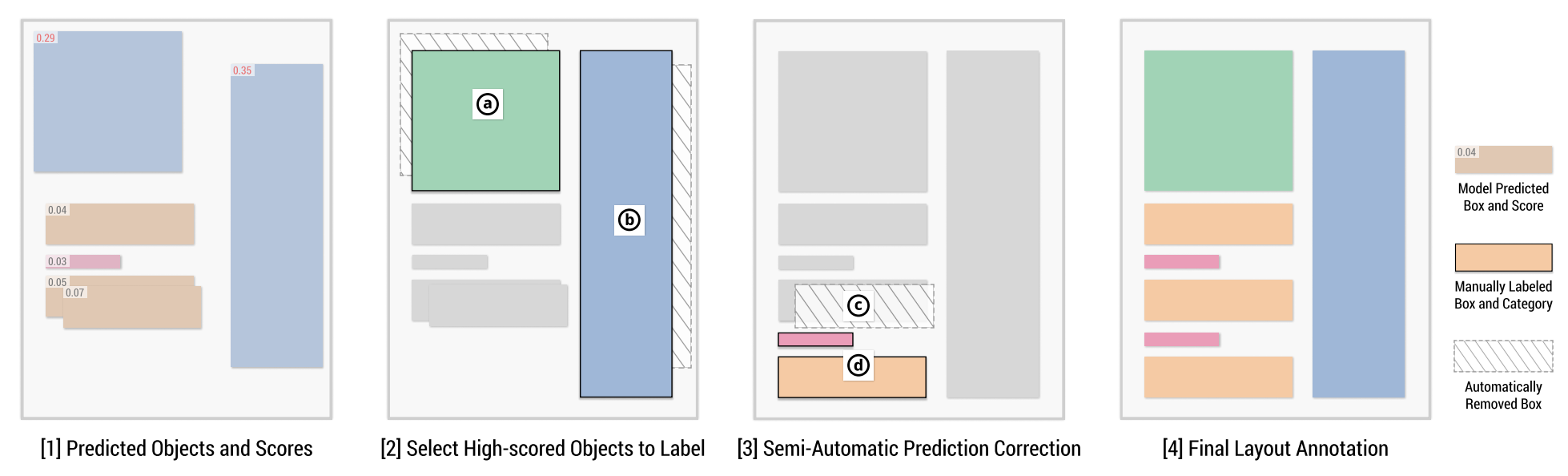
OLALA: Object-Level Active Learning Based Layout Annotation. Proceedings of the EMNLP 5th Workshop on NLP and Computational Social Science, 2022.
2021
[J26]

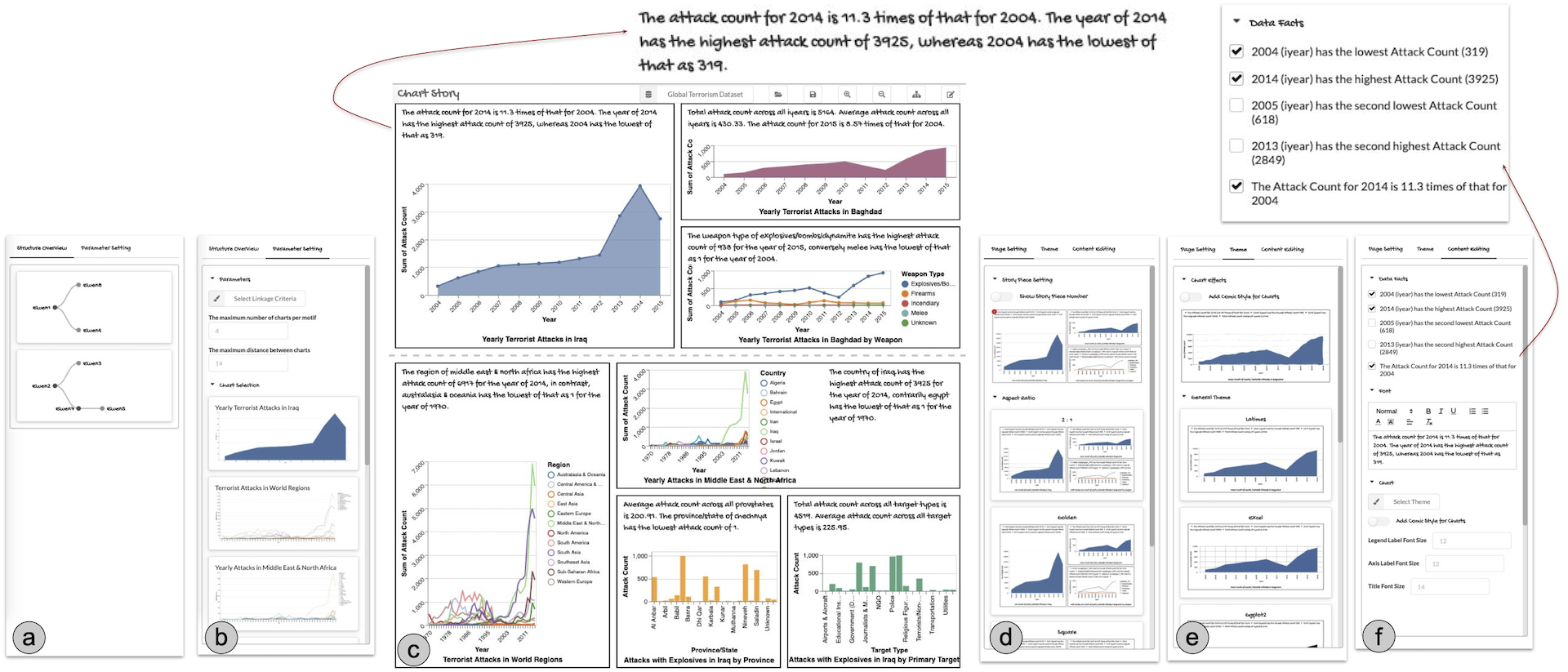
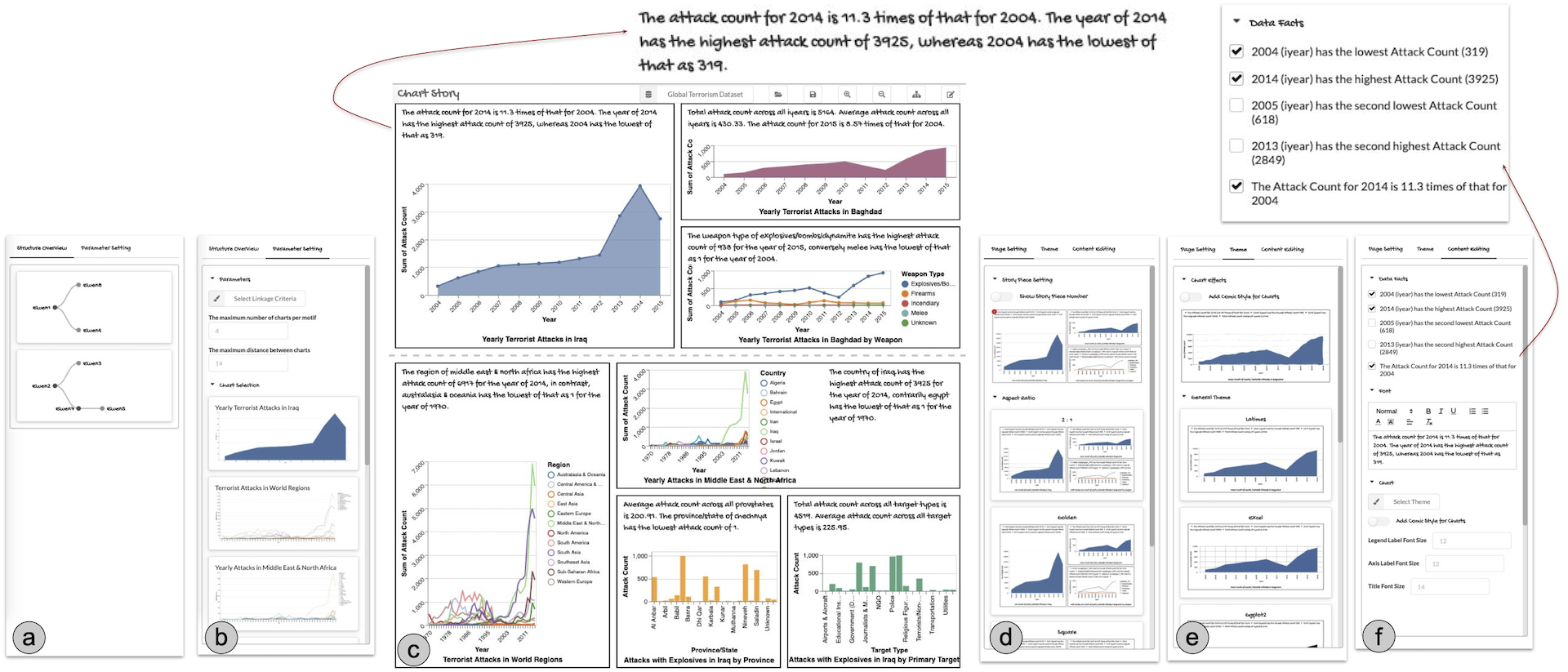
Jian Zhao†, Shenyu Xu†, Senthil Chandrasegaran†, Chris Bryan, Fan Du, Aditi Mishra, Xin Qian, Yiran Li, Kwan-Liu Ma.
ChartStory: Automated Partitioning, Layout, and Captioning of Charts into Comic-Style Narratives. IEEE Transactions on Visualization and Computer Graphics, 29(2), pp. 1384-1399, 2023 (Accepted in 2021).
[J25]

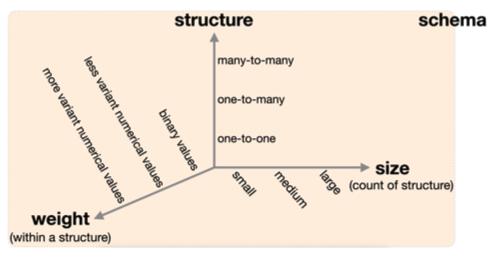
Ying Zhao, Jingcheng Shi, Jiawei Liu, Jian Zhao, Fangfang Zhou, Wenzhi Zhang, Kangyi Chen, Xin Zhao, Chunyao Zhu, Wei Chen.
Evaluating Effects of Background Stories on Graph Perception. IEEE Transactions on Visualization and Computer Graphics, 28(12), pp. 4839-4854, 2022 (Accepted in 2021).
[J24]

Maoyuan Sun, Akhil Namburi, David Koop, Jian Zhao, Tianyi Li, Haeyong Chung.
Towards Systematic Design Considerations for Visualizing Cross-View Data Relationships. IEEE Transactions on Visualization and Computer Graphics, 28(12), pp. 4741-4756, 2022 (Accepted in 2021).
[J23]

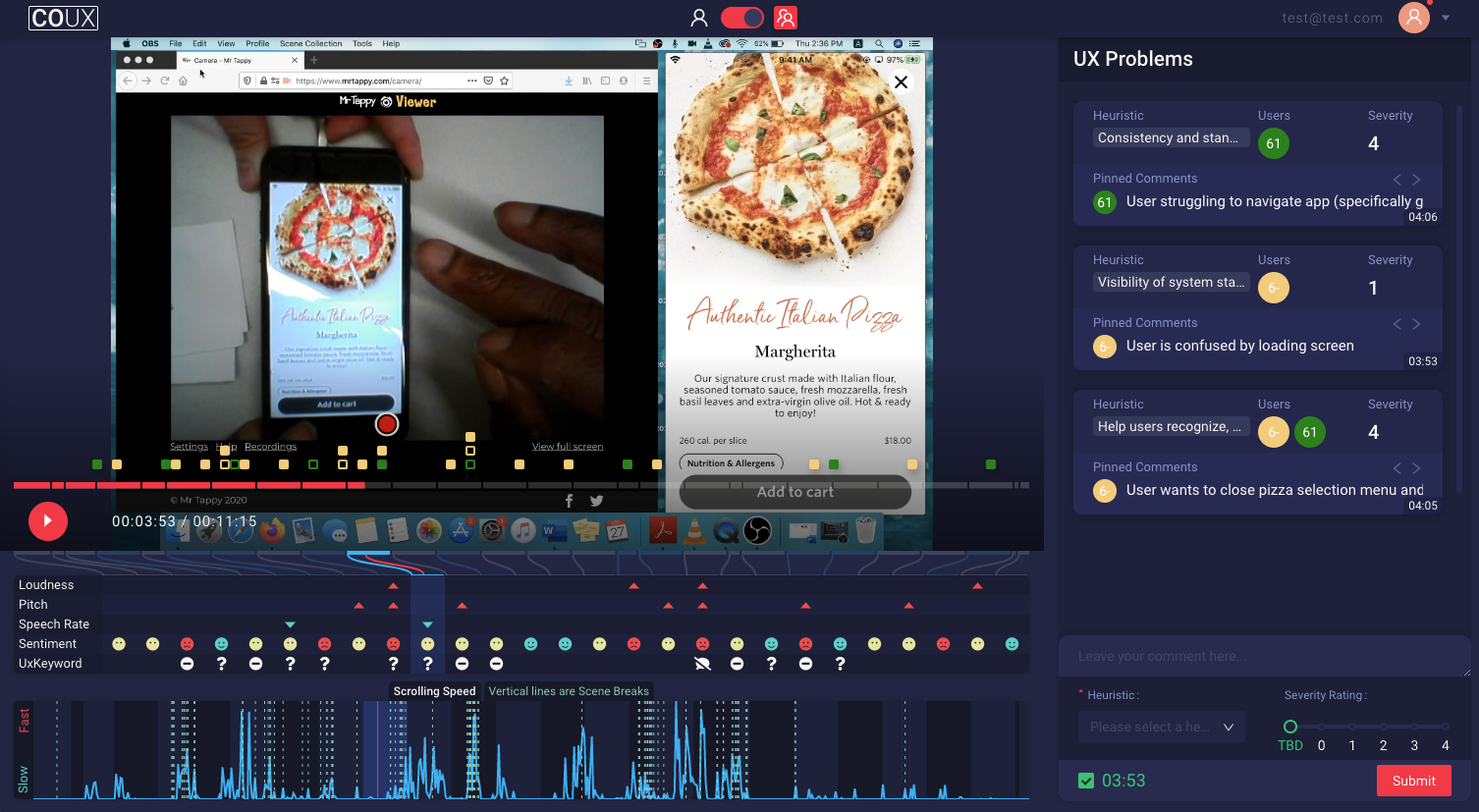
Ehsan Jahangirzadeh Soure†, Emily Kuang†, Mingming Fan, Jian Zhao.
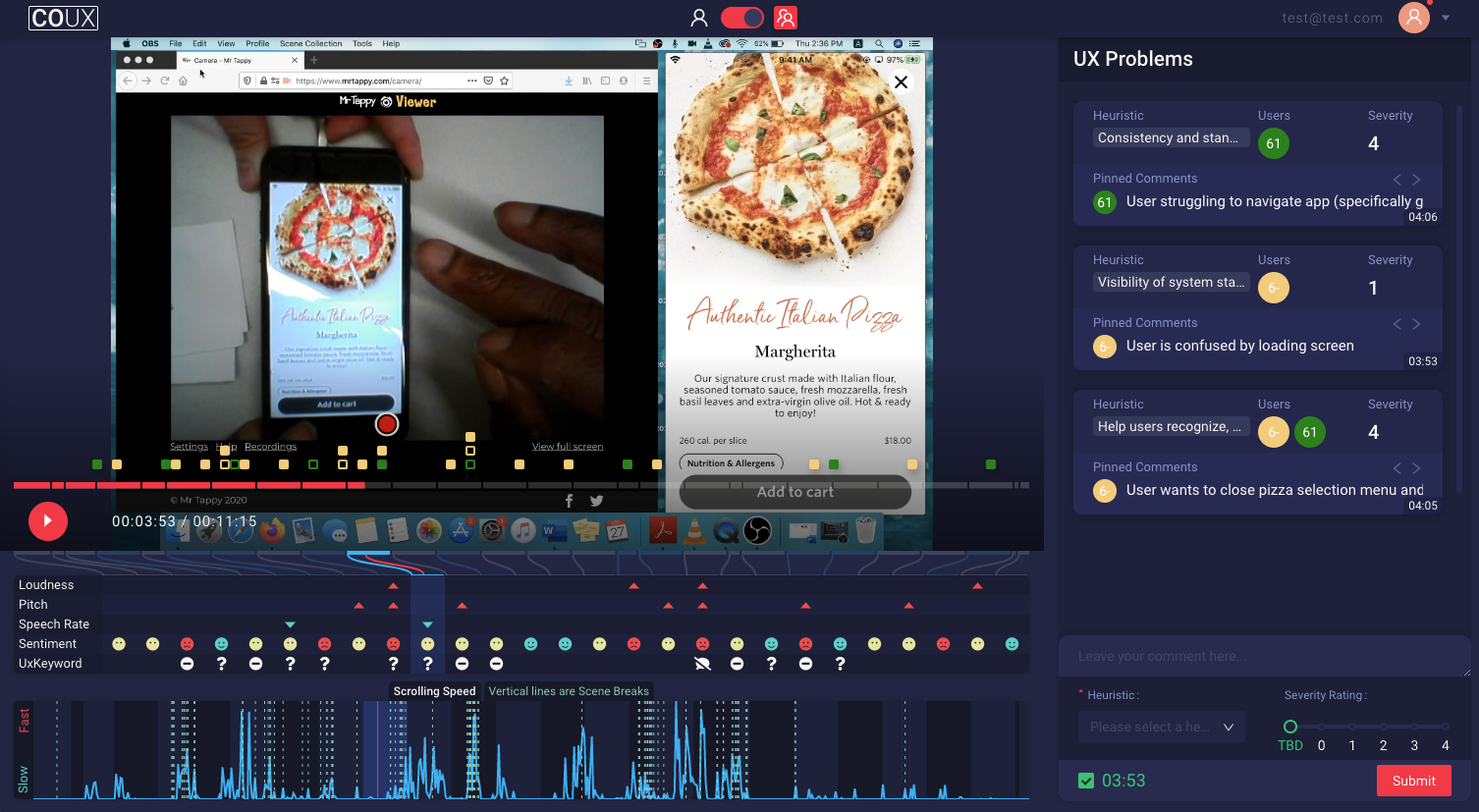
CoUX: Collaborative Visual Analysis of Think-Aloud Usability Test Videos for Digital Interfaces. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VIS'21), 28(1), pp. 643-653, 2022.
[J22]

Takanori Fujiwara, Xinhai Wei, Jian Zhao, Kwan-Liu Ma.
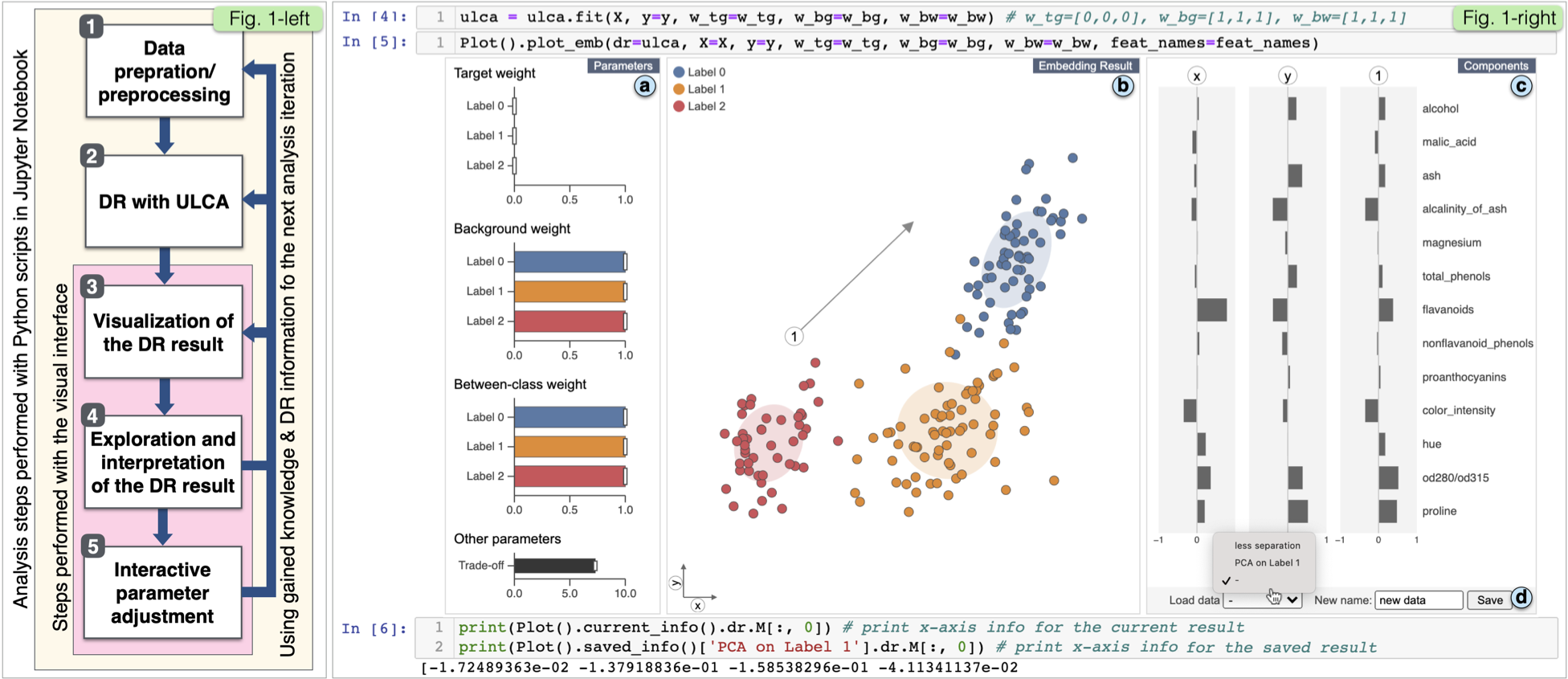
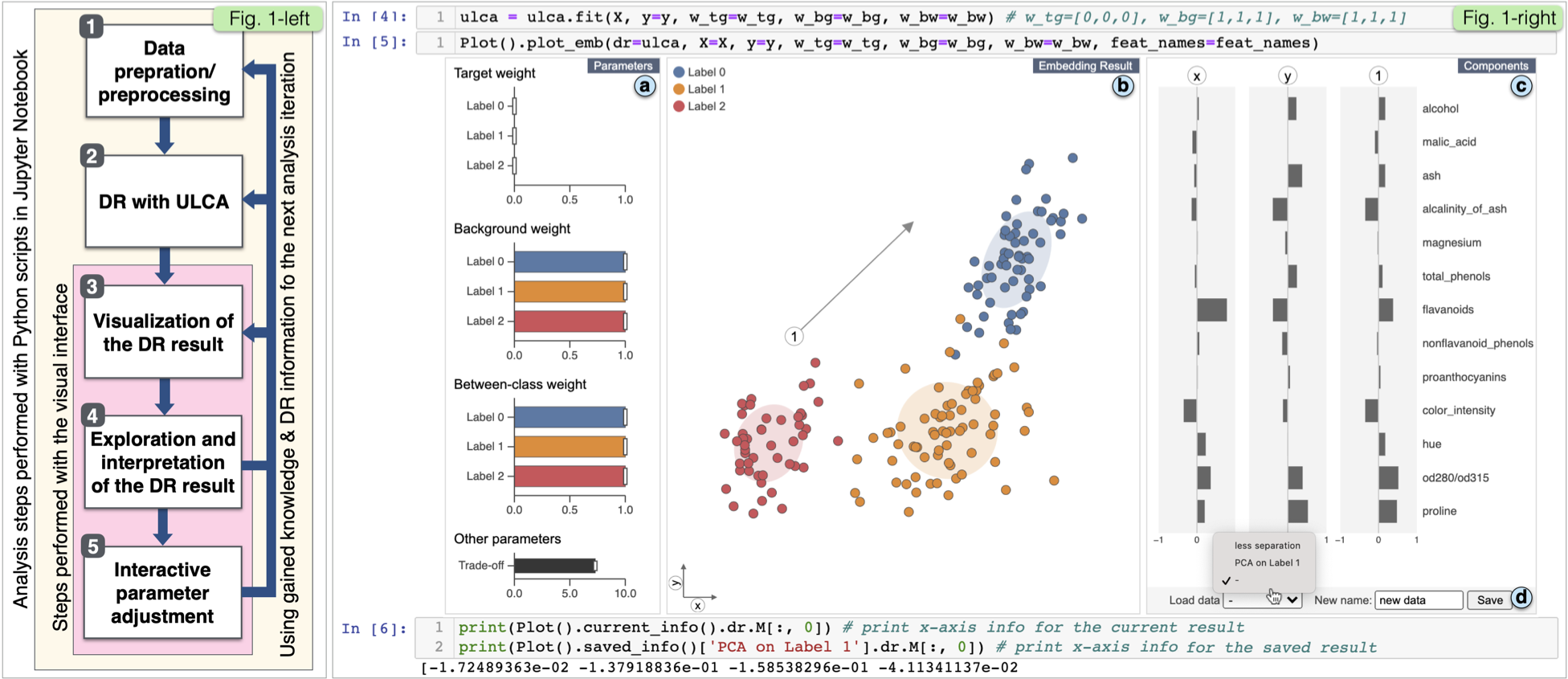
Interactive Dimensionality Reduction for Comparative Analysis. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VIS'21), 28(1), pp. 758-768, 2022.
[J21]

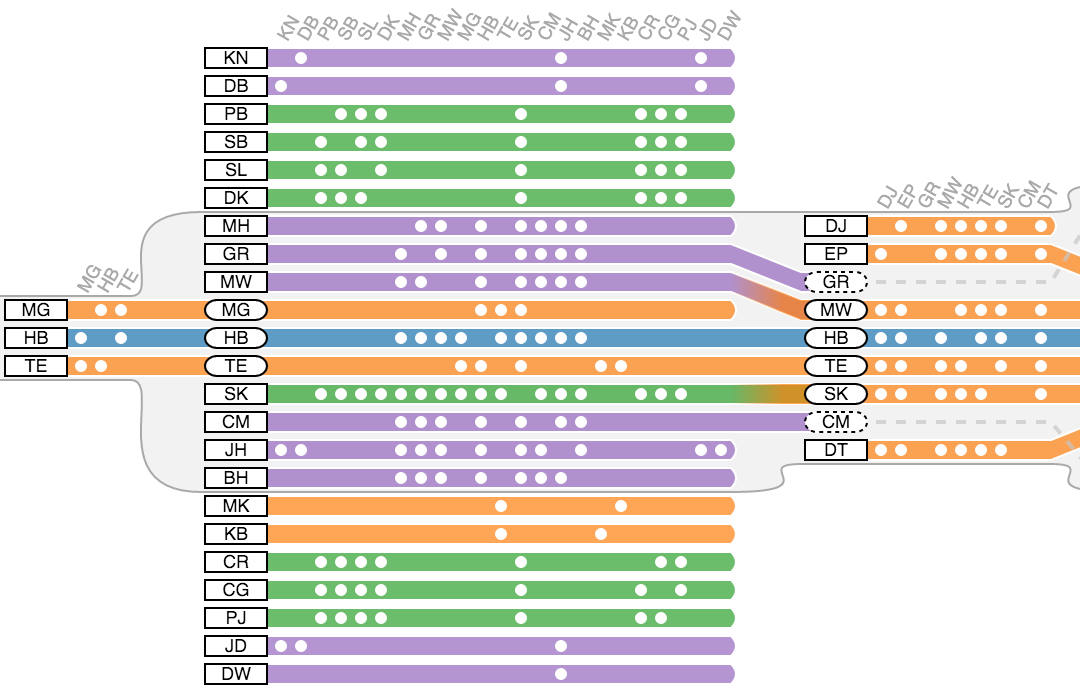
Maoyuan Sun, Abdul Shaikh, Hamed Alhoori, Jian Zhao.
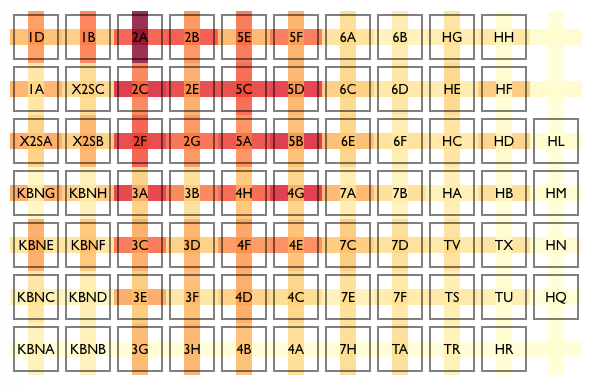
SightBi: Exploring Cross-View Data Relationships with Biclusters. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VIS'21), 28(1), pp. 54-64, 2022.
[J20]

Linping Yuan, Ziqi Zhou, Jian Zhao, Yiqiu Guo, Fan Du, Huamin Qu.
InfoColorizer: Interactive Recommendation of Color Palettes for Infographics. IEEE Transactions on Visualization and Computer Graphics, 28(12), pp. 4252-4266, 2022 (Accepted in 2021).
[C18]

Xingjun Li, Yuanxin Wang, Hong Wang, Yang Wang, Jian Zhao.
NBSearch: Semantic Search and Visual Exploration of Computational Notebooks. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 308:1-308:14, 2021.
[C17]

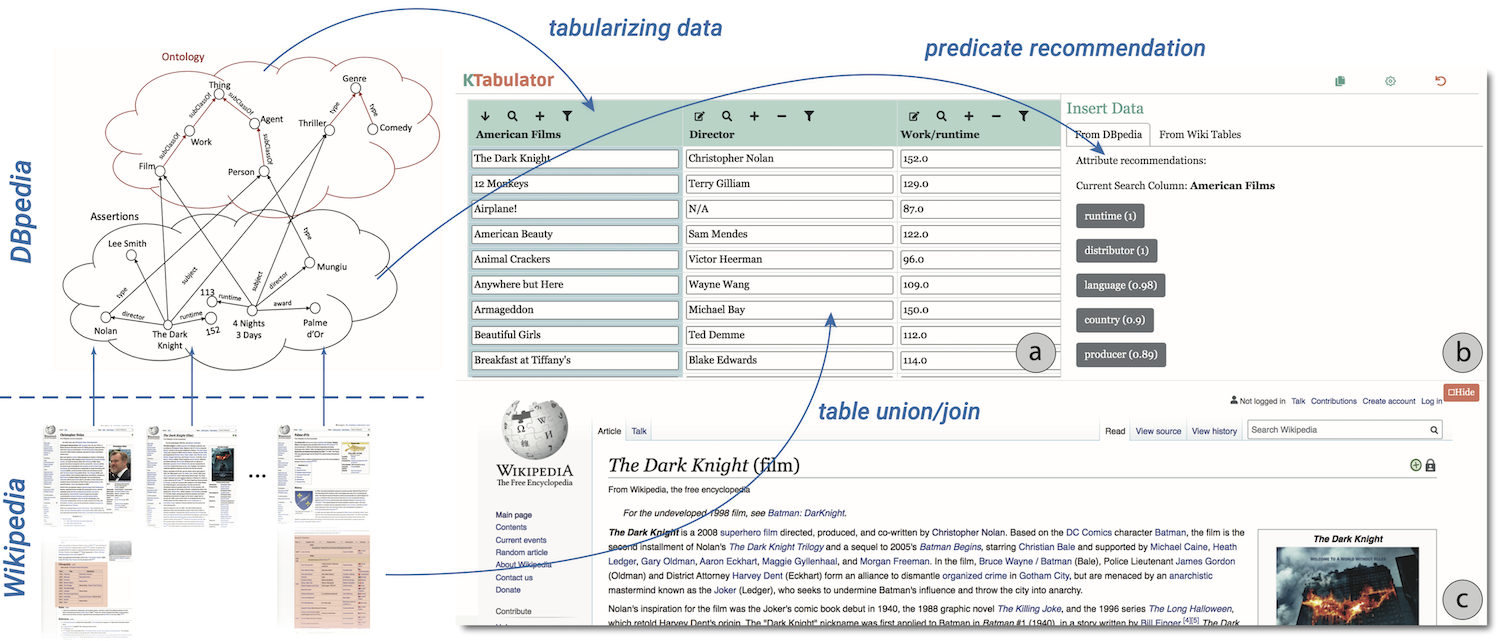
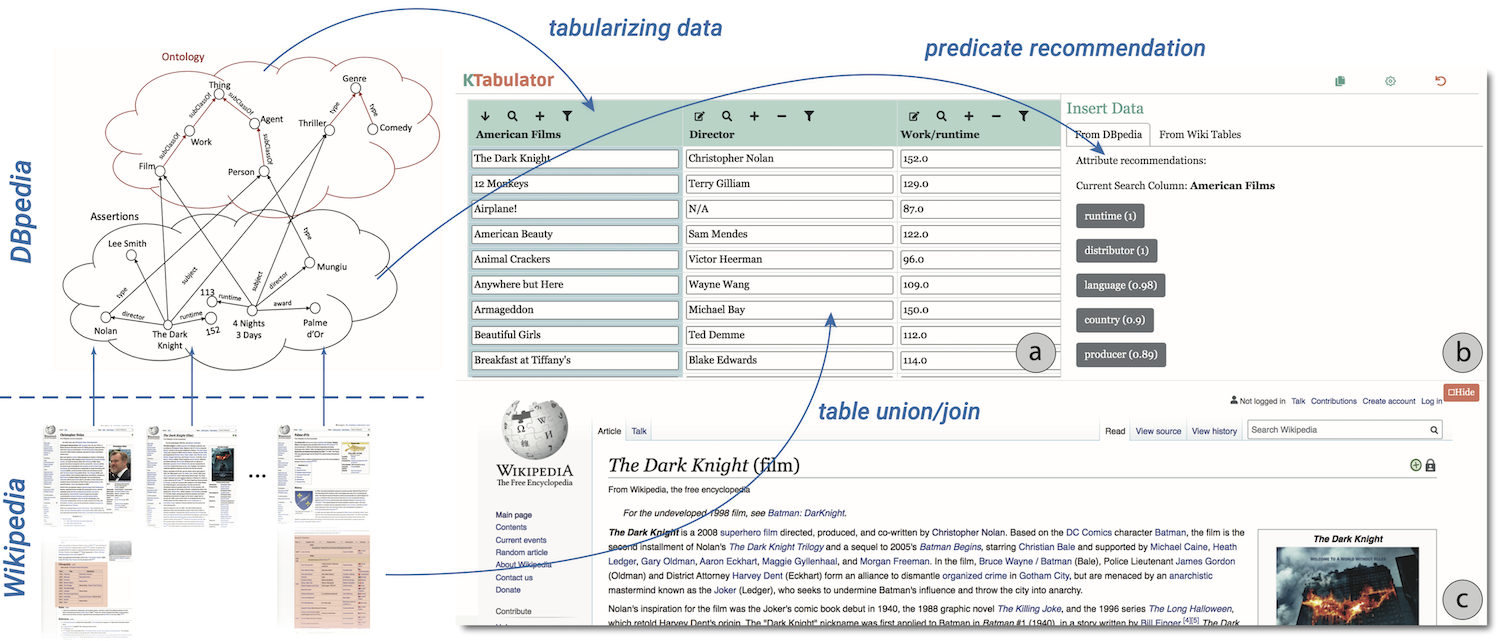
Siyuan Xia, Nafisa Anzum, Semih Salihoglu, Jian Zhao.
KTabulator: Interactive Ad hoc Table Creation using Knowledge Graphs. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 100:1-100:14, 2021.
[S5]

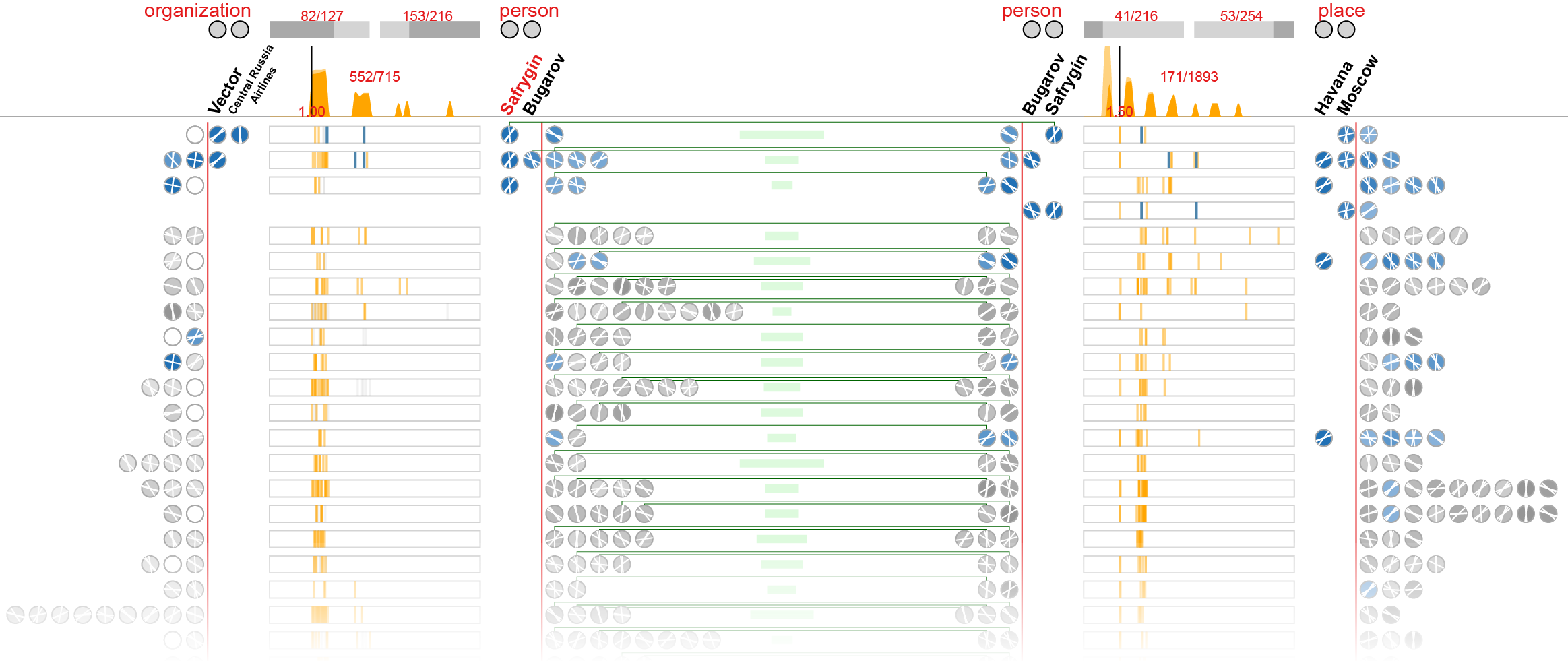
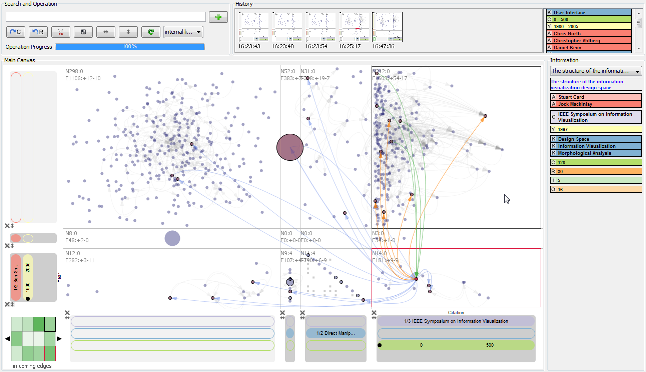
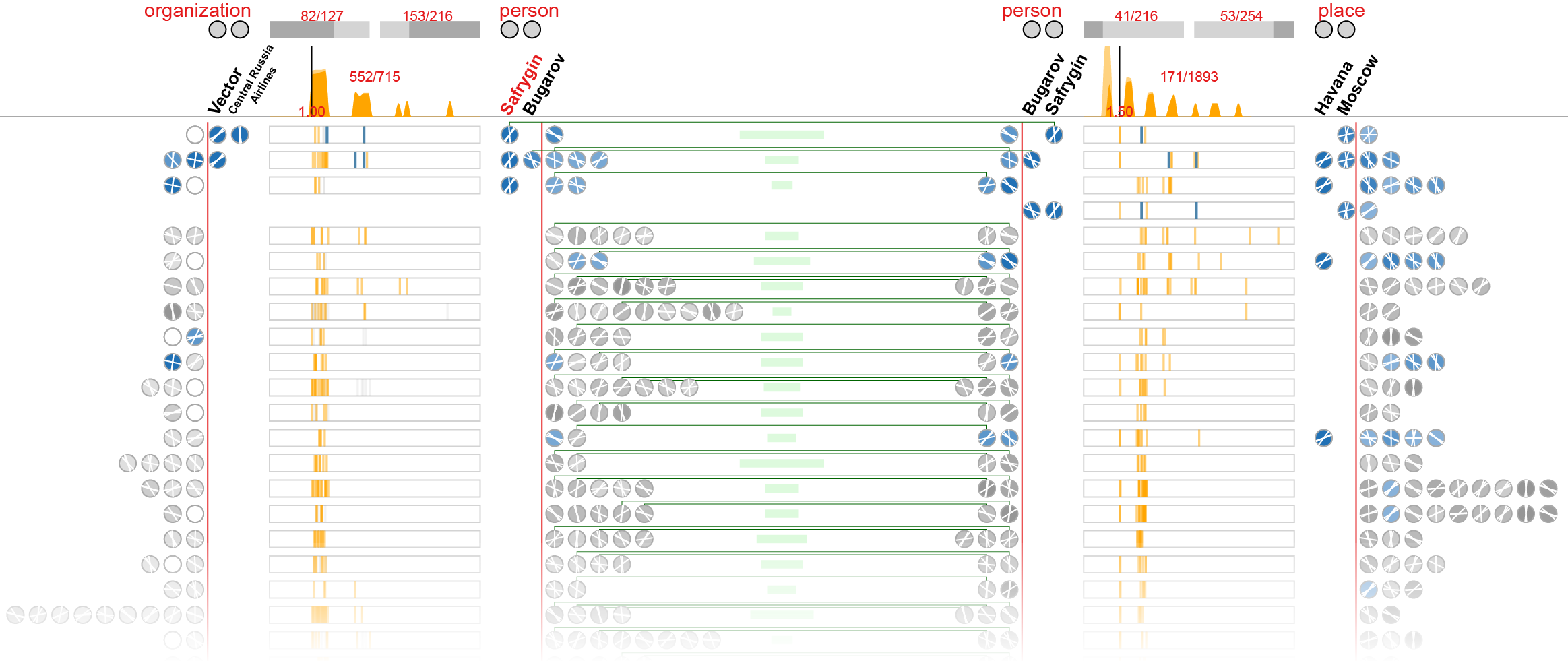
Jian Zhao, Maoyuan Sun, Patrick Chiu, Francine Chen, Bee Liew.
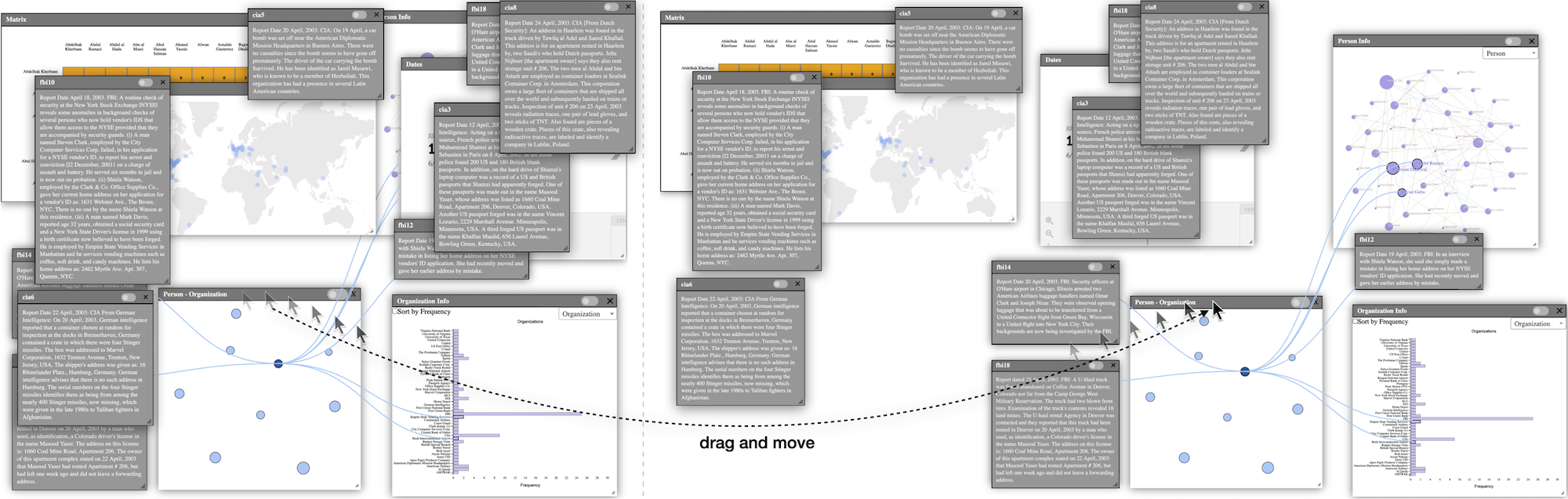
Know-What and Know-Who: Document Searching and Exploration using Topic-Based Two-Mode Networks. Proceedings of the IEEE Pacific Visualization Symposium, pp. 81-85, 2021.
[W8]

Zhaoyi Yang, Pengcheng An, Jinchen Yang, Samuel Strojny, Zihui Zhang, Dongsheng Sun, Jian Zhao.
Designing Mobile EEG Neurofeedback Games for Children with Autism: Implications from Industry Practice. Proceedings of the ACM International Conference on Mobile Human-Computer Interaction (Industry Perspectives), pp. 23:1-23:6, 2021.
2020
[J19]

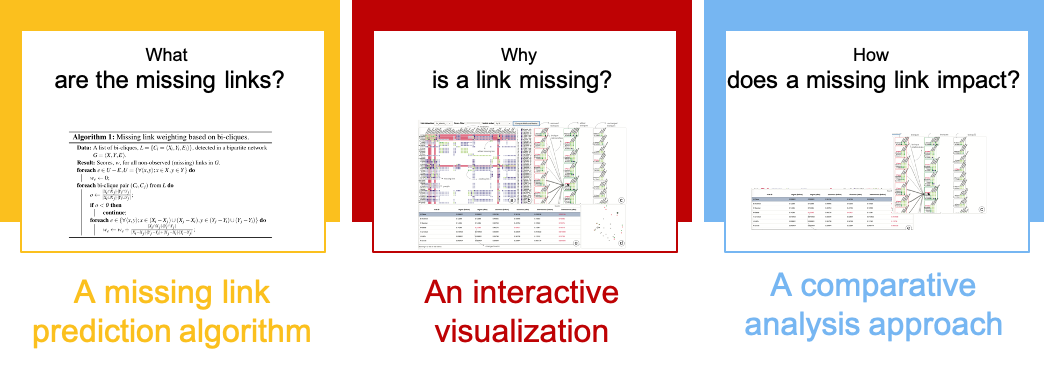
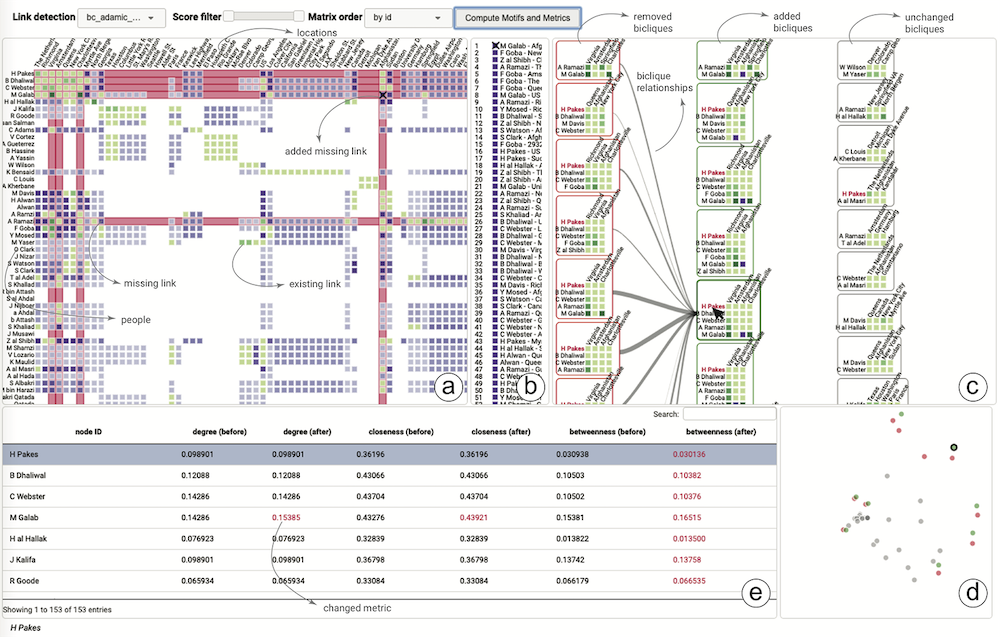
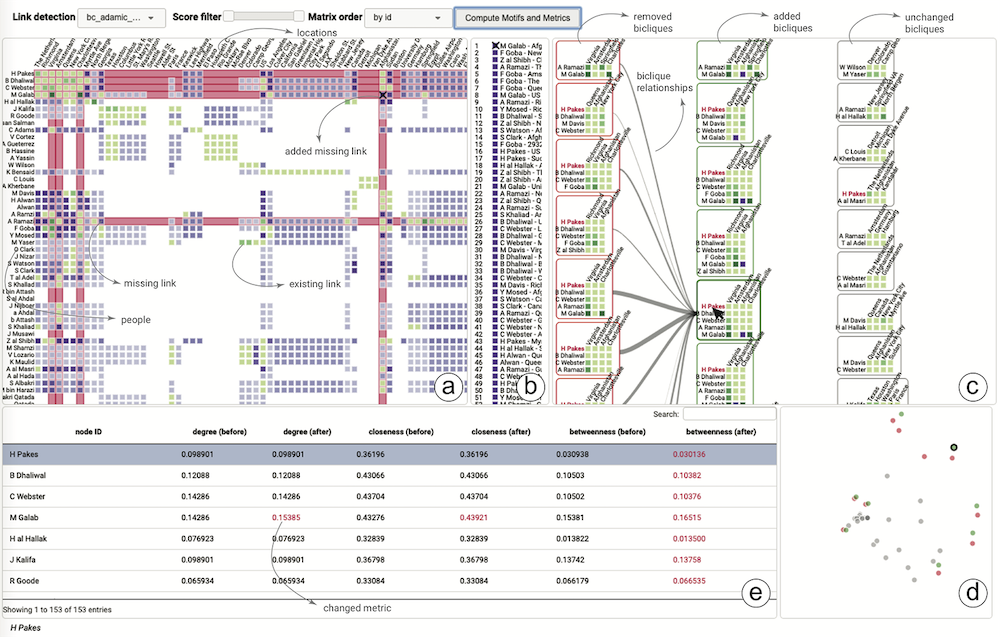
Jian Zhao, Maoyuan Sun, Francine Chen, Patrick Chiu.
Understanding Missing Links in Bipartite Networks with MissBiN. IEEE Transactions on Visualization and Computer Graphics, 28(6), pp. 2457-2469, 2022 (Accepted in 2020).
[J18]

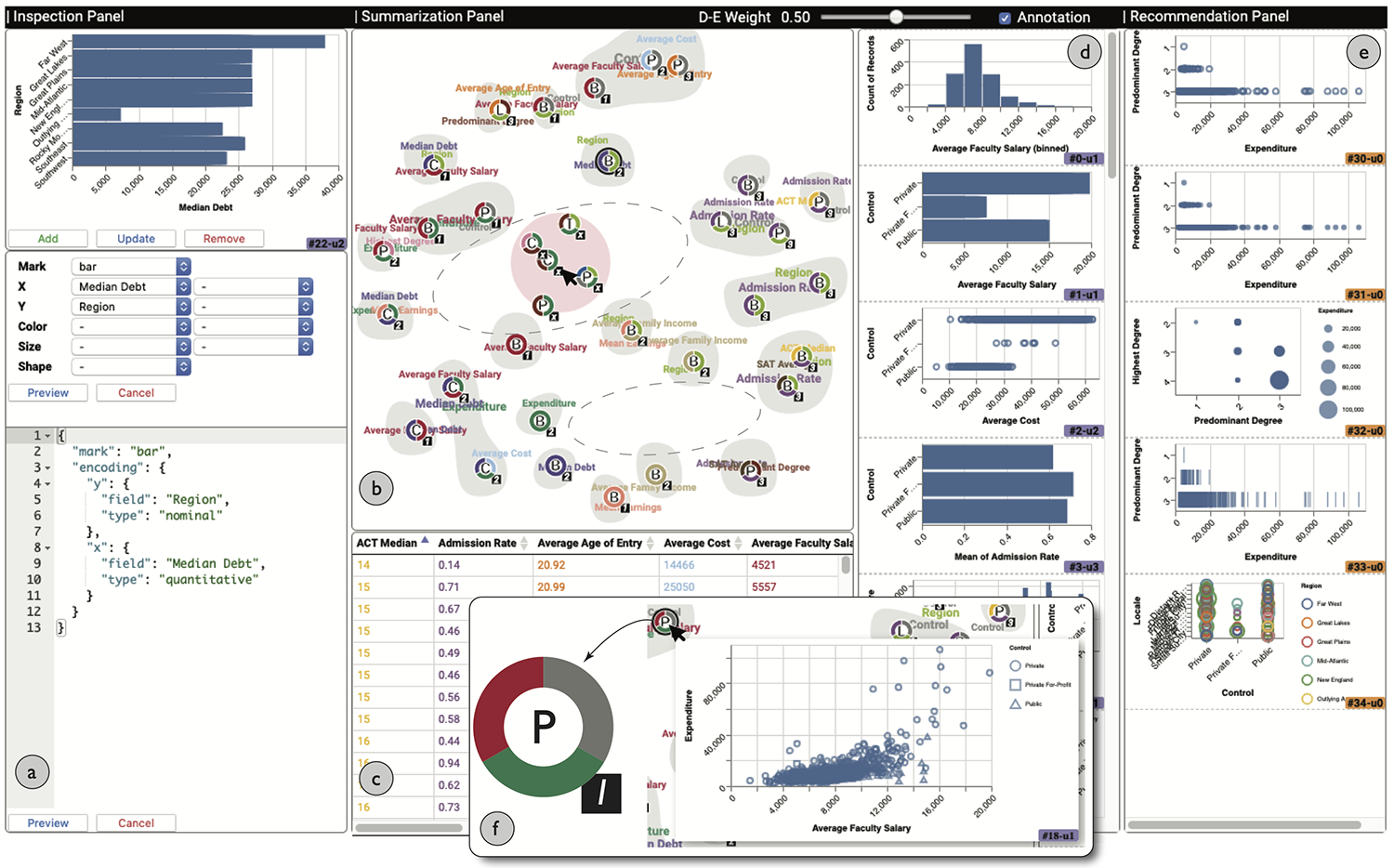
Jian Zhao, Mingming Fan, Mi Feng.
ChartSeer: Interactive Steering Exploratory Visual Analysis with Machine Intelligence. IEEE Transactions on Visualization and Computer Graphics, 28(3), pp. 1500-1513, 2022 (Accepted in 2020).
[C16]

Takanori Fujiwara, Jian Zhao, Francine Chen, Kwan‑Liu Ma.
A Visual Analytics Framework for Contrastive Network Analysis. Proceedings of the IEEE Conference on Visual Analytics Science and Technology, pp. 48-59, 2020.
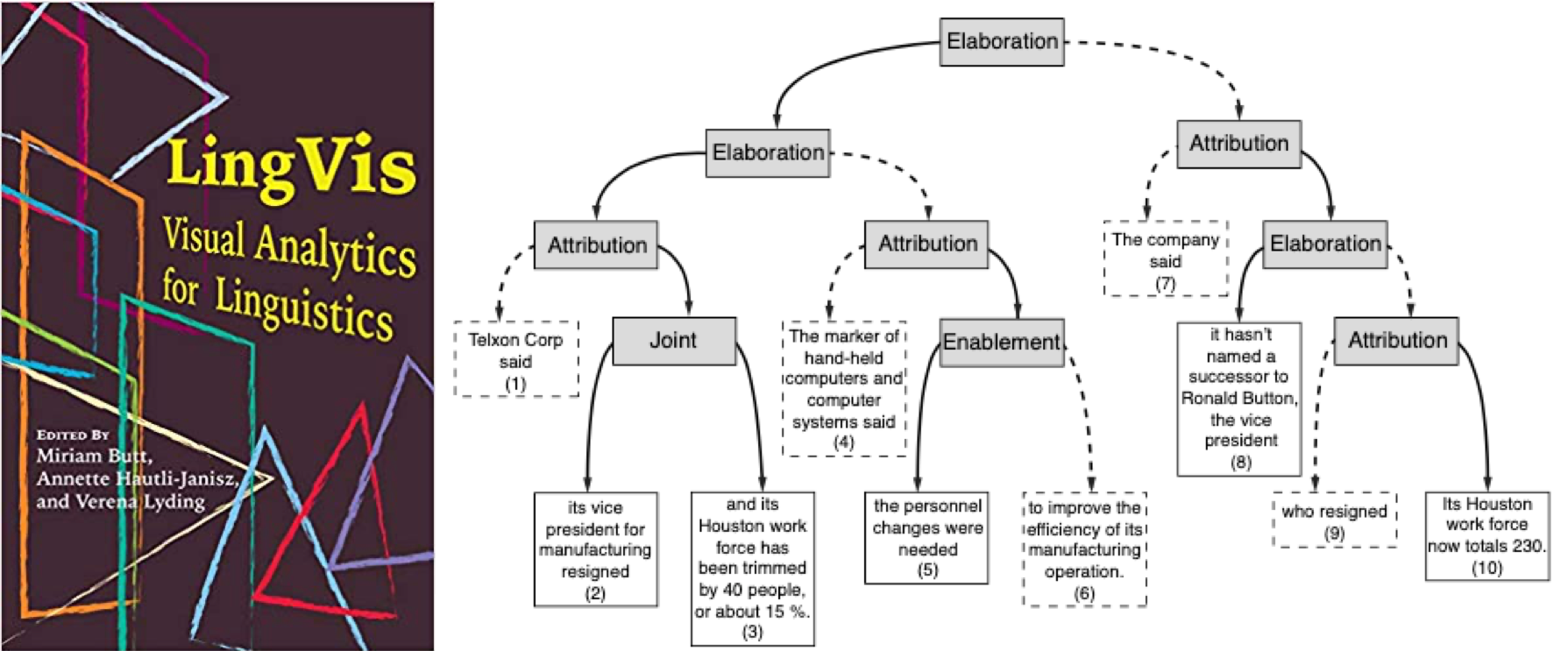
[B1]

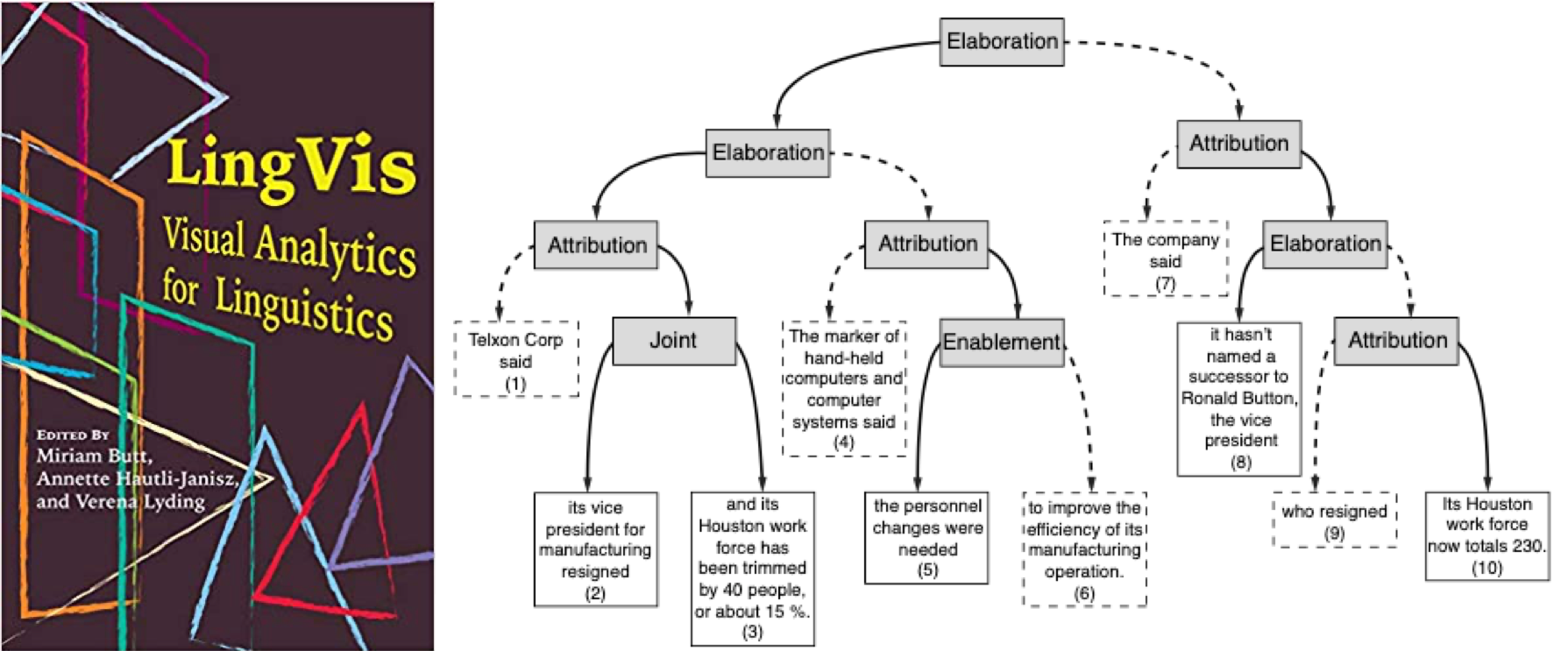
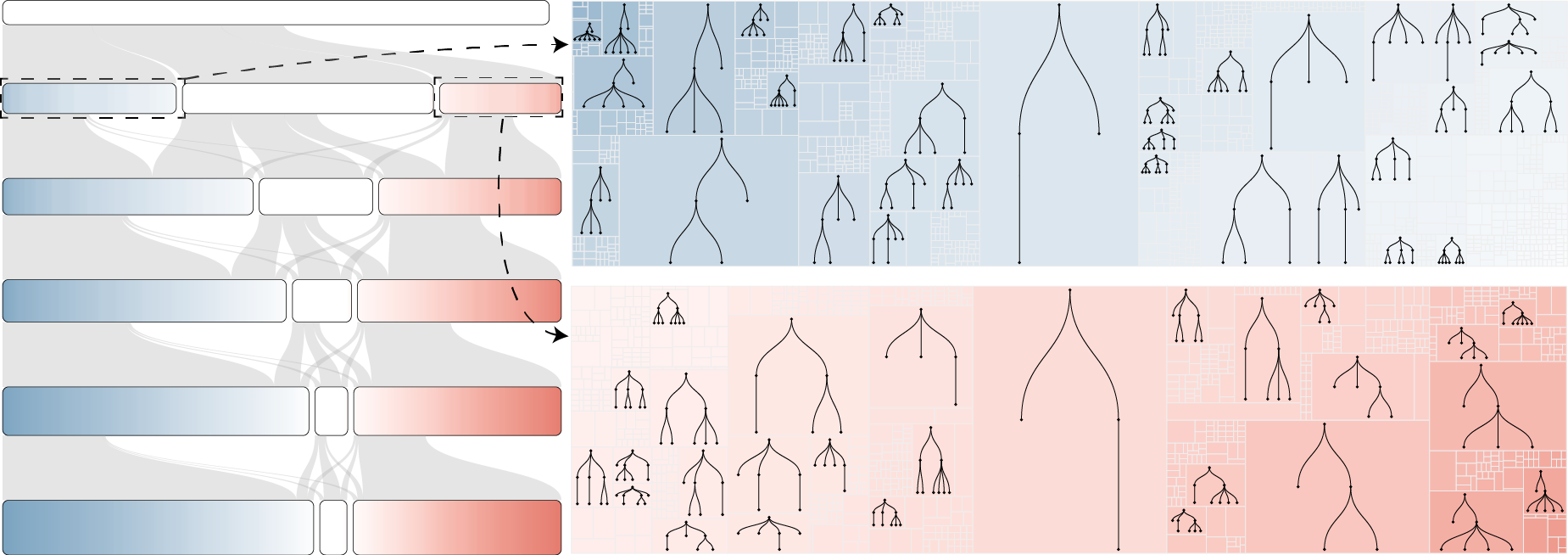
Jian Zhao, Fanny Chevalier, Christopher Collins.
Designing Tree Visualization Techniques for Discourse Analysis. LingVis: Visual Analytics for Linguistics, M. Butt, A. Hautli-Janisz, and V. Lyding (Editors), Chapter 3, Center for the Study of Language and Information, 2020.
[W7]

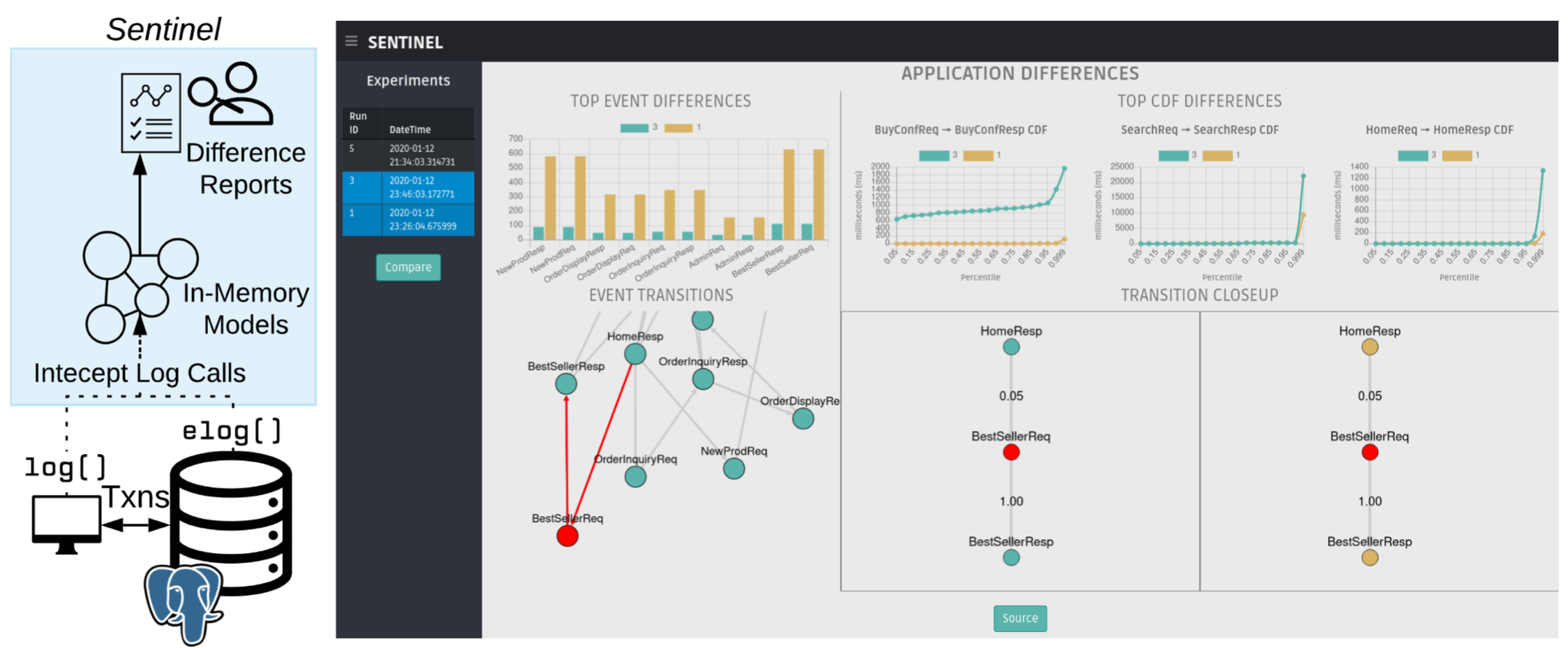
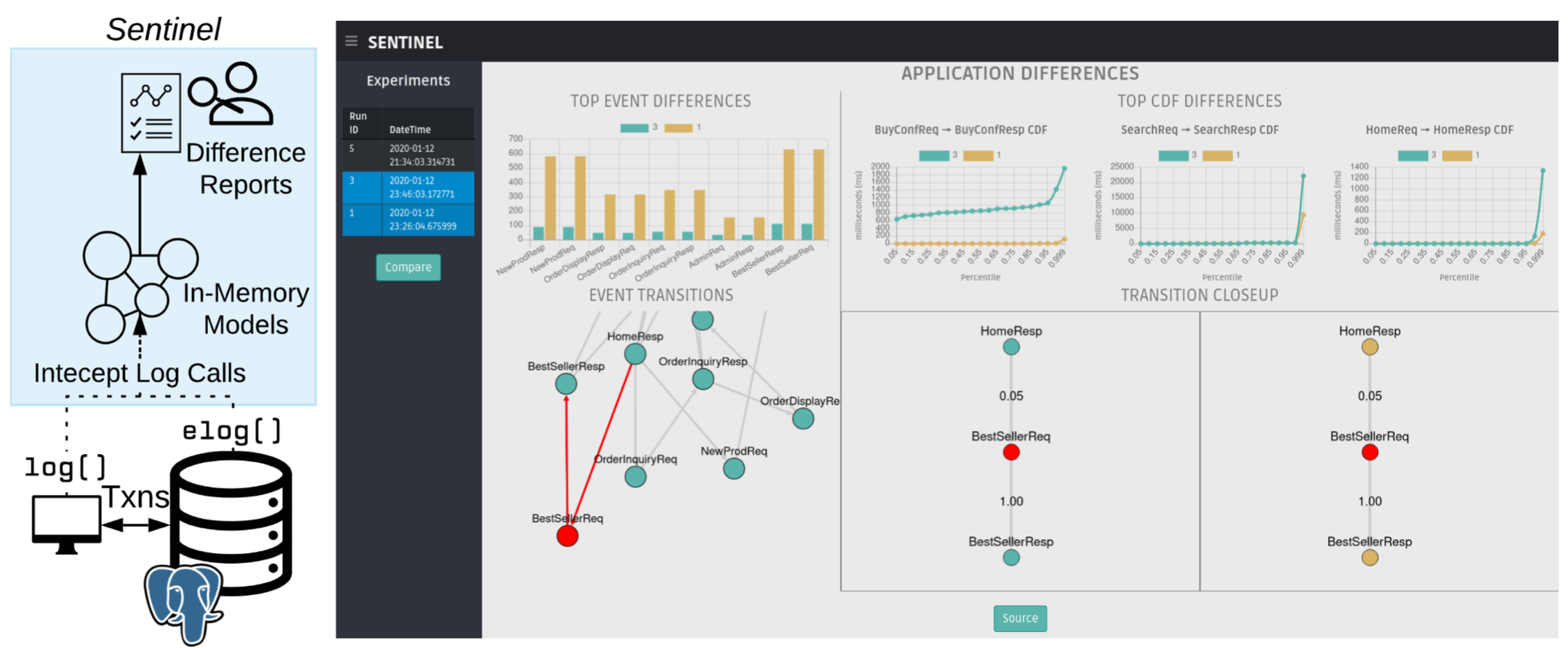
Brad Glasbergen, Michael Abebe, Khuzaima Daudjee, Daniel Vogel, Jian Zhao.
Sentinel: Understanding Data Systems. Proceedings of the ACM SIGMOD Conference (Demo), pp. 2729-2732, 2020.
2019
[J17]

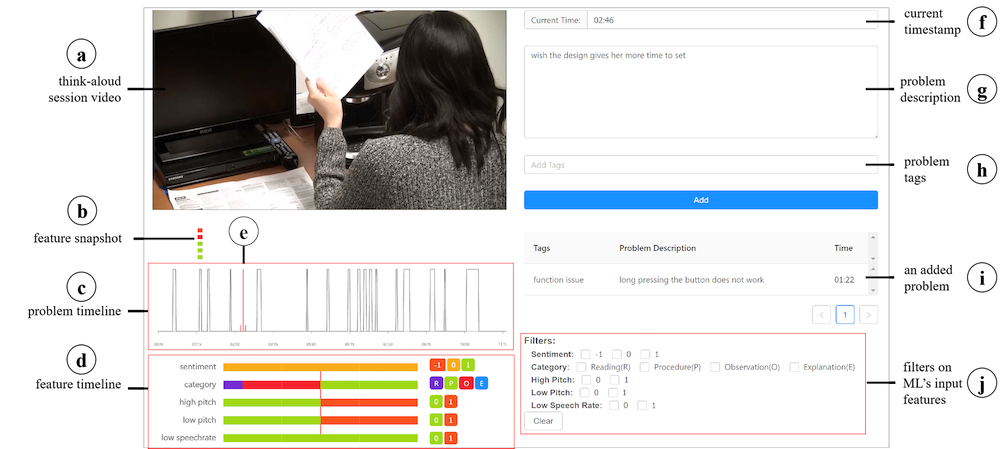
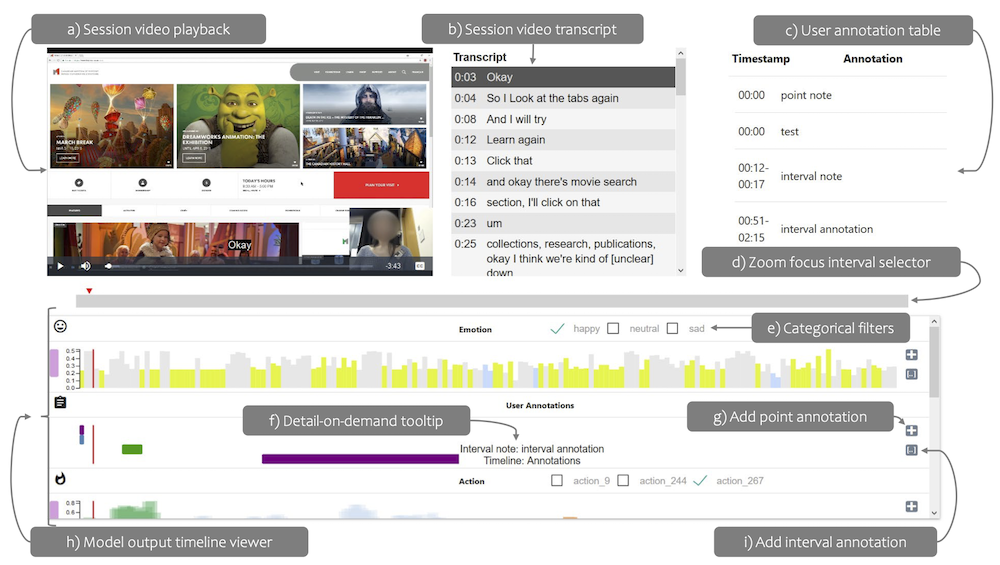
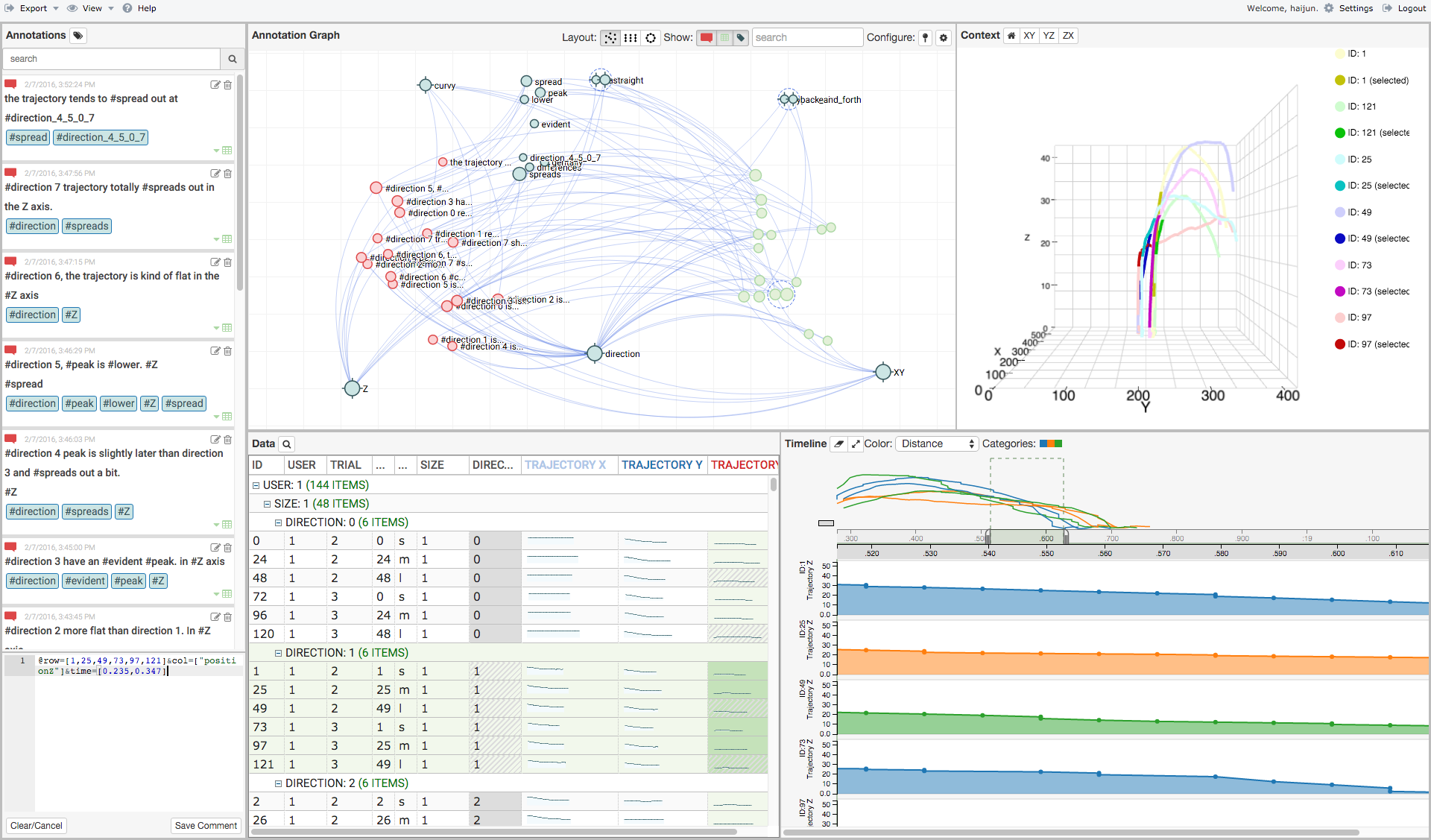
Mingming Fan, Ke Wu†, Jian Zhao†, Yue Li, Winter Wei, Khai Truong.
VisTA: Integrating Machine Intelligence with Visualization to Support the Investigation of Think-Aloud Sessions. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE InfoVis'19), 26(1), pp. 343-352, 2020.
[J16]

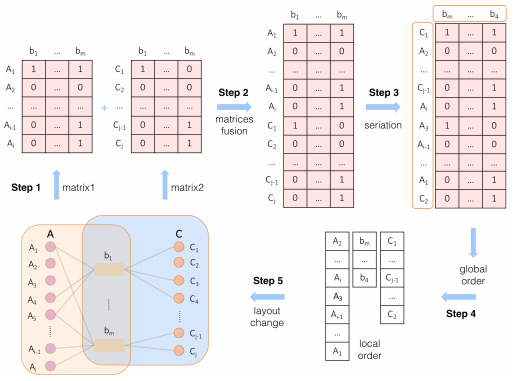
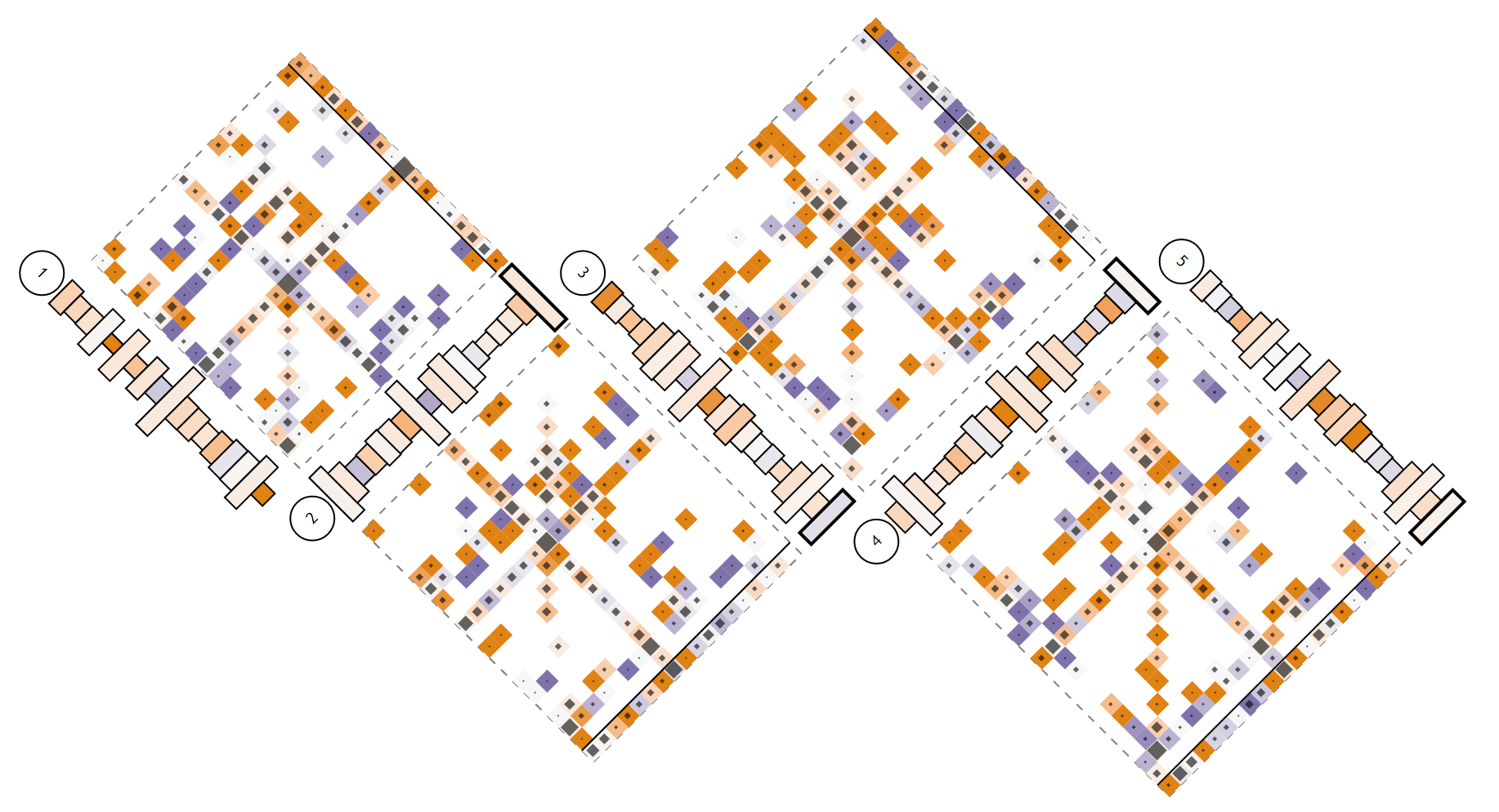
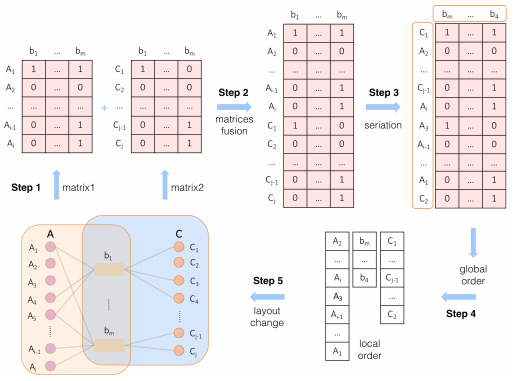
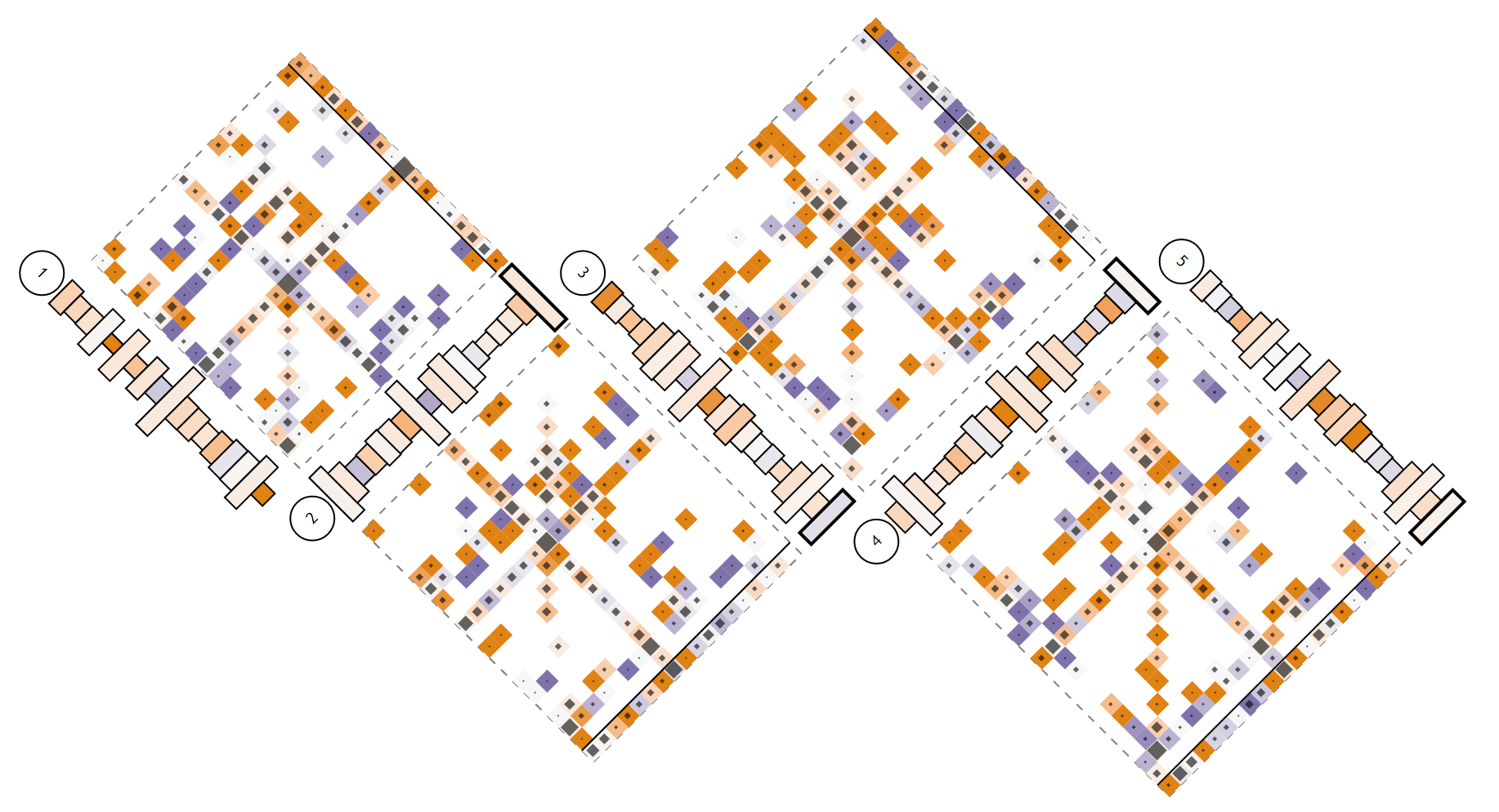
Maoyuan Sun, Jian Zhao, Hao Wu, Kurt Luther, Chris North, Naren Ramakrishnan.
The Effect of Edge Bundling and Seriation on Sensemaking of Biclusters in Bipartite Graphs. IEEE Transactions on Visualization and Computer Graphics, 25(10), pp. 2983-2998, 2019.
[J15]

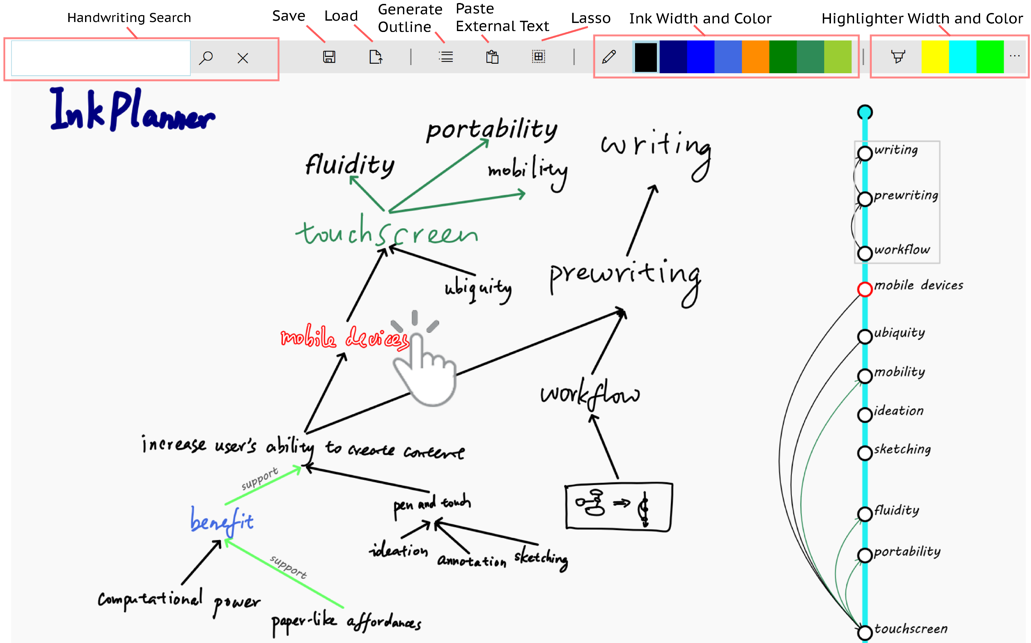
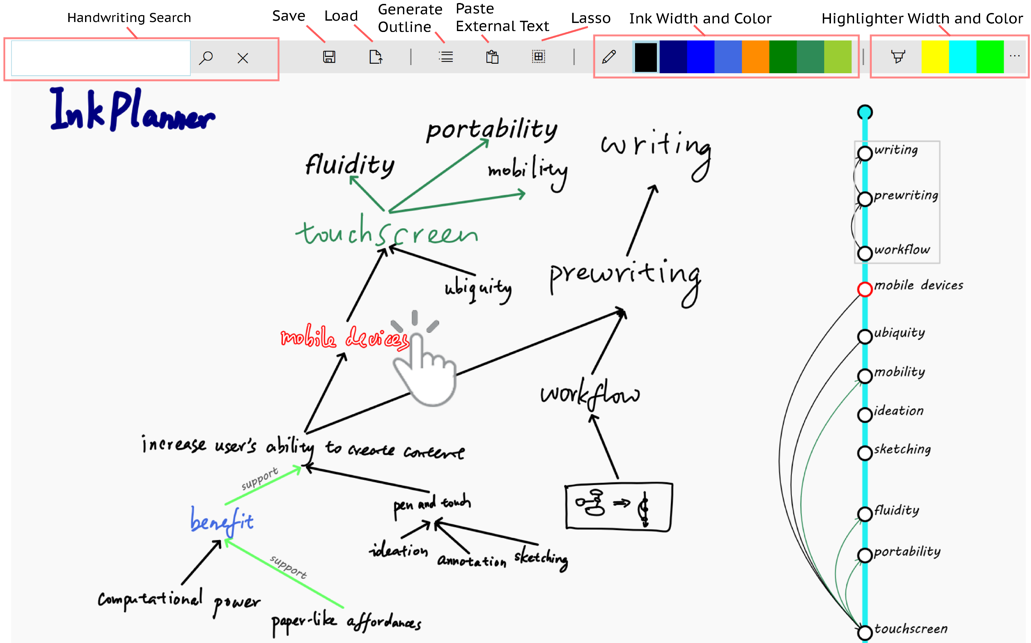
Zhicong Lu, Mingming Fan, Yun Wang, Jian Zhao, Michelle Annett, Daniel Wigdor.
InkPlanner: Supporting Prewriting via Intelligent Visual Diagramming. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VAST'18), 25(1), pp. 277-287, 2019.
[C15]

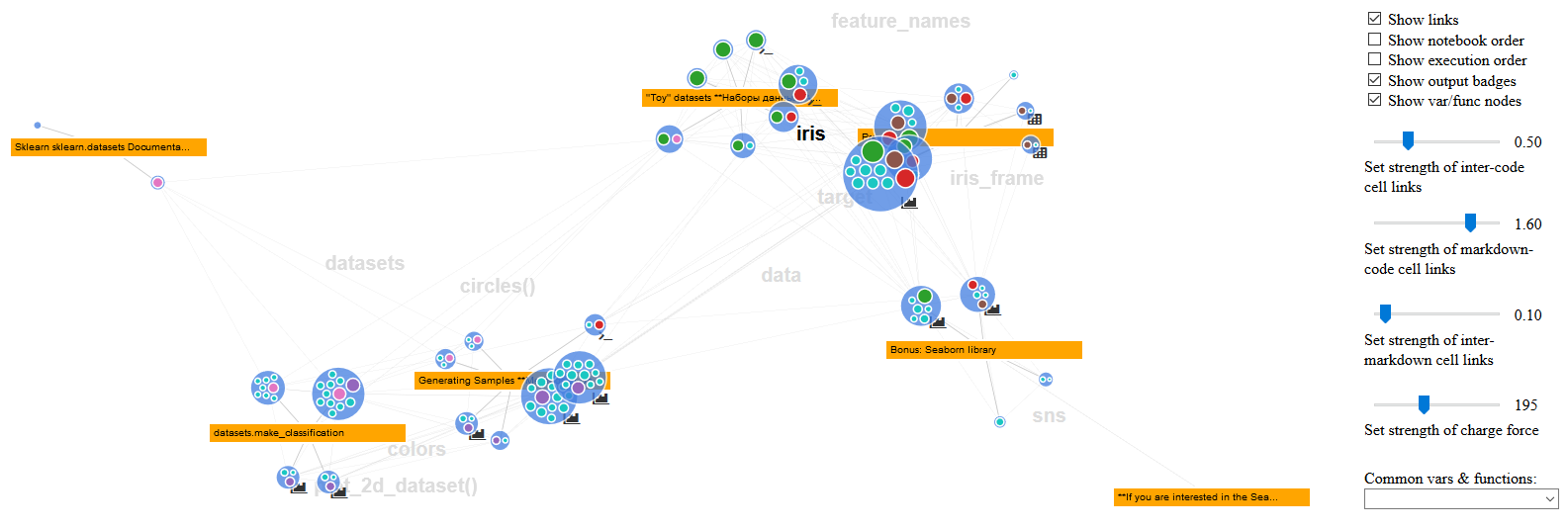
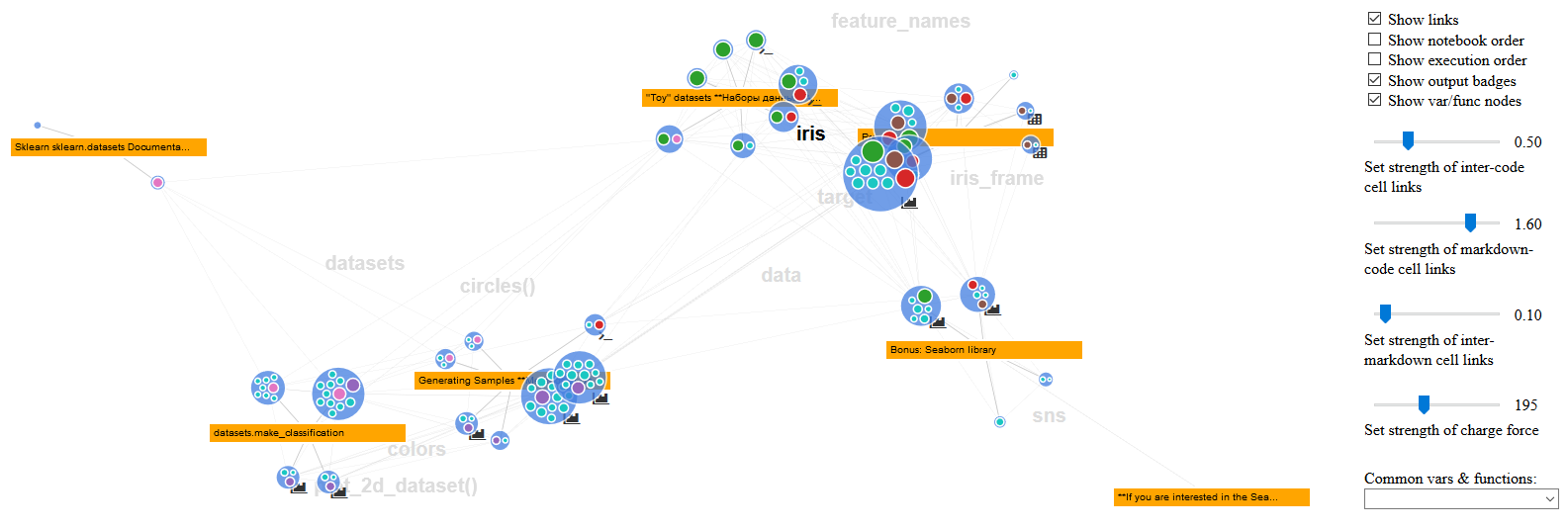
John Wenskovitch, Jian Zhao, Scott Carter, Matthew Cooper, Chris North.
Albireo: An Interactive Tool for Visually Summarizing Computational Notebook Structure. Proceedings of the IEEE Symposium on Visualization in Data Science, pp. 1-10, 2019.
[S4]

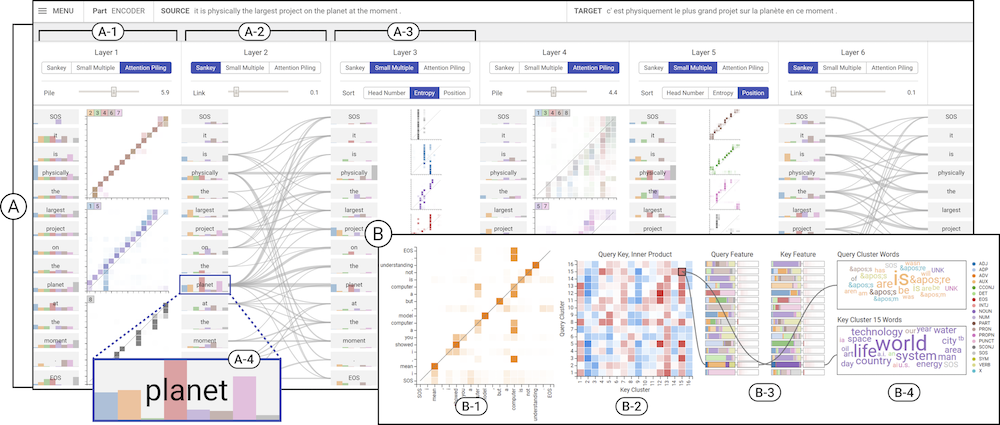
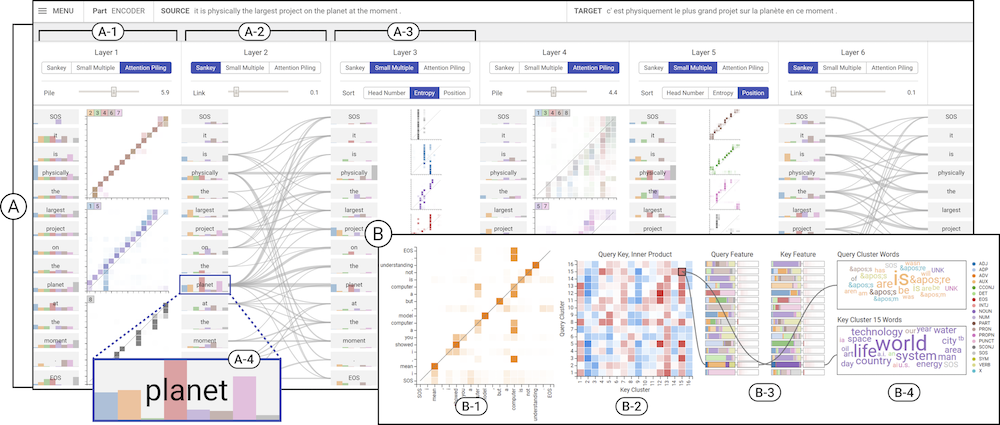
Cheonbok Park, Inyoup Na, Yongjang Jo, Sungbok Shin, Yoo Jaehyo, Bum Chul Kwon, Jian Zhao, Hyungjong Noh, Yeonsoo Lee, Jaegul Choo.
SANVis: Visual Analytics for Understanding Self-Attention Networks. Proceedings of the IEEE Visualization and Visual Analytics Conference, pp. 146-150, 2019.
[S3]

Jian Zhao, Maoyuan Sun, Francine Chen, Patrick Chiu.
MissBiN: Visual Analysis of Missing Links in Bipartite Networks. Proceedings of the IEEE Visualization and Visual Analytics Conference, pp. 71-75, 2019.
[S2]

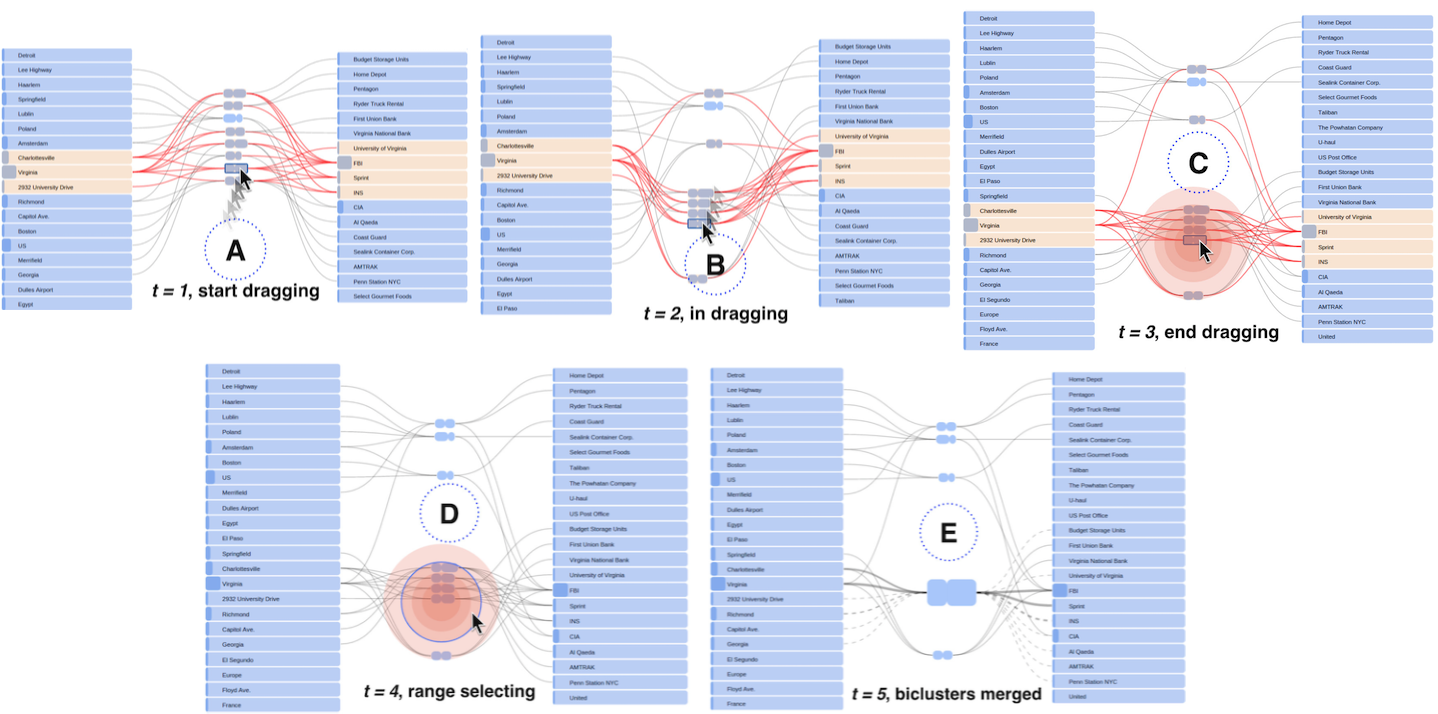
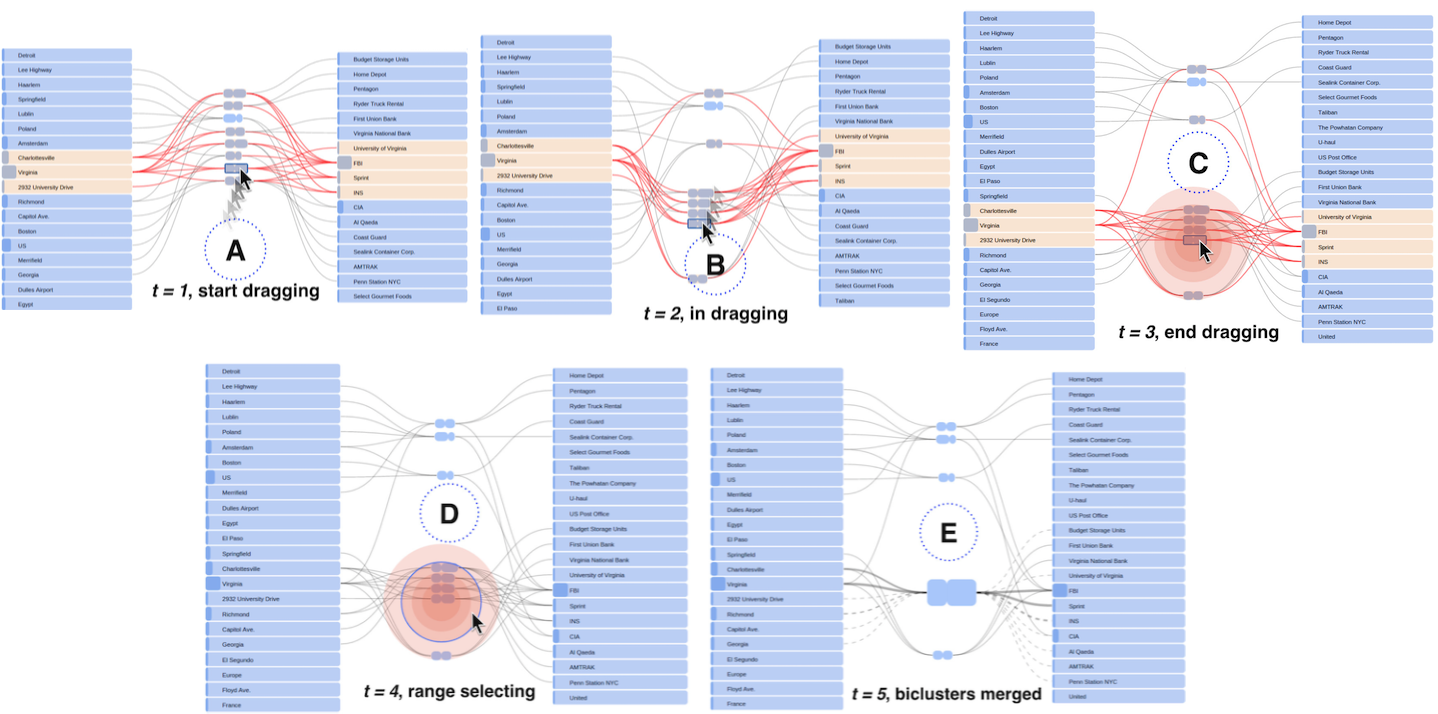
Maoyuan Sun, David Koop, Jian Zhao, Chris North, Naren Ramakrishnan
Interactive Bicluster Aggregation in Bipartite Graphs. Proceedings of the IEEE Visualization and Visual Analytics Conference, pp. 246-250, 2019.
[C14]

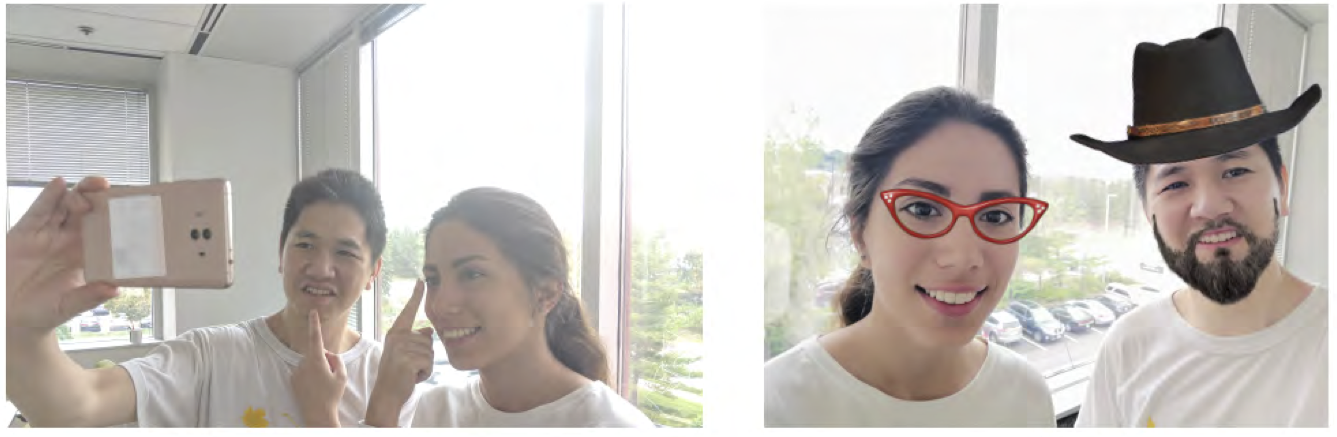
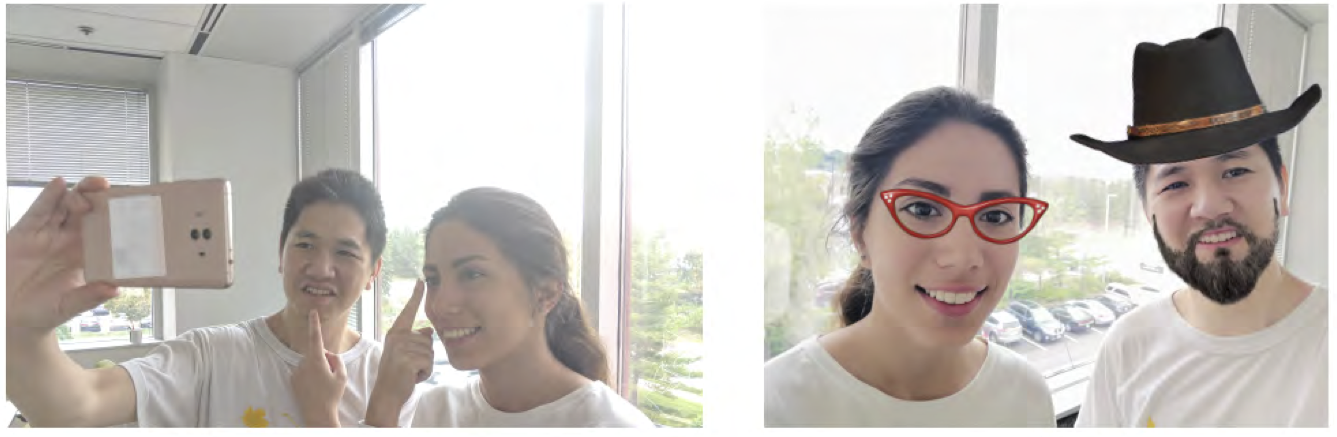
Mona Loorak, Wei Zhou, Ha Trinh, Jian Zhao, Wei Li.
Hand-Over-Face Input Sensing for Interaction with Smartphones through the Built-in Camera. Proceedings of the ACM International Conference on Human-Computer Interaction with Mobile Devices and Services, pp. 32:1-32:12, 2019.
[C13]

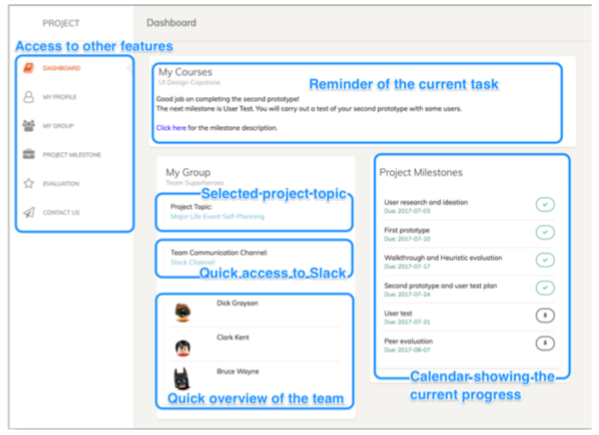
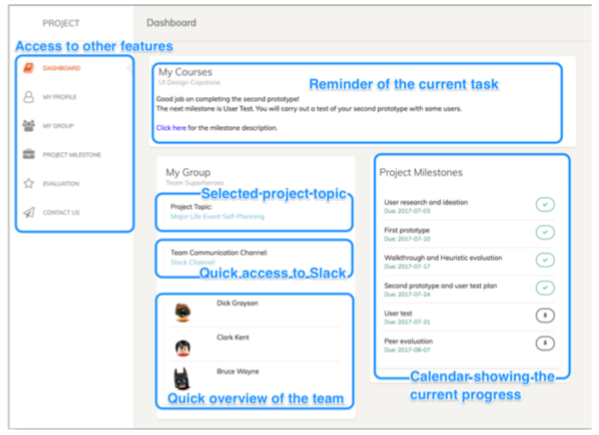
Hao-Fei Cheng, Bowen Yu, Siwei Fu, Jian Zhao, Brent Hecht, Joseph Konstan, Loren Terveen, Svetlana Yarosh, Haiyi Zhu.
Teaching UI Design at Global Scales: A Case Study of the Design of Collaborative Capstone Projects for MOOCs. Proceedings of the ACM Conference on Learning at Scale, pp. 11:1-11:11, 2019.
[W6]

Chidansh Bhatt, Jian Zhao, Hideto Oda, Francine Chen, Matthew Lee.
OPaPi: Optimized Parts Pick-up Routing for Efficient Manufacturing. Proceedings of the ACM SIGMOD Workshop on Human-In-the-Loop Data Analytics, 5:1-5:8, 2019.
2018
[J14]

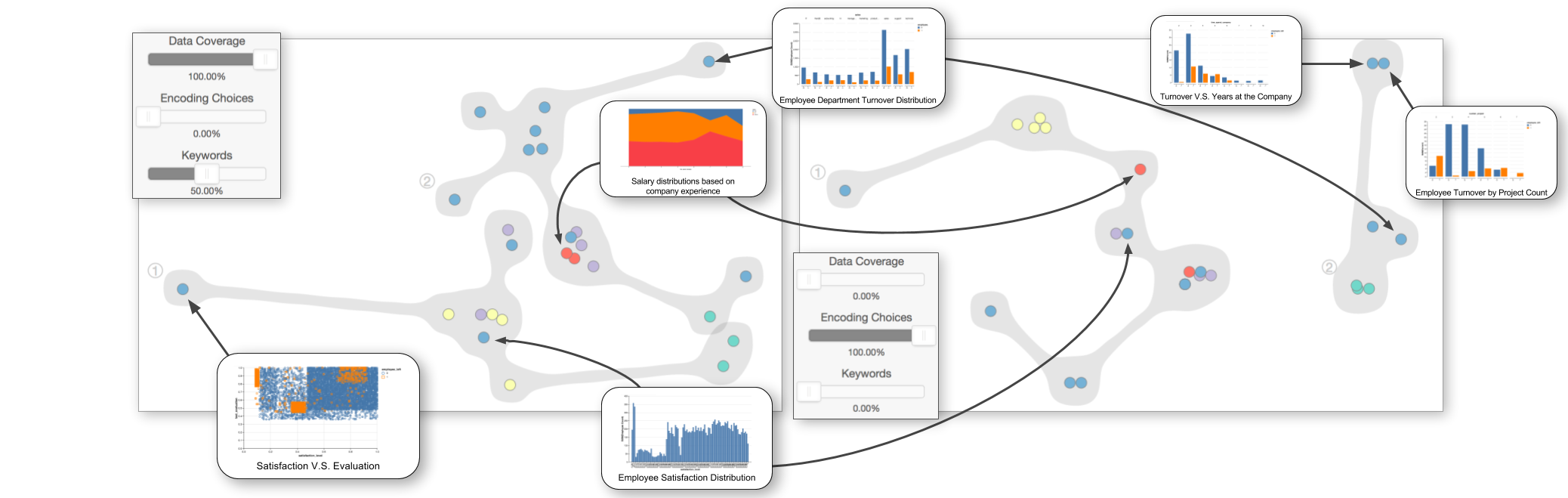
Shenyu Xu†, Chris Bryan†, Kelvin Li†, Jian Zhao, Kwan-Liu Ma.
Chart Constellations: Effective Chart Summarization for Collaborative and Multi-User Analyses. Computer Graphics Forum (Proceedings of EuroVis 2018), 37(3), pp. 75-86, 2018.
[J13]

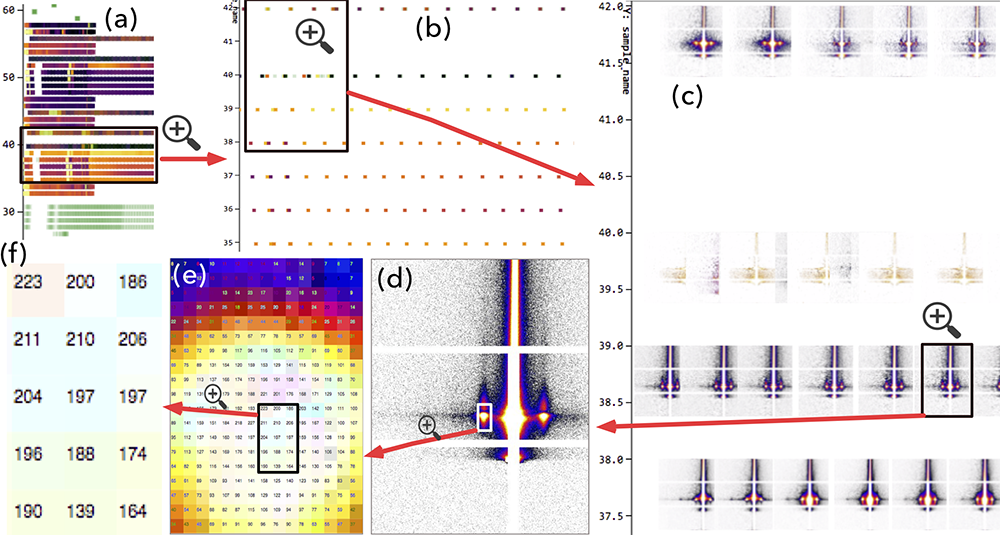
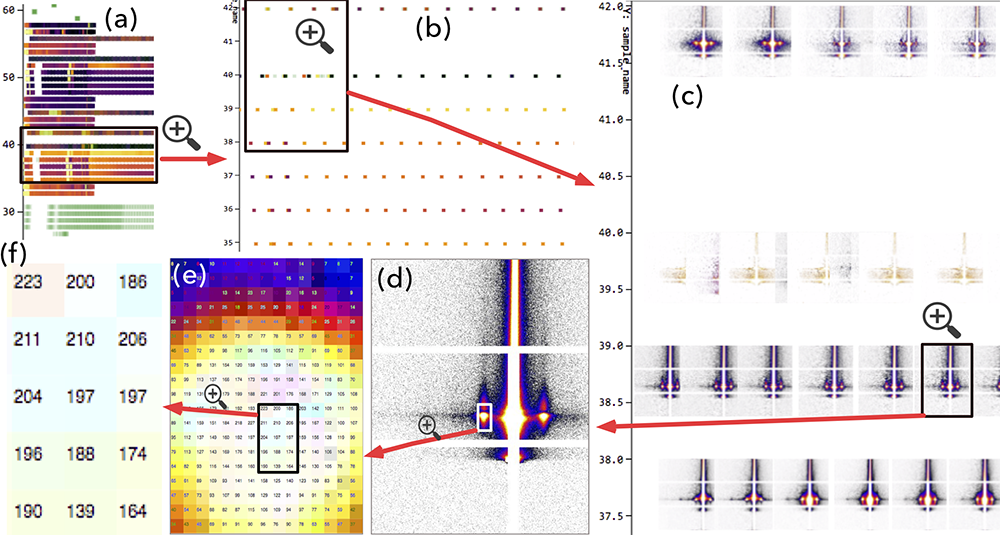
Wen Zhong, Wei Xu, Kevin Yager, Gregory Doerk, Jian Zhao, Yunke Tian, Sungsoo Ha, Cong Xie, Yuan Zhong, Klaus Mueller, Kerstin Kleese Van Dam.
MultiSciView: Multivariate Scientific X-ray Image Visual Exploration with Cross-Data Space Views. Visual Informatics (Proceedings of PacificVAST 2018), 2(1), pp. 14-25, 2018.
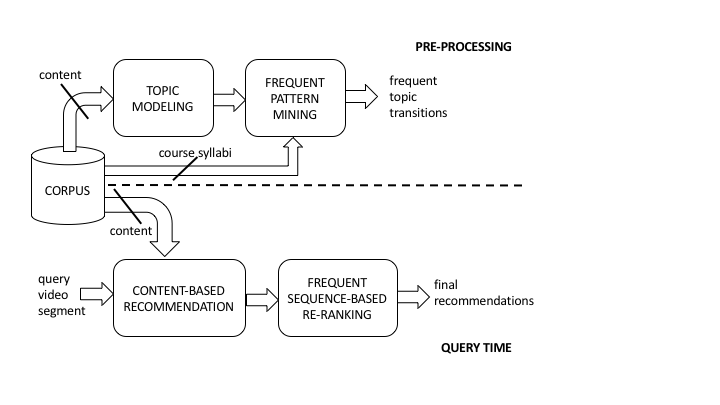
[C12]

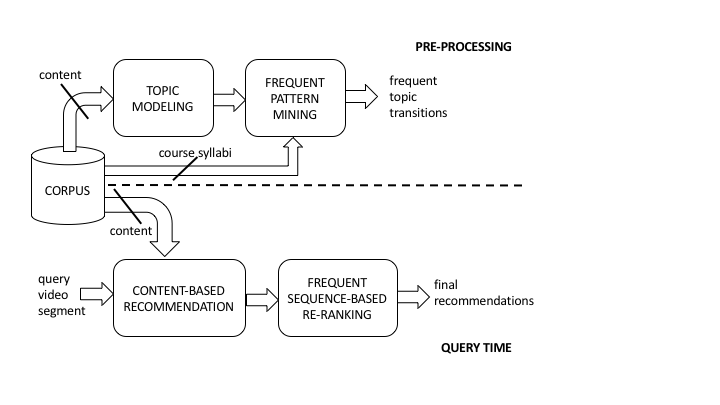
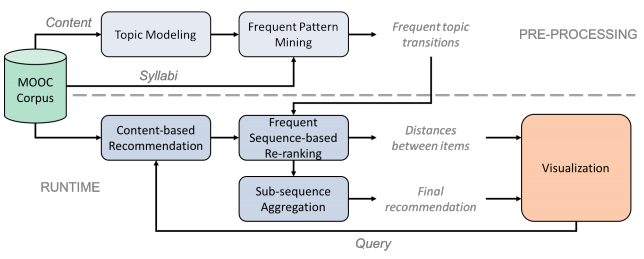
Chidansh Bhatt, Matthew Cooper, Jian Zhao.
SeqSense: Video Recommendation Using Topic Sequence Mining. Proceedings of the International Conference on Multimedia Modeling, pp. 252-263, 2018.
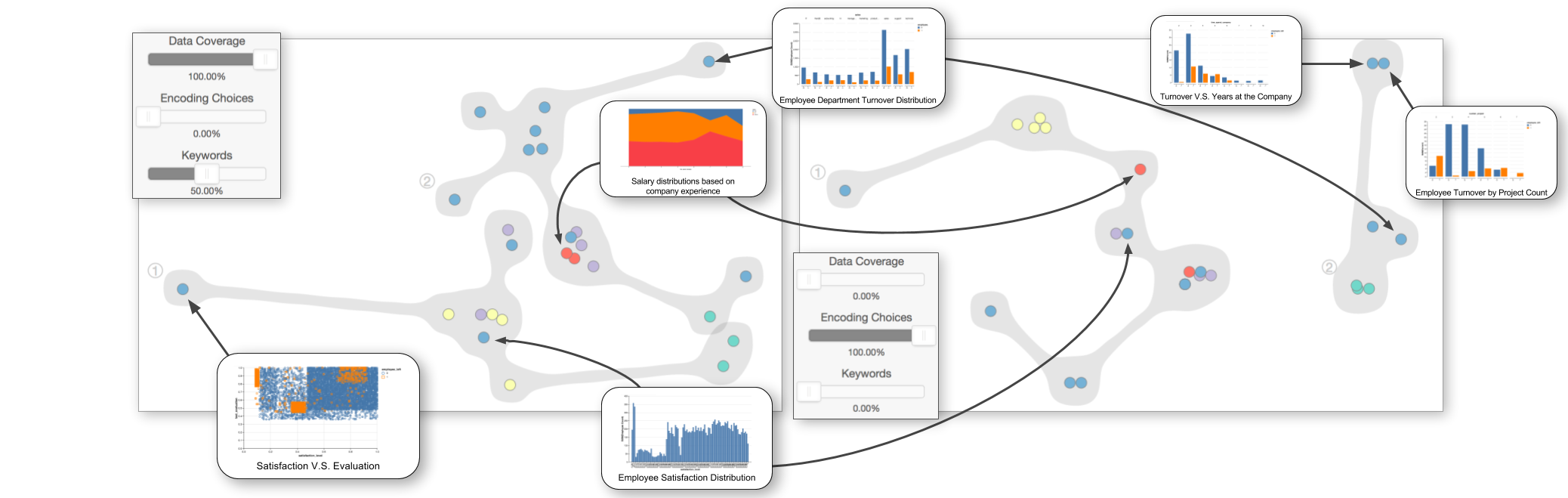
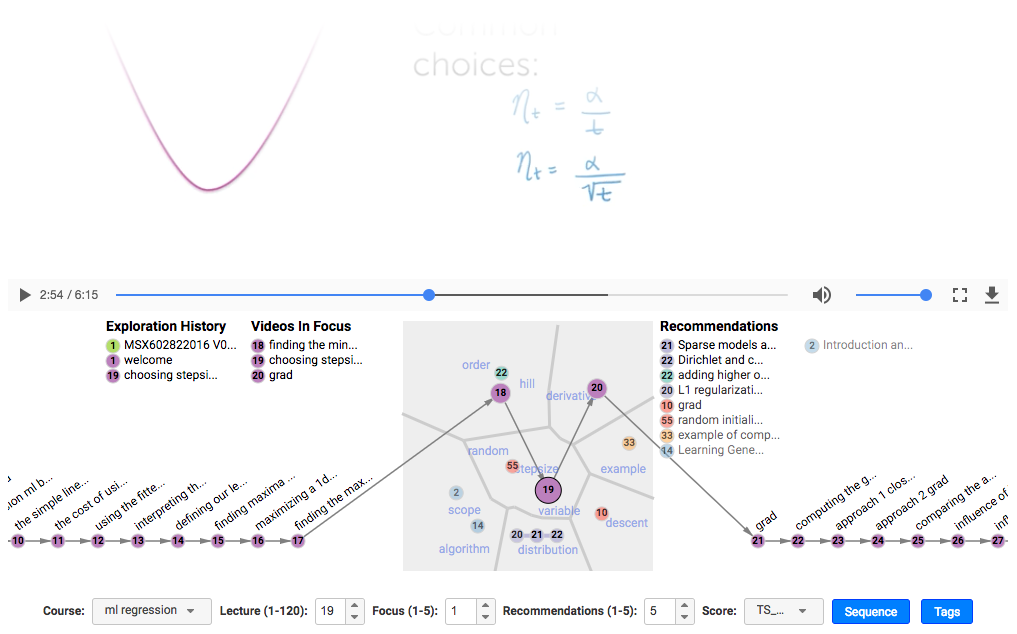
[C11]

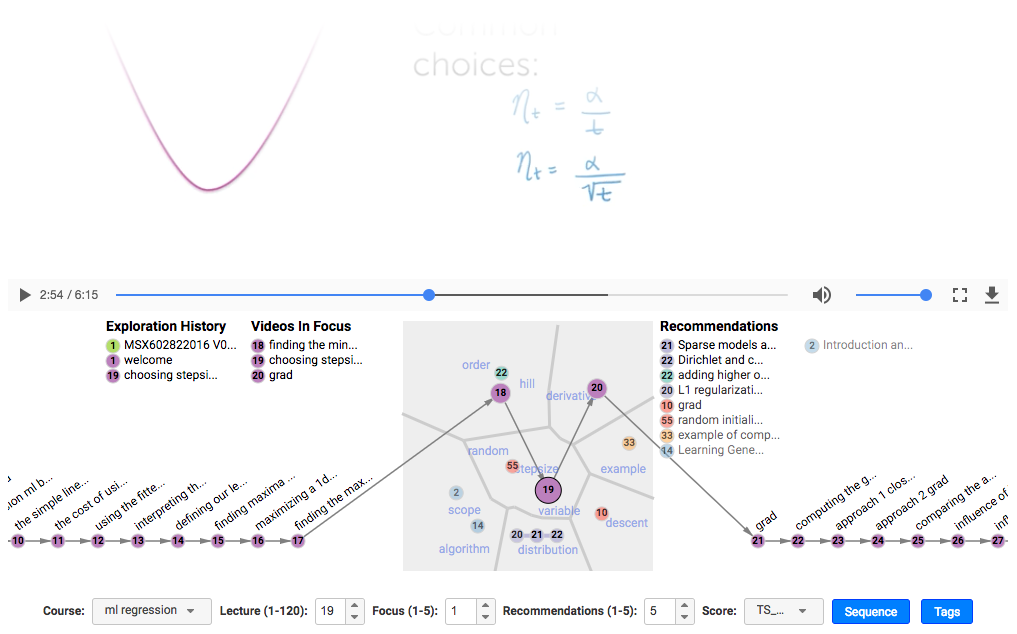
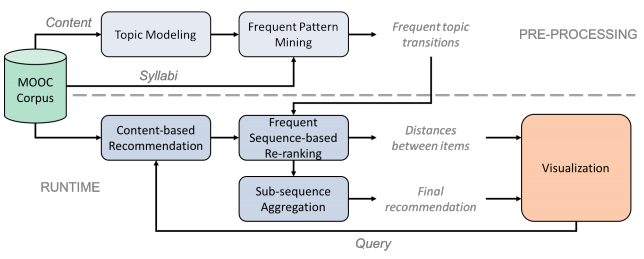
Jian Zhao, Chidansh Bhatt, Matthew Cooper, David Shamma.
Flexible Learning with Semantic Visual Exploration and Sequence-Based Recommendation of MOOC Videos. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 329:1-329:13, 2018.
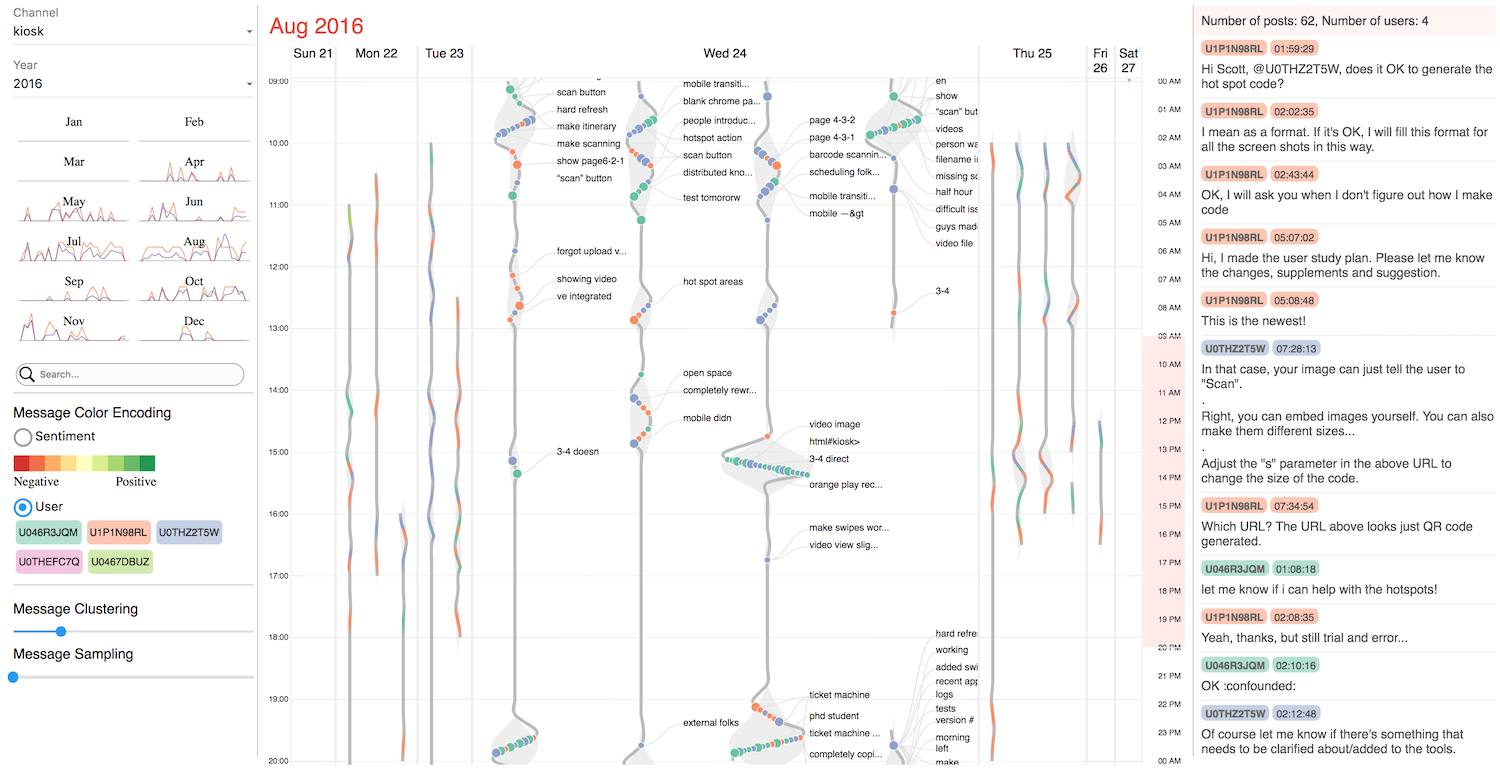
[C10]

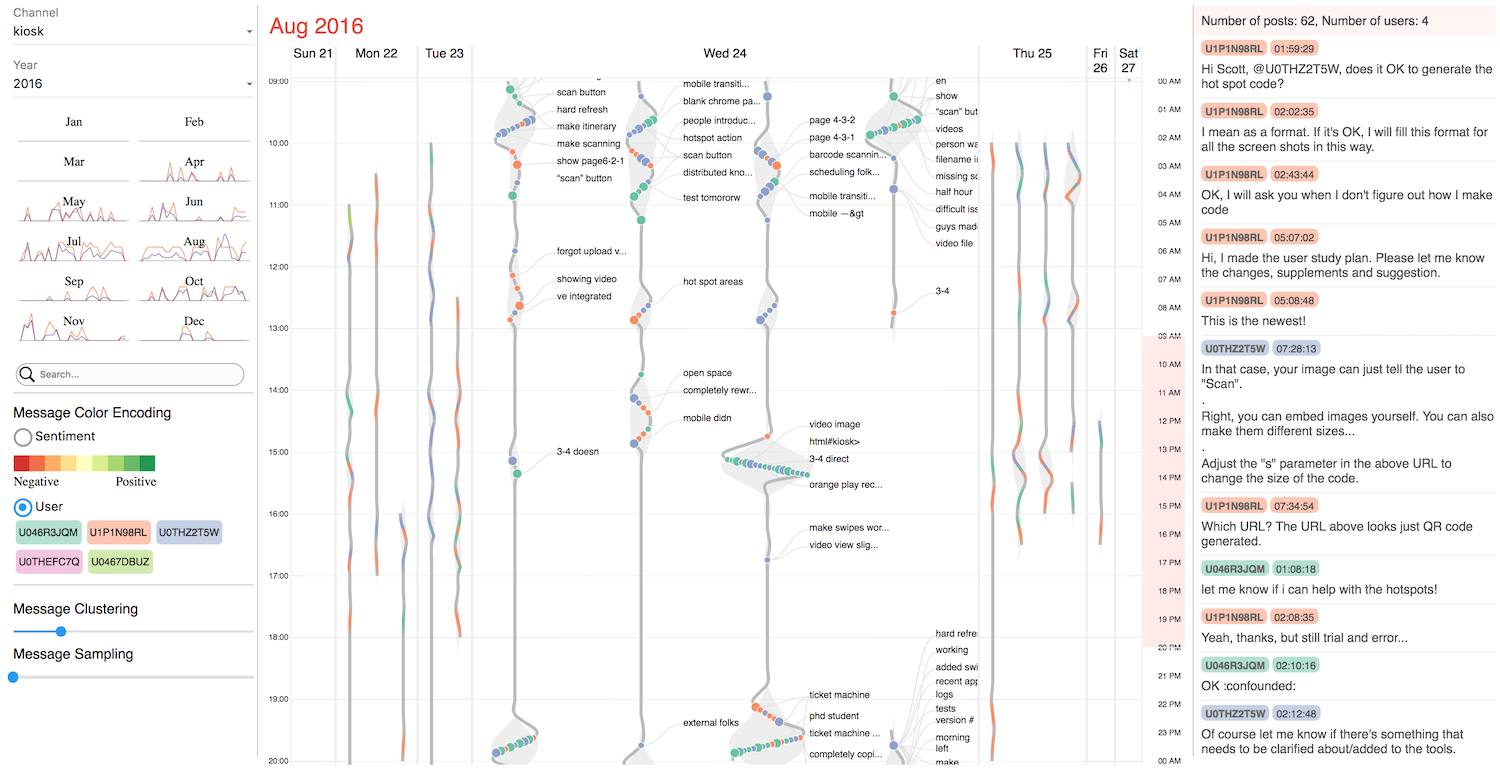
Siwei Fu, Jian Zhao, Hao-Fei Cheng, Haiyi Zhu, Jennifer Marlow.
T-Cal: Understanding Team Conversation Data with Calendar-based Visualization. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 500:1-500:13, 2018.
[W5]

Jian Zhao, Francine Chen, Patrick Chiu.
A Generic Visualization Framework for Understanding Missing Links in Bipartite Networks. Proceedings of the ACM SIGGRAPH Asia Conference (Poster), 2018.
[W4]

Matthew Cooper, Jian Zhao, Chidansh Bhatt, David Shamma.
Using Recommendation to Explore Educational Video. Proceedings of the ACM International Conference on Multimedia Retrieval (Demo), 2018.
2017
[J12]

Jian Zhao, Maoyuan Sun, Francine Chen, Patrick Chiu.
BiDots: Visual Exploration of Weighted Biclusters. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VAST'17), 24(1), pp. 195-204, 2018.
[J11]

Jian Zhao, Michael Glueck, Petra Isenberg, Fanny Chevalier, Azam Khan.
Supporting Handoff in Asynchronous Collaborative Sensemaking Using Knowledge-Transfer Graphs. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VAST'17), 24(1), pp. 340-350, 2018.
[J10]

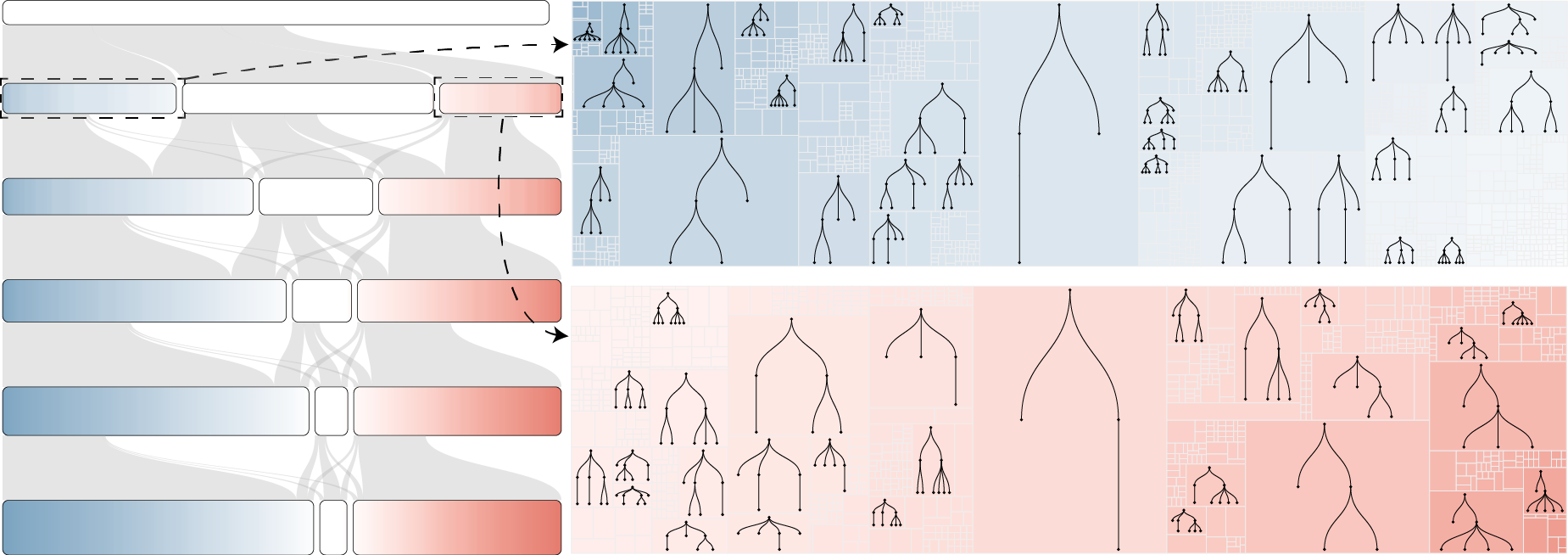
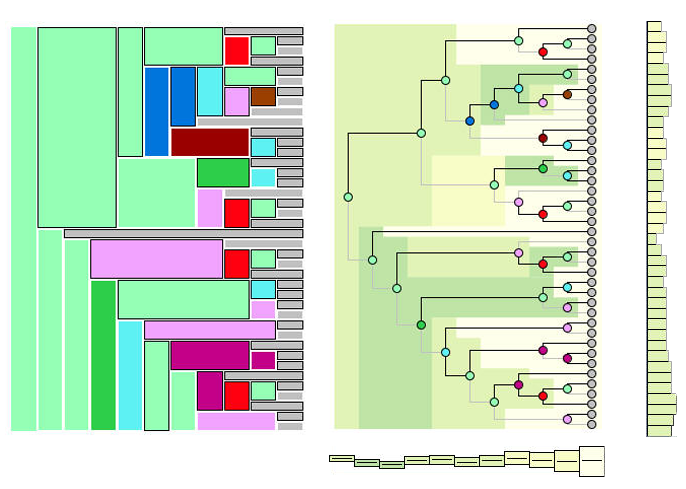
Siwei Fu, Hao Dong, Weiwei Cui, Jian Zhao, Huamin Qu.
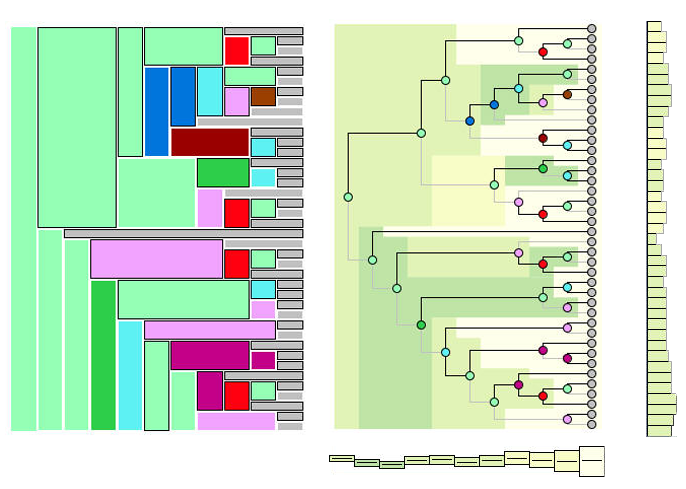
How Do Ancestral Traits Shape Family Trees over Generations? IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VAST'17), 24(1), pp. 205-214, 2018.
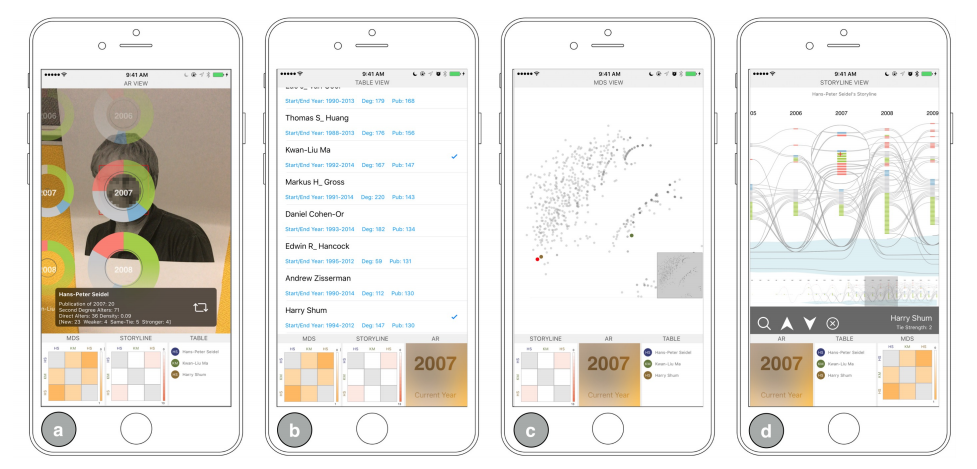
[C9]

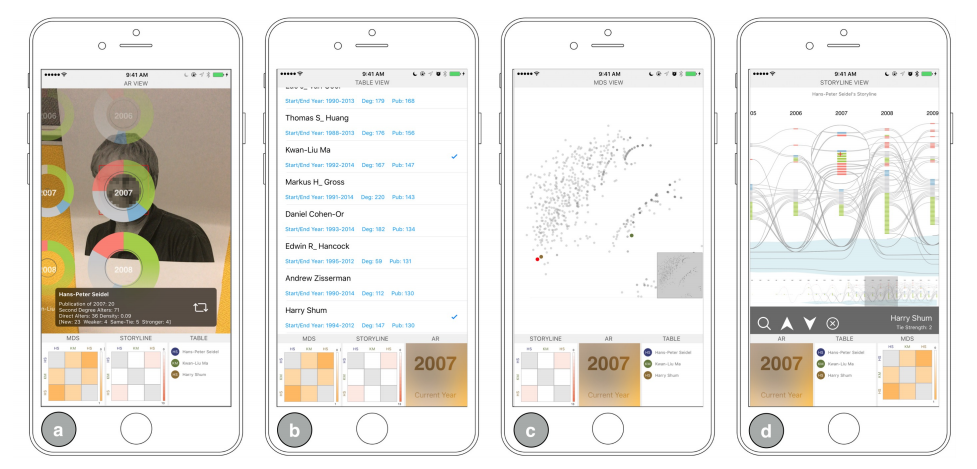
Mingqian Zhao, Yijia Su, Jian Zhao, Shaoyu Chen, Huamin Qu.
Mobile Situated Analytics of Ego-centric Network Data. Proceedings of the ACM SIGGRAPH Asia Symposium on Visualization, pp. 14:1-14:8, 2017.
2016
[J9]

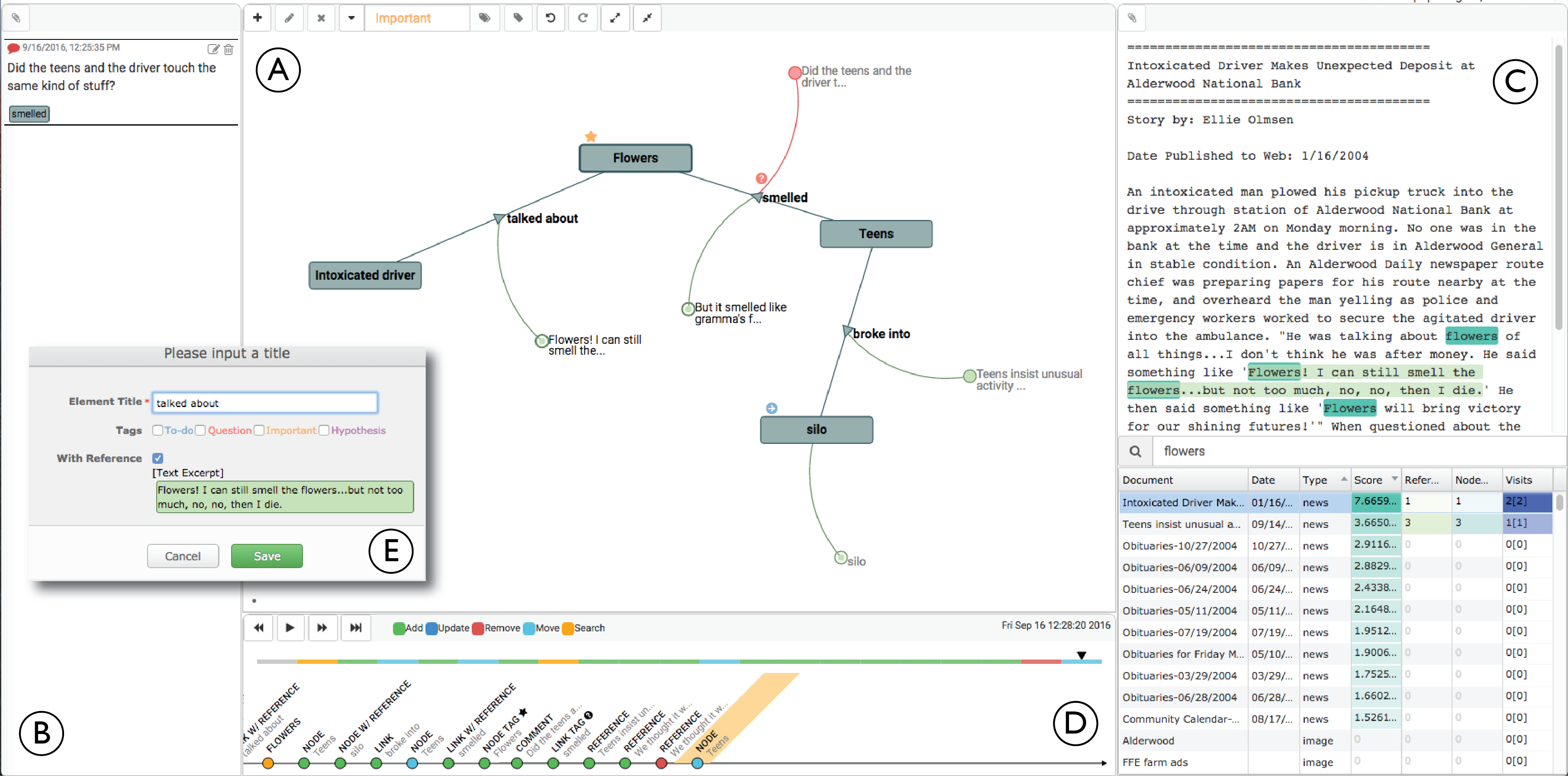
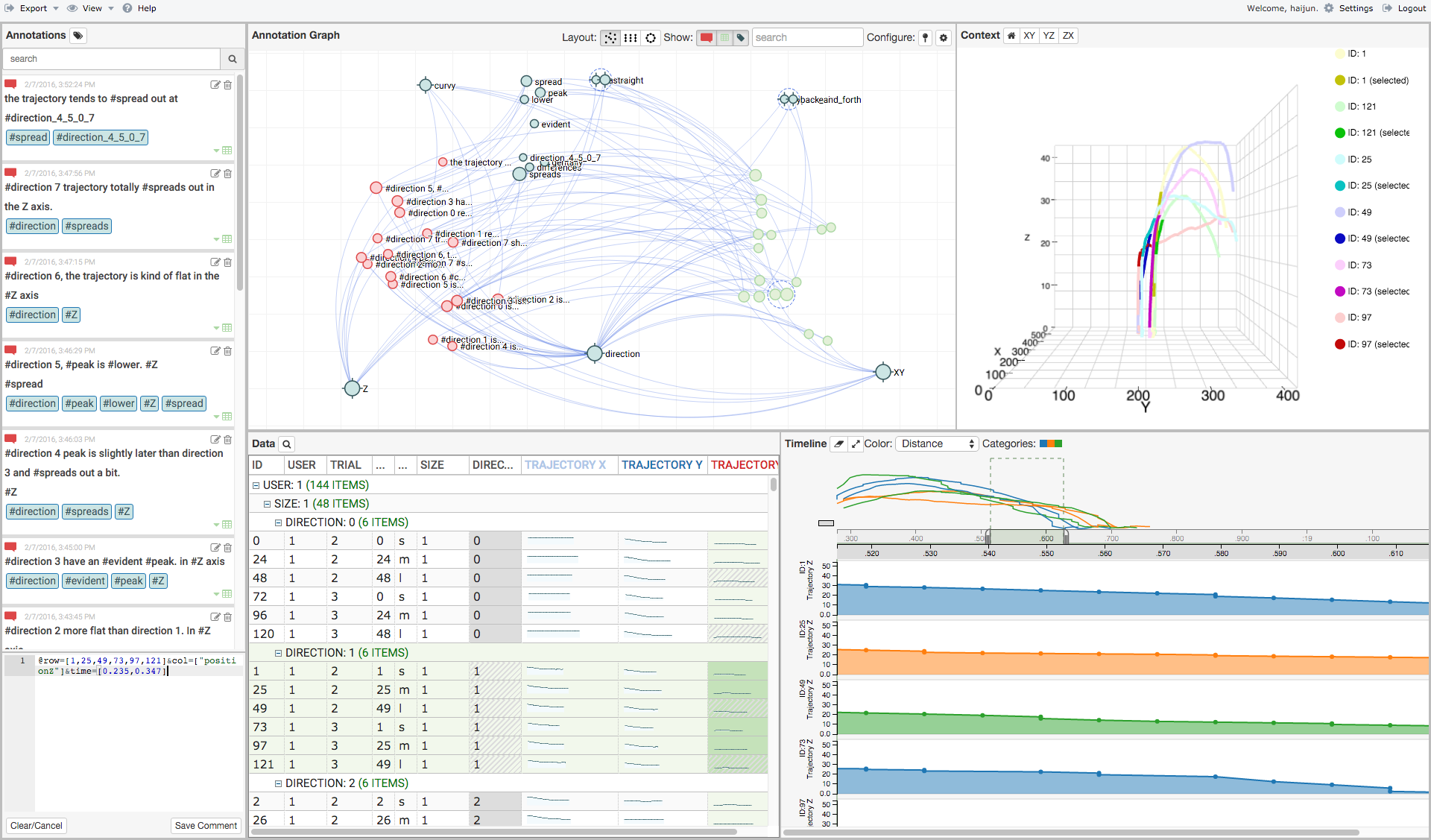
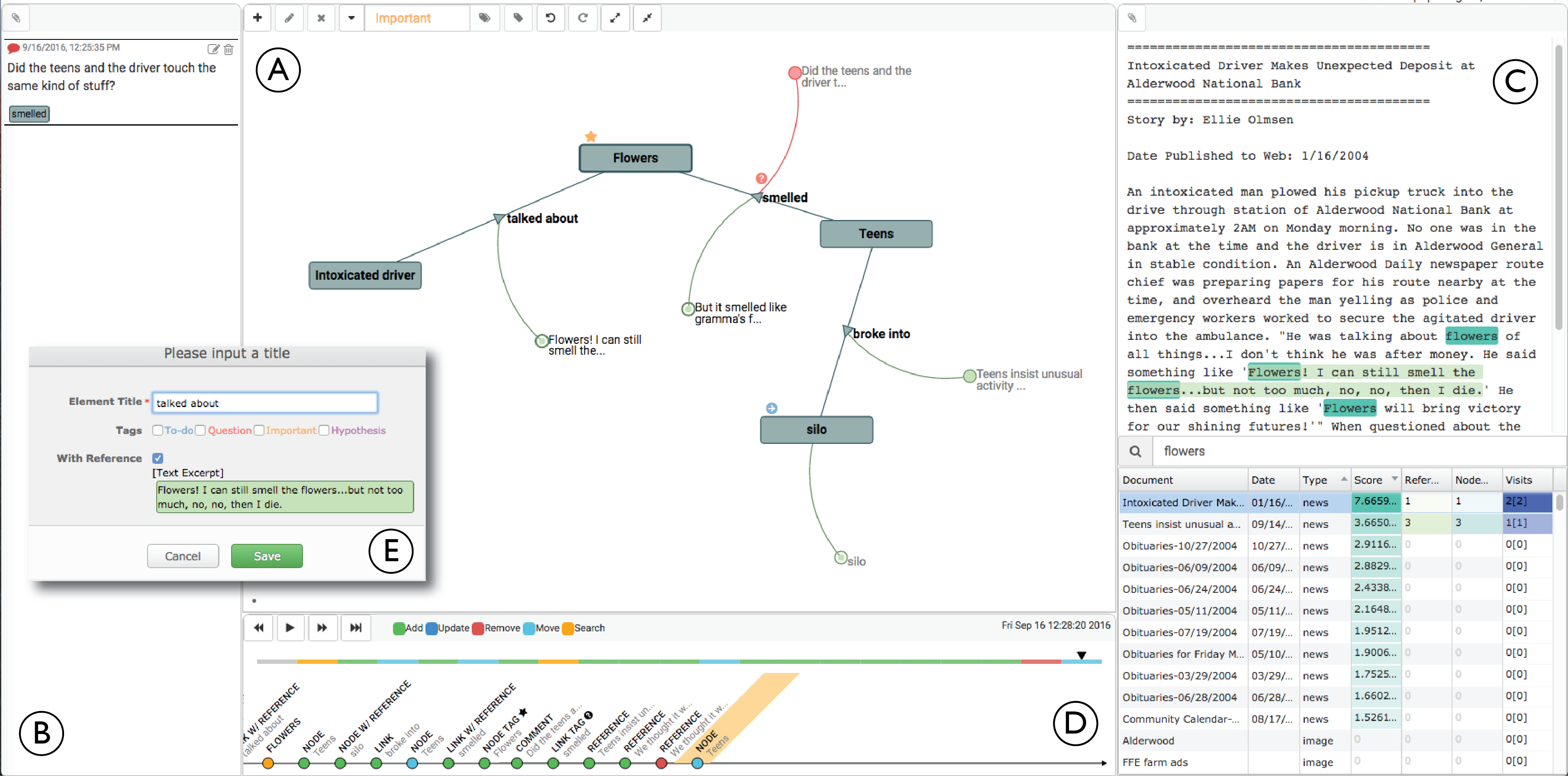
Jian Zhao, Michael Glueck, Simon Breslav, Fanny Chevalier, Azam Khan.
Annotation Graphs: A Graph-Based Visualization for Meta-Analysis of Data based on User-Authored Annotations. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VAST'16), 23(1), pp. 261-270, 2017.
[J8]

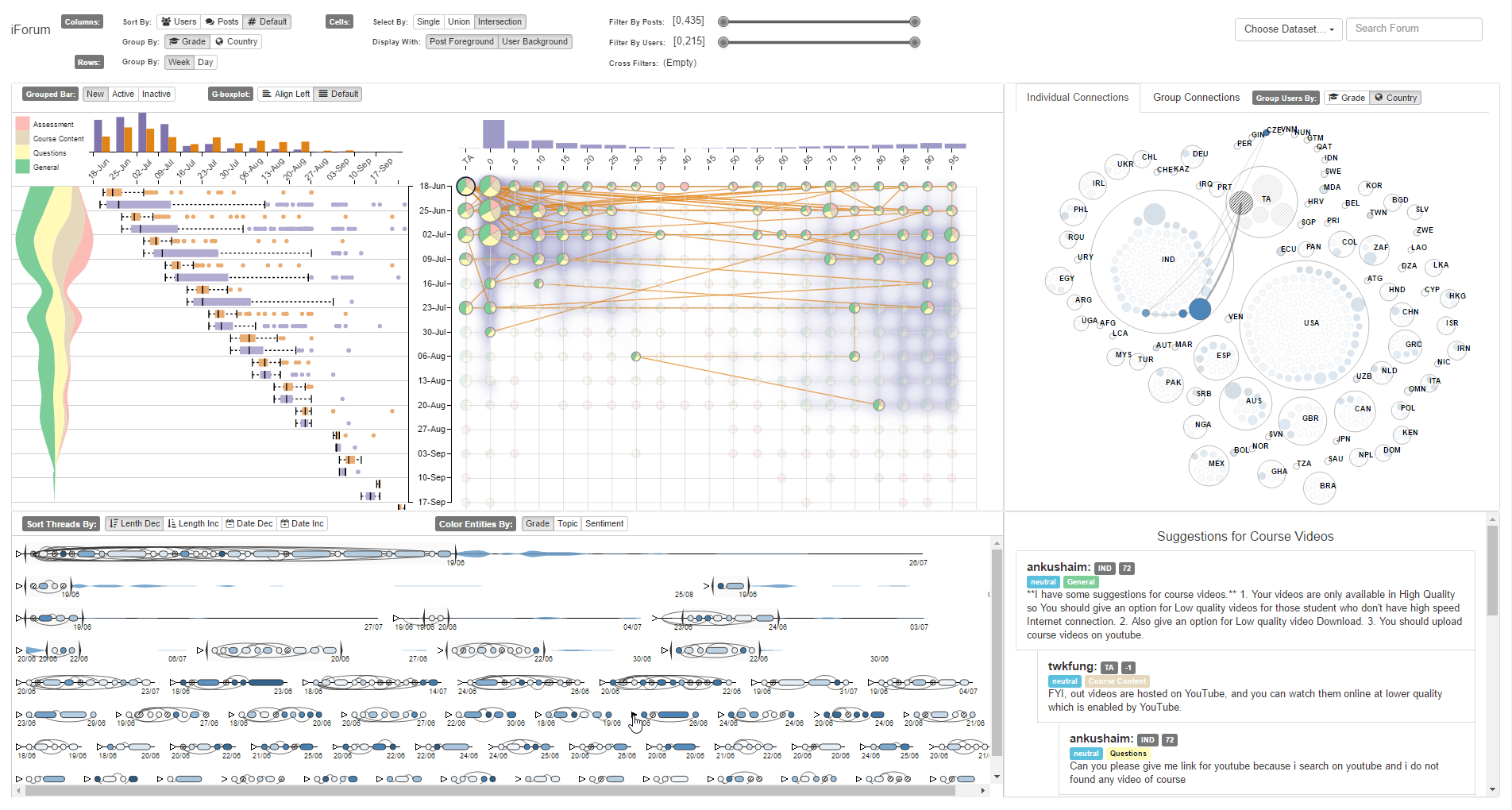
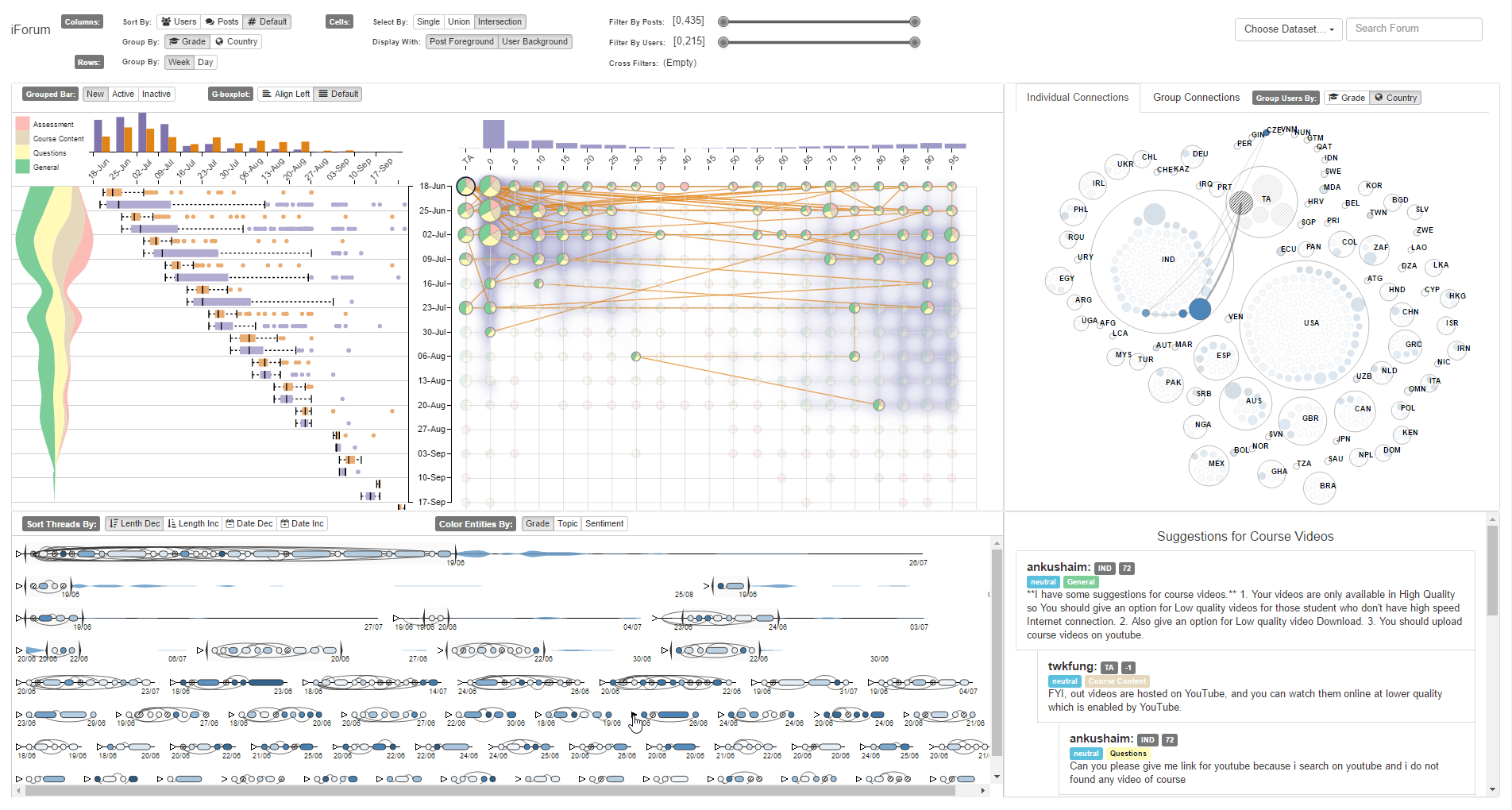
Siwei Fu, Jian Zhao, Weiwei Cui, Huamin Qu.
Visual Analysis of MOOC Forums with iForum. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VAST'16), 23(1), pp. 201-210, 2017.
[C8]

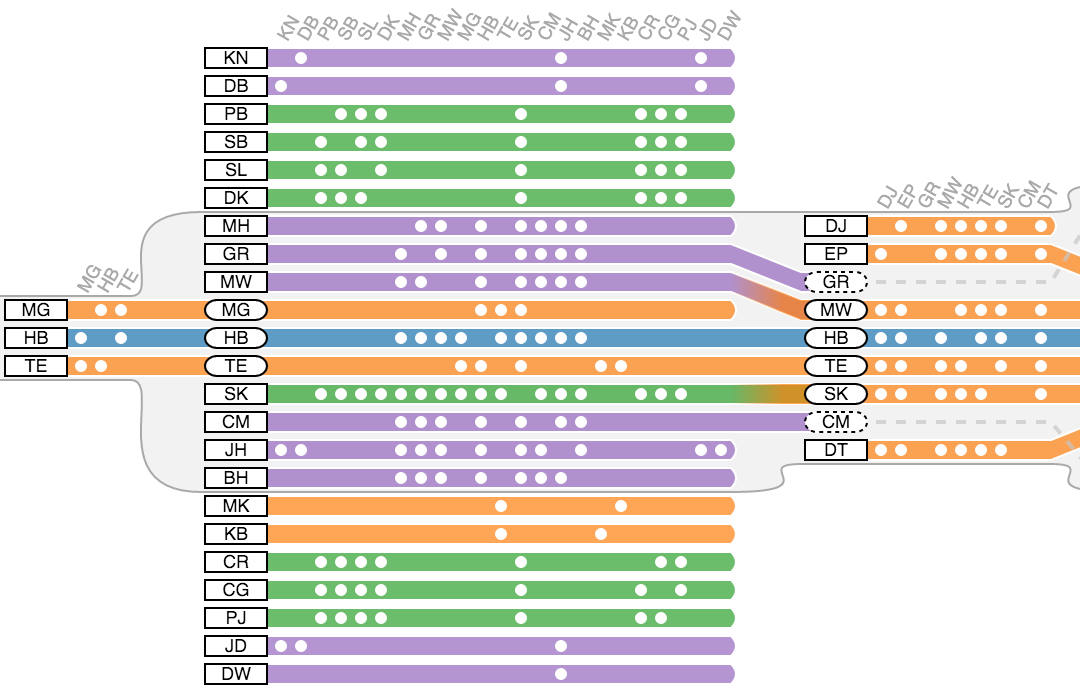
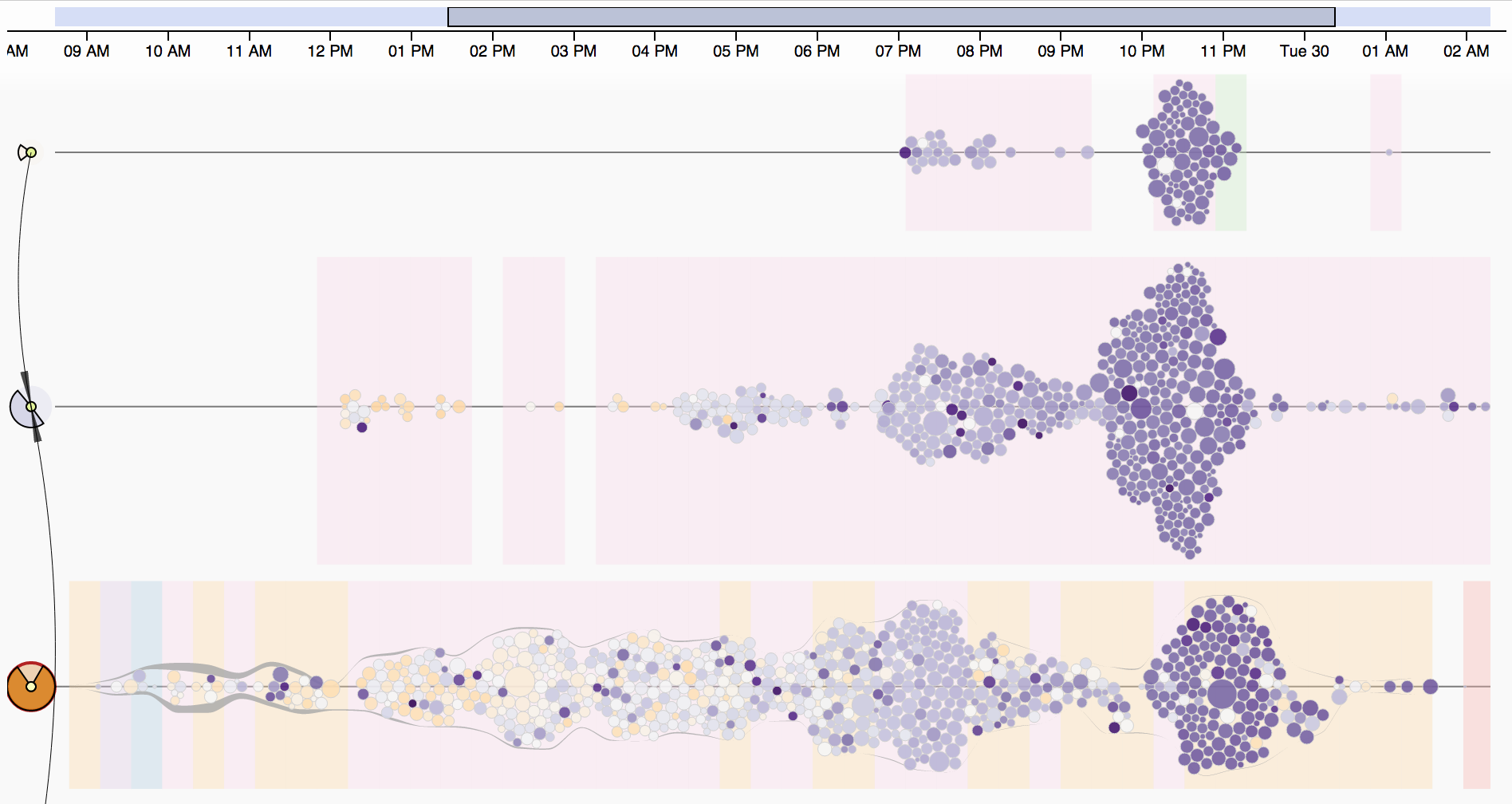
Jian Zhao, Michael Glueck, Fanny Chevalier, Yanhong Wu, Azam Khan.
Egocentric Analysis of Dynamic Networks with EgoLines. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 5003-5014, 2016.
2015
[J7]

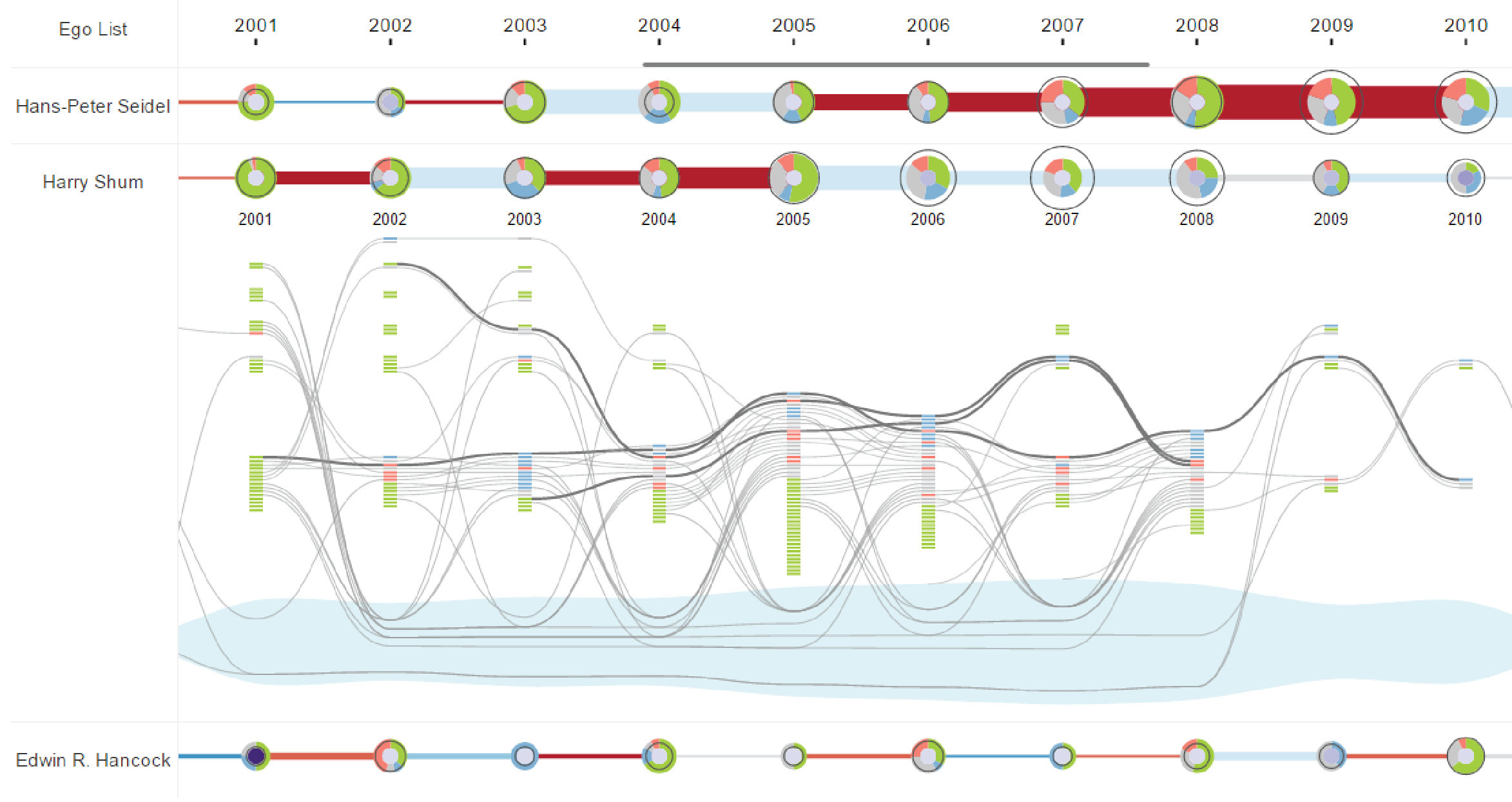
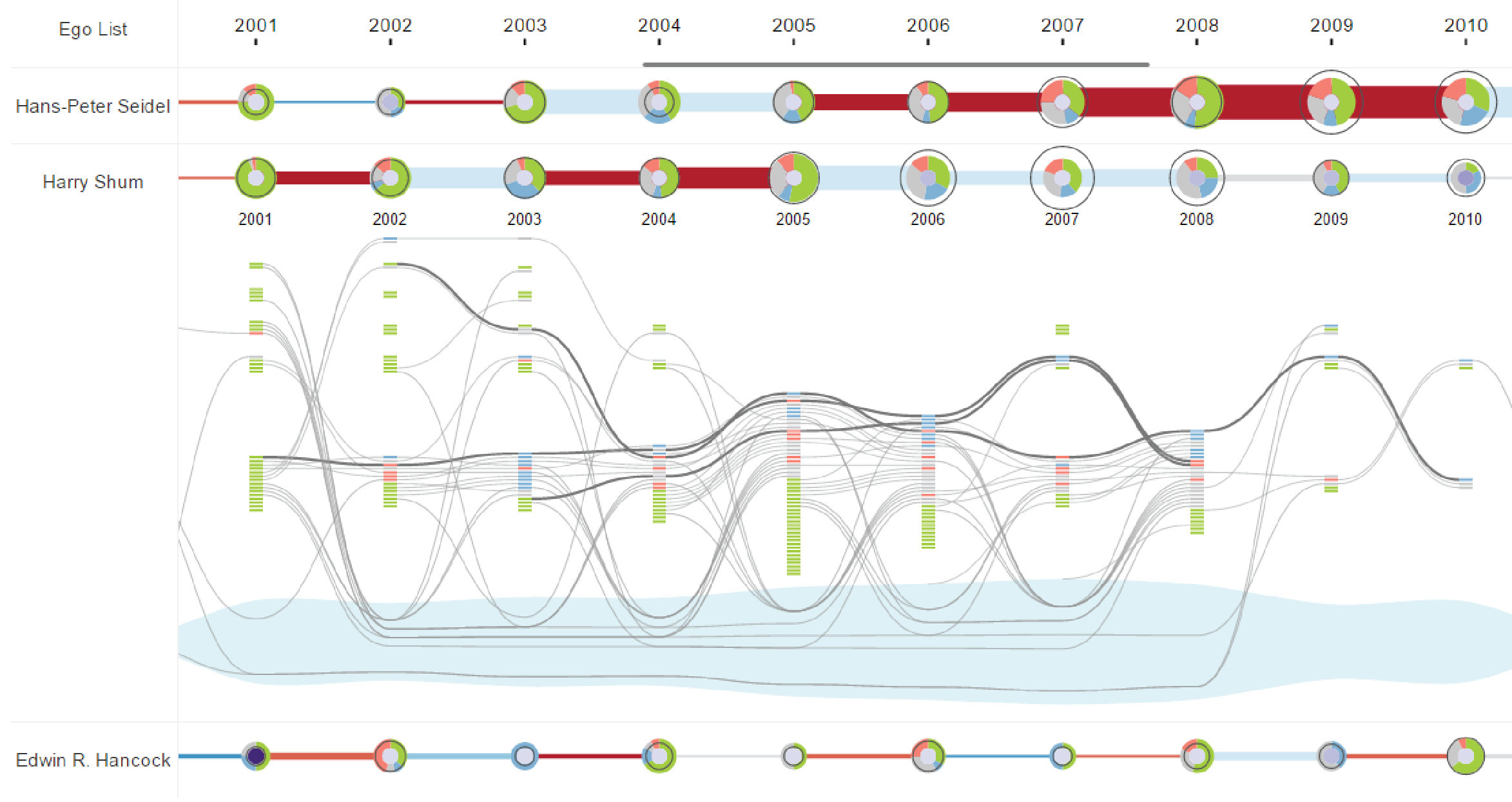
Yanhong Wu, Naveen Pitipornvivat, Jian Zhao, Sixiao Yang, Guowei Huang, Huamin Qu.
egoSlider: Visual Analysis of Egocentric Network Evolution. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VAST'15), 22(1), pp. 260-269, 2016.
[J6]

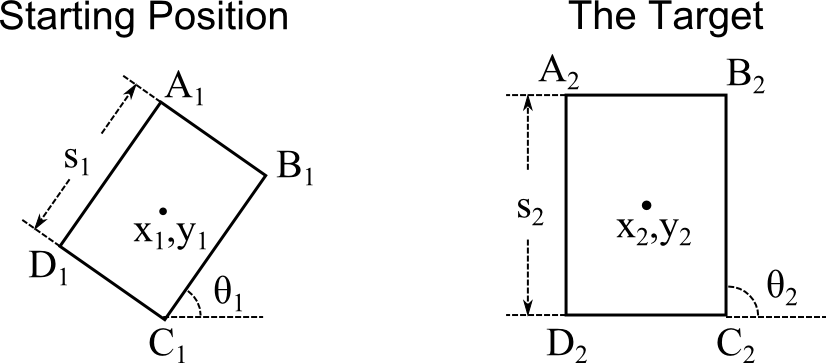
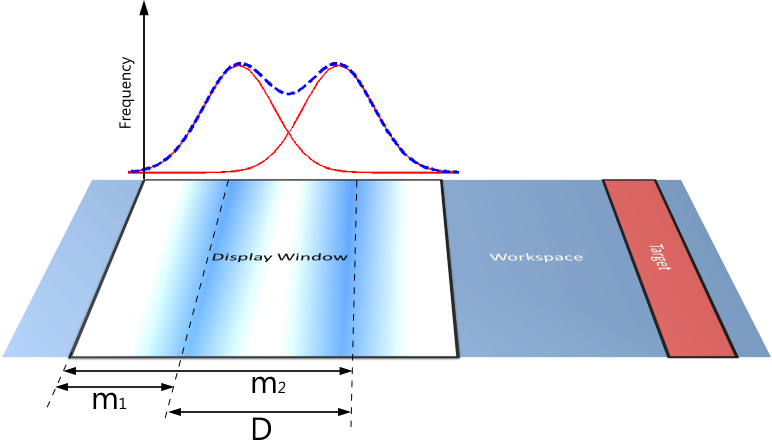
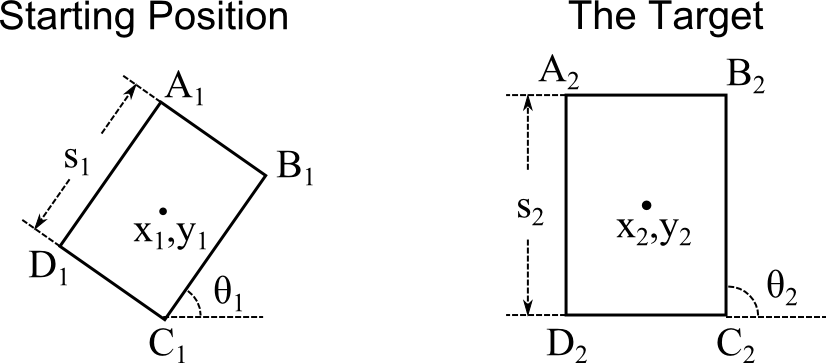
Jian Zhao, R. William Soukoreff, Ravin Balakrishnan.
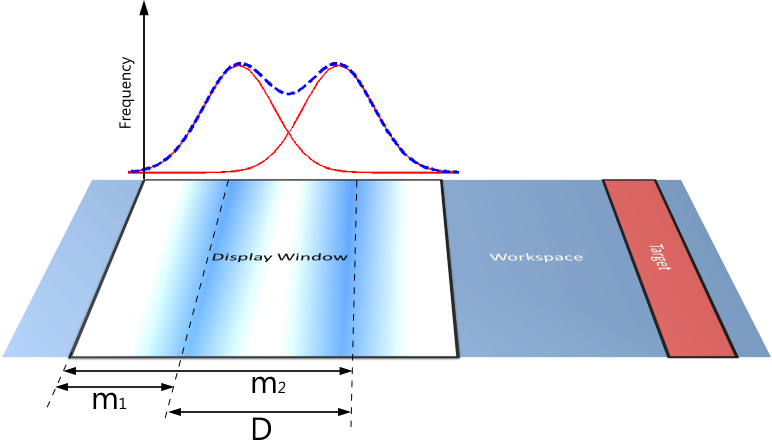
Exploring and Modeling Unimanual Object Manipulation on Multi-Touch Displays. International Journal of Human-Computer Studies, 78, pp. 68-80, 2015.
[C7]

Jian Zhao, Zhicheng Liu, Mira Dontcheva, Aaron Hertzmann, Alan Wilson.
MatrixWave: Visual Comparison of Event Sequence Data. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 259-268, 2015.
[C6]

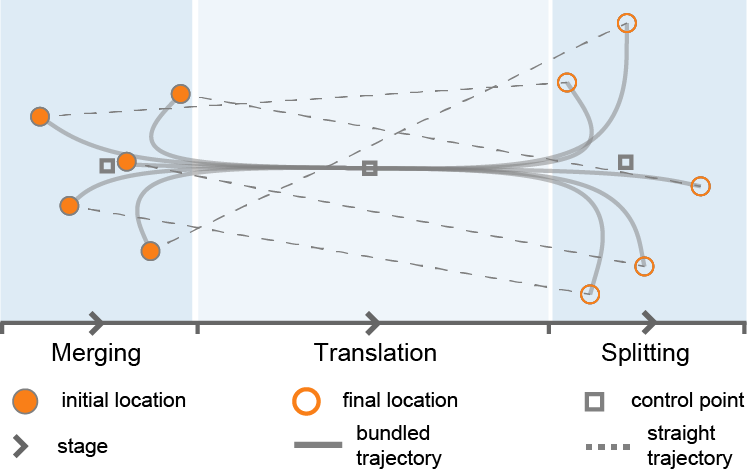
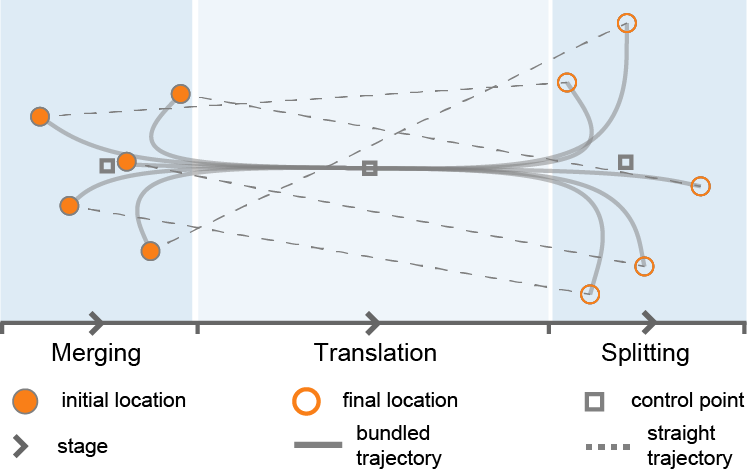
Fan Du, Nan Cao, Jian Zhao, Yu-Ru Lin.
Trajectory Bundling for Animated Transitions. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 289-298, 2015.
2014
[J5]

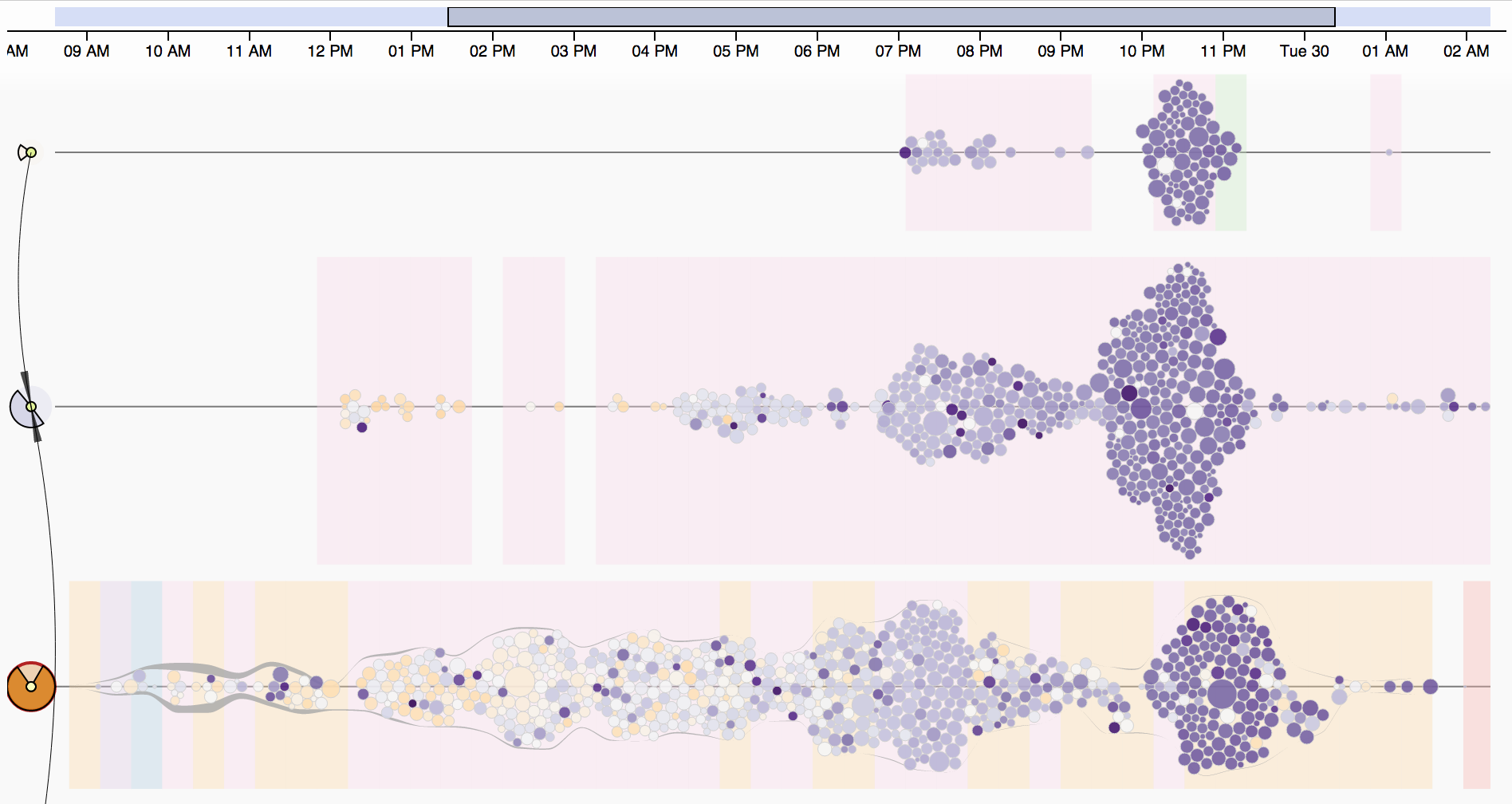
Jian Zhao, Nan Cao, Zhen Wen, Yale Song, Yu-Ru Lin, Christopher Collins.
#FluxFlow: Visual Analysis of Anomalous Information Spreading on Social Media. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VAST'14), 20(12), pp. 1773-1782, 2014.
[J4]

Jian Zhao, R. William Soukoreff, Xiangshi Ren, Ravin Balakrishnan.
A Model of Scrolling on Touch-Sensitive Displays. International Journal of Human-Computer Studies, 72(12), pp. 805-821, 2014.
[C5]

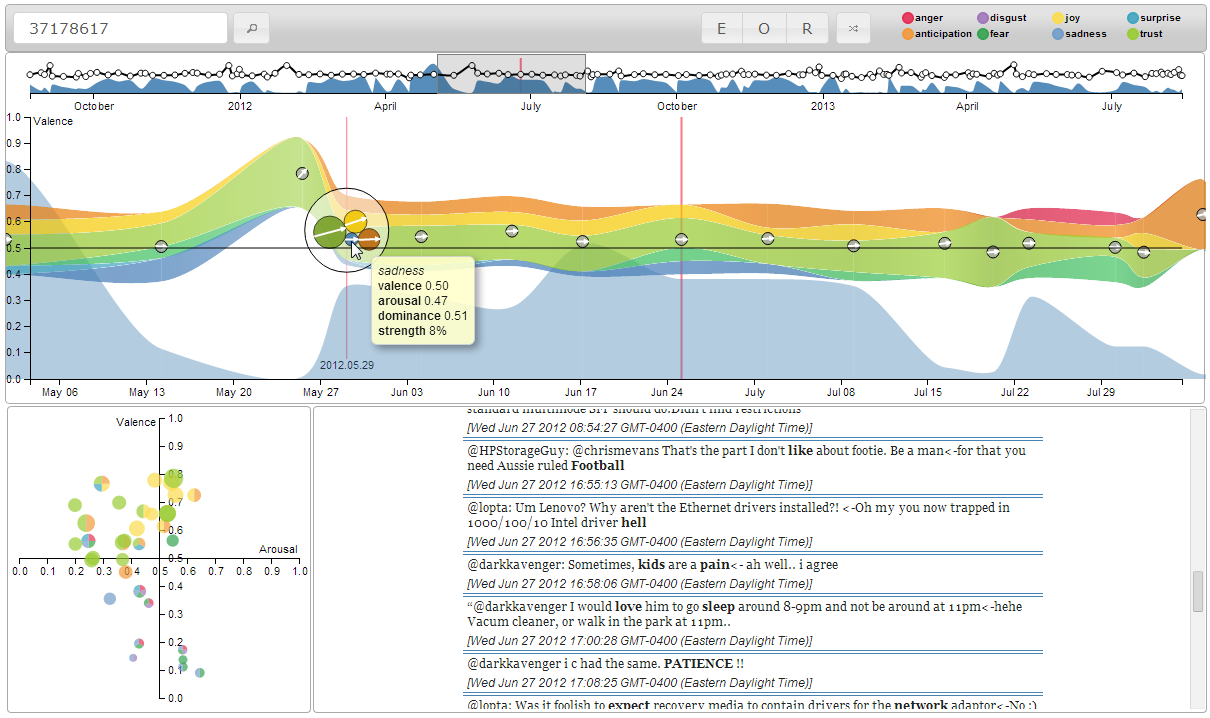
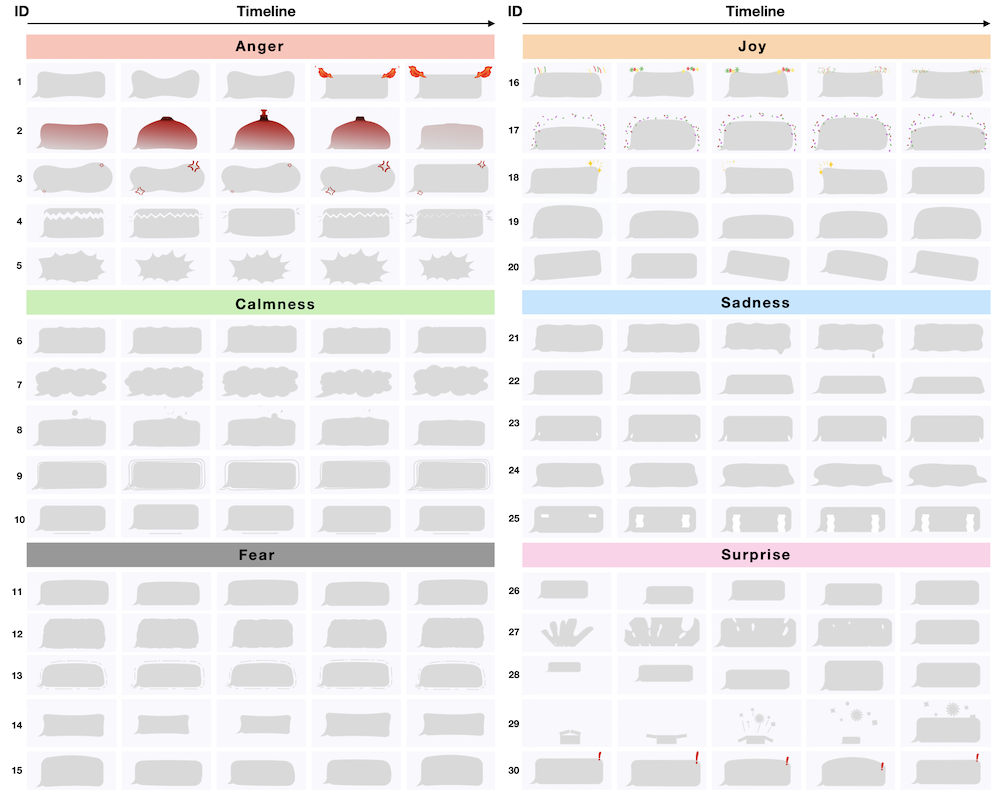
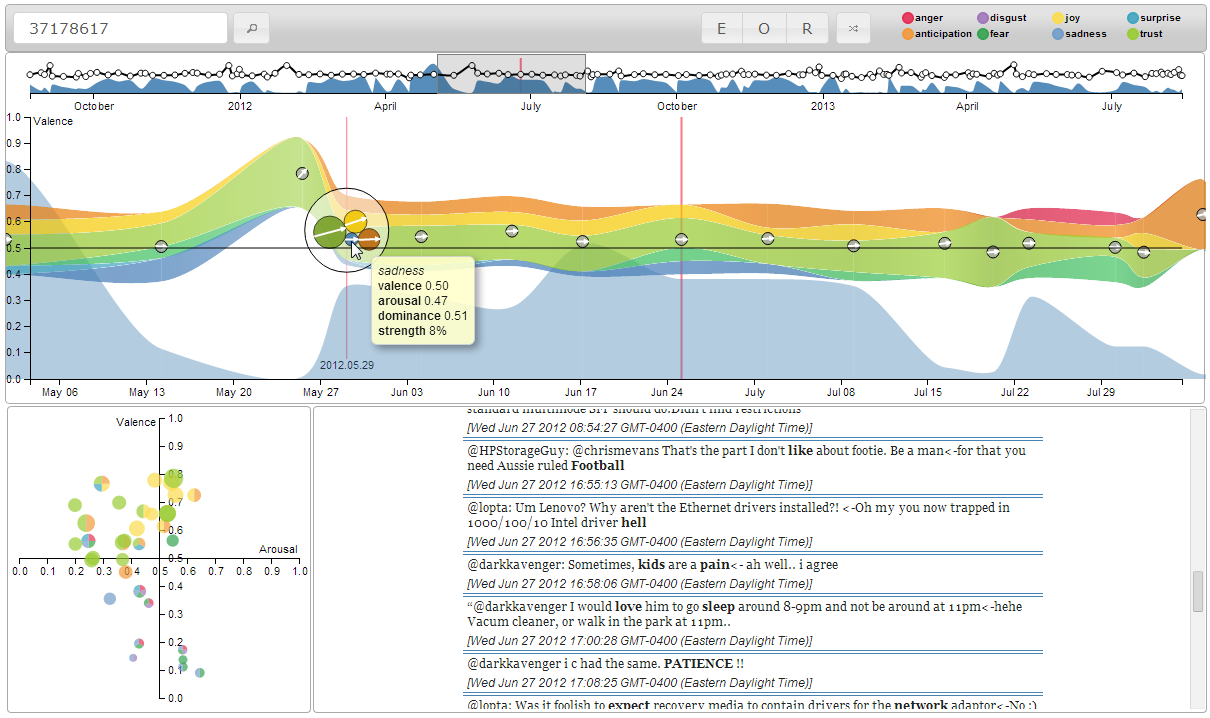
Jian Zhao, Liang Gou, Fei Wang, Michelle Zhou.
PEARL: An Interactive Visual Analytic Tool for Understanding Personal Emotion Style Derived from Social Media. Proceedings of the IEEE Symposium on Visual Analytics Science and Technology, pp. 203-212, 2014.
[C4]

Ji Wang, Jian Zhao, Sheng Guo, Chris North, Naren Ramakrishnan.
ReCloud: Semantics-based Word Cloud Visualization of User Reviews. Proceedings of the Graphics Interface Conference, pp. 151-158, 2014.
2013
[J3]

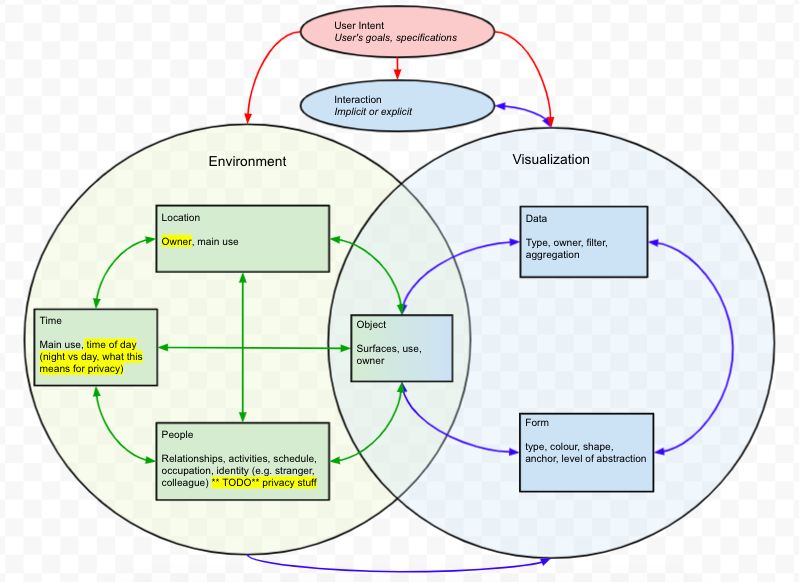
Jian Zhao, Christopher Collins, Fanny Chevalier, Ravin Balakrishnan.
Interactive Exploration of Implicit and Explicit Relations in Faceted Datasets. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VAST'13), 19(12), pp. 2080-2089, 2013.
[C3]

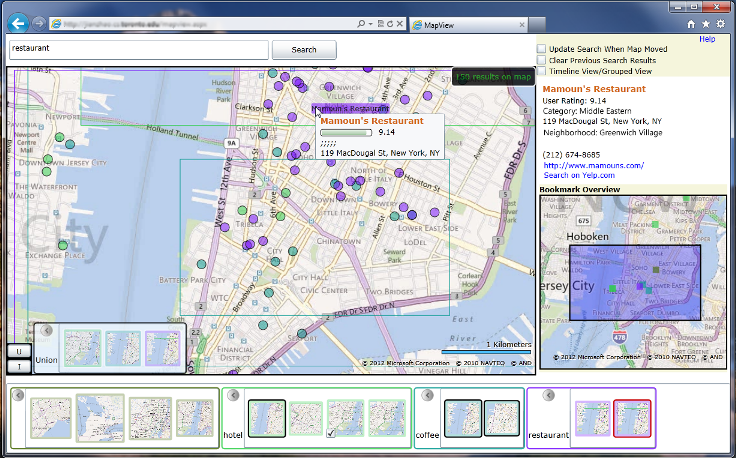
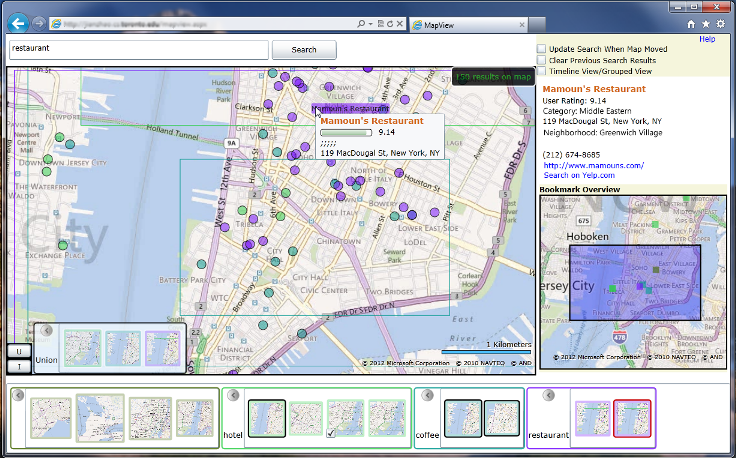
Jian Zhao, Daniel Wigdor, Ravin Balakrishnan.
TrailMap: Facilitating Information Seeking in a Multi-Scale Digital Map via Implicit Bookmarking. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 3009-3018, 2013.
[W3]

Ji Wang, Jian Zhao, Sheng Guo, Chris North.
Clustered Layout Word Cloud for User Generated Review. Yelp Dataset Challenge (Grand Prize Winner), 2013.
2012
[J2]

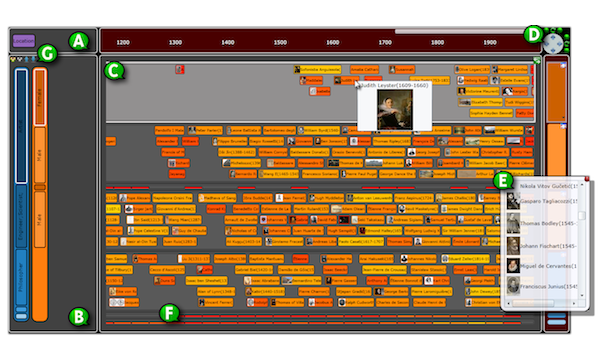
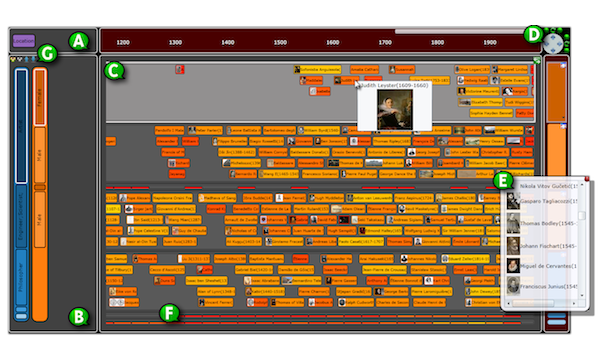
Jian Zhao, Fanny Chevalier, Christopher Collins, Ravin Balakrishnan.
Facilitating Discourse Analysis with Interactive Visualization. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE InfoVis'12), 18(12), pp. 2639-2648, 2012.
[S1]

Jian Zhao, Steven Drucker, Danyel Fisher, Donald Brinkman.
TimeSlice: Interactive Faceted Browsing of Timeline Data. Proceedings of the International Working Conference on Advanced Visual Interfaces, pp. 433-436, 2012.
[W2]

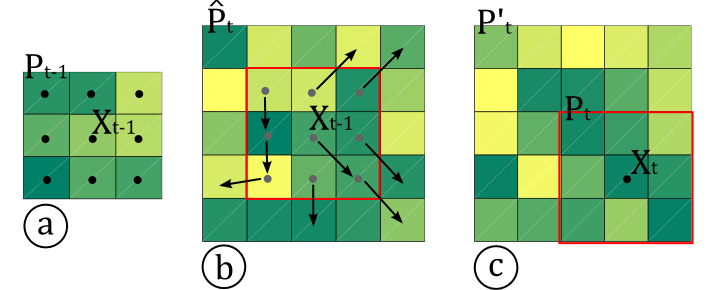
Jian Zhao.
A Particle Filter Based Approach of Visualizing Time-varying Volume. Proceedings of the IEEE Symposium on Large-Scale Data Analysis and Visualization (Poster), 2012.
2011
[J1]

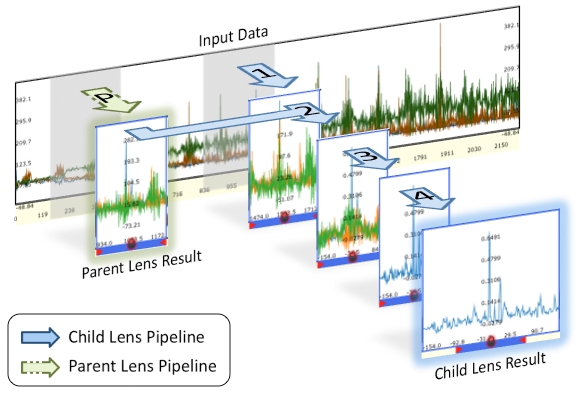
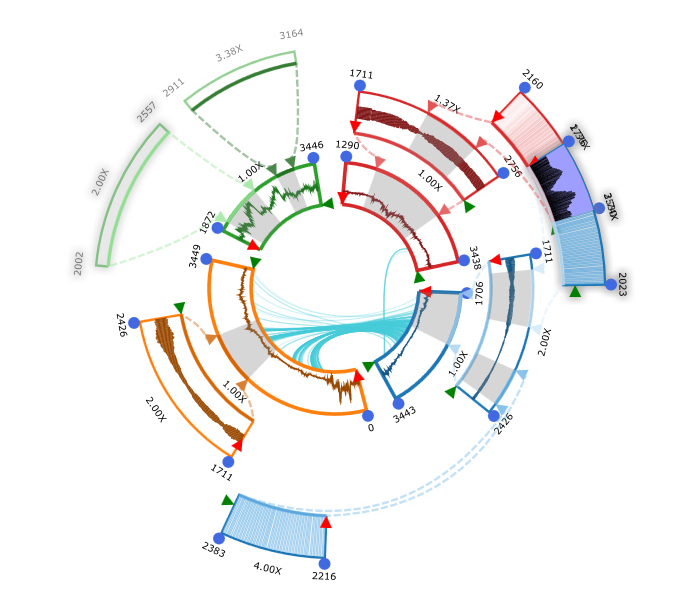
Jian Zhao, Fanny Chevalier, Emmanuel Pietriga, Ravin Balakrishnan.
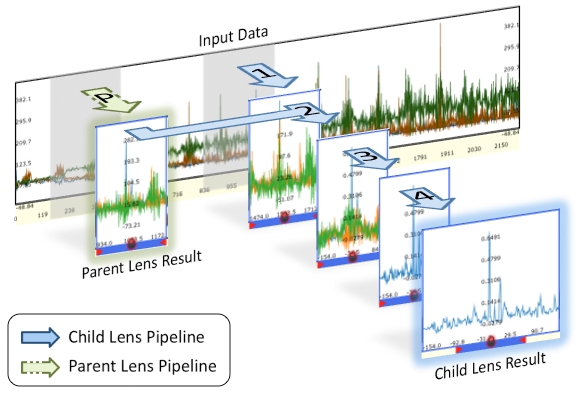
Exploratory Analysis of Time-Series with ChronoLenses. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE InfoVis'11), 17(12), pp. 2422-2431, 2011.
[C2]

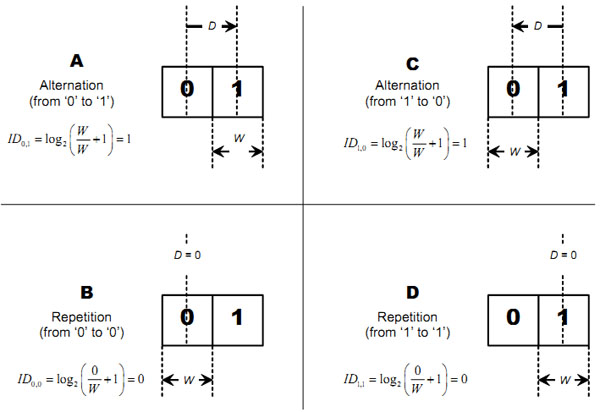
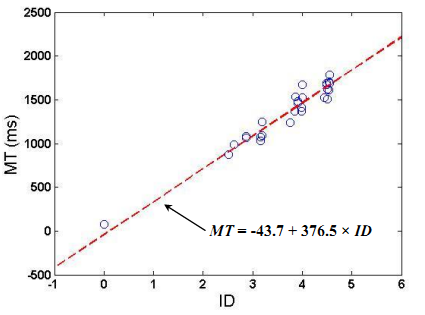
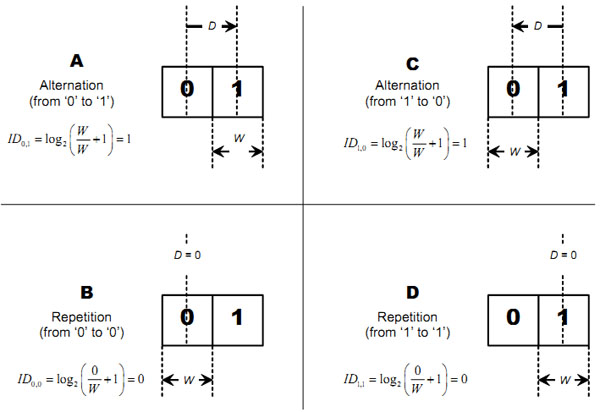
R. William Soukoreff, Jian Zhao, Xiangshi Ren.
The Entropy of a Rapid Aimed Movement: Fitts' Index of Difficulty versus Shannon's Entropy. Proceedings of 13th IFIP TC 13 International Conference on Human Computer Interaction, Vol Part 4, pp. 222-239, 2011.
[C1]

Jian Zhao, Fanny Chevalier, Ravin Balakrishnan.
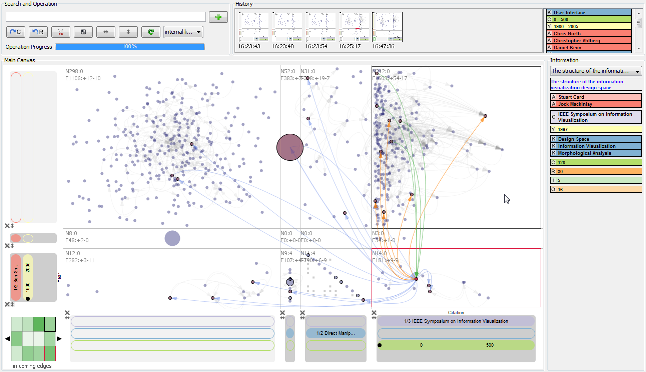
KronoMiner: Using Multi-Foci Navigation for the Visual Exploration of Time-Series Data. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 1737-1746, 2011.
[W1]

Jian Zhao, R. William Soukoreff, Ravin Balakrishnan.
A Model of Multi-touch Manipulation Proceedings of the 2nd Annual Grand Conference (Poster), 2011.
Refereed Journal Articles
[J36]

Yue Lyu, Di Liu, Pengcheng An, Xin Tong, Huan Zhang, Keiko Katsuragawa, Jian Zhao.
EMooly: Supporting Autistic Children in Collaborative Social-Emotional Learning with Caregiver Participation through Interactive AI-infused and AR Activities. Proceedings of the ACM on Interactive, Mobile, Wearable and Ubiquitous Technologies, 8(4), pp. 203:1-203:36, 2024.
[J35]

Pengcheng An, Chaoyu Zhang, Haichen Gao, Ziqi Zhou, Yage Xiao, Jian Zhao.
AniBalloons: Animated Chat Balloons as Affective Augmentation for Social Messaging and Chatbot Interaction. International Journal of Human-Computer Studies, 194, pp. 103365:1-103365:16, 2025 (Accepted in 2024).
[J34]

Shaikh Shawon Arefin Shimon, Ali Neshati, Junwei Sun, Qiang Xu, Jian Zhao.
Exploring Uni-manual Around Ear Off-Device Gestures for Earables Proceedings of the ACM on Interactive, Mobile, Wearable and Ubiquitous Technologies, 8(1), pp. 3:1-3:29, 2024.
[J33]

Xuejun Du†, Pengcheng An†, Justin Leung, April Li, Linda Chapman, Jian Zhao.
DeepThInk: Designing and Probing Human-AI Co-Creation in Digital Art Therapy. International Journal of Human-Computer Studies, 181, pp. 103139:1-103139:17, 2024 (Accepted in 2023).
[J32]

Yue Lyu, Pengcheng An, Yage Xiao, Zibo Zhang, Huan Zhang, Keiko Katsuragawa, Jian Zhao.
Eggly: Designing Mobile Augmented Reality Neurofeedback Training Games for Children with Autism Spectrum Disorder. Proceedings of the ACM on Interactive, Mobile, Wearable and Ubiquitous Technologies, 7(2), pp.67:1-67:29, 2023.
[J31]

Andrea Batch, Yipeng Ji, Mingming Fan, Jian Zhao, Niklas Elmqvist.
uxSense: Supporting User Experience Analysis with Visualization and Computer Vision. IEEE Transactions on Visualization and Computer Graphics, 2023 (In Press).
[J30]

Xingjun Li†, Yizhi Zhang†, Justin Leung†, Chengnian Sun, Jian Zhao.
EDAssistant: Supporting Exploratory Data Analysis in Computational Notebooks with In-Situ Code Search and Recommendation. ACM Transactions on Interactive Intelligent Systems, 13(1), pp. 1:1-1:27, 2023 (Accepted in 2022).
[J29]

Mingliang Xue, Yunhai Wang, Chang Han, Jian Zhang, Zheng Wang, Kaiyi Zhang, Christophe Hurter, Jian Zhao, Oliver Deussen.
Target Netgrams: An Annulus-constrained Stress Model for Radial Graph Visualization. IEEE Transactions on Visualization and Computer Graphics, 29(10), pp. 4256-4268, 2023 (Accepted in 2022).
[J28]

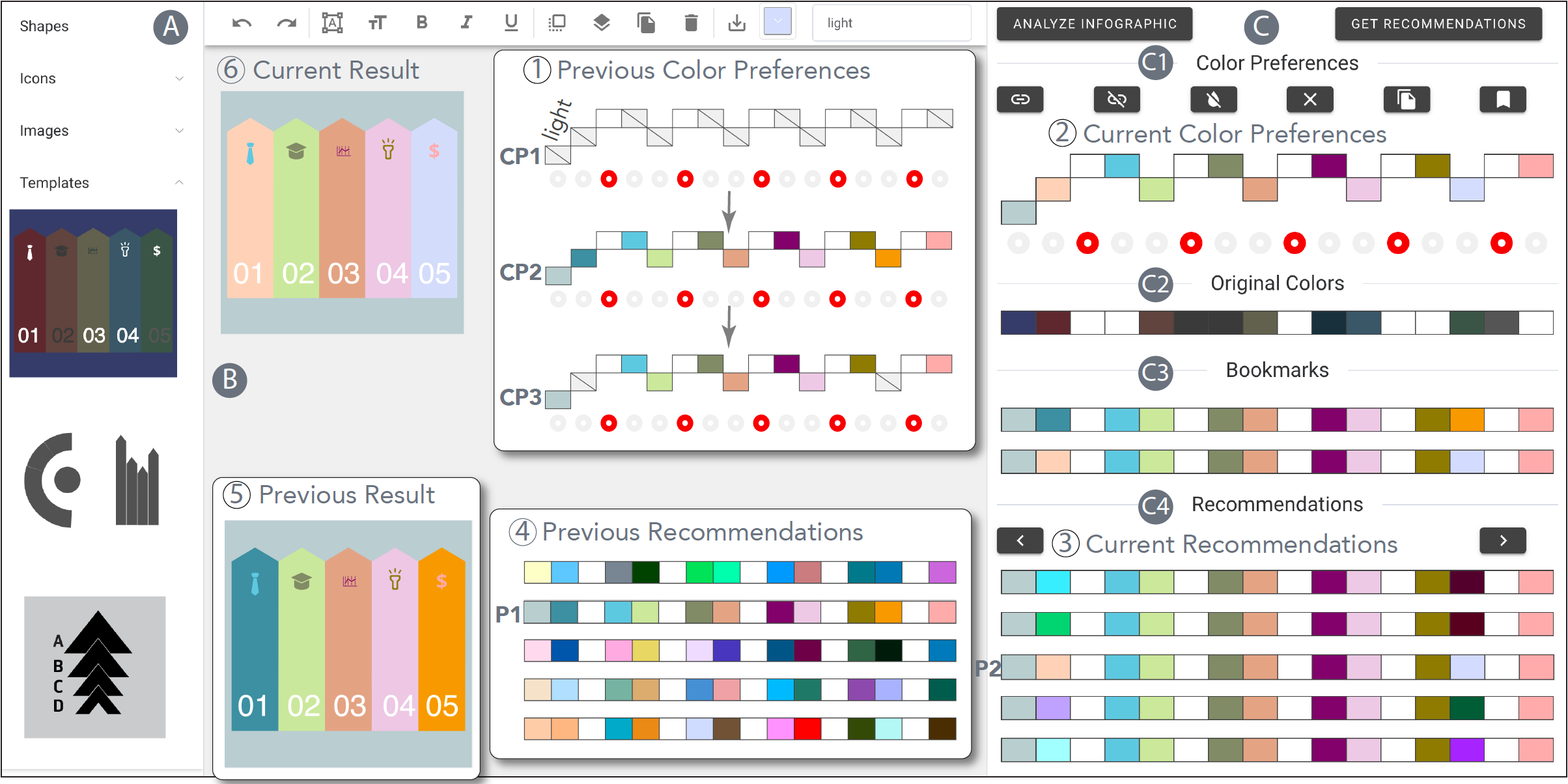
Anjul Tyagi, Jian Zhao, Pushkar Patel, Swasti Khurana, Klaus Mueller.
Infographics Wizard: Flexible Infographics Authoring and Design Exploration. Computer Graphics Forum (Proceedings of EuroVis 2022), 41(3), pp. 121-132, 2022.
[J27]

Takanori Fujiwara, Jian Zhao, Francine Chen, Yaoliang Yu, Kwan-Liu Ma.
Network Comparison with Interpretable Contrastive Network Representation Learning. Journal of Data Science, Statistics, and Visualization, 2(5), pp. 1-35, 2022.
[J26]

Jian Zhao†, Shenyu Xu†, Senthil Chandrasegaran†, Chris Bryan, Fan Du, Aditi Mishra, Xin Qian, Yiran Li, Kwan-Liu Ma.
ChartStory: Automated Partitioning, Layout, and Captioning of Charts into Comic-Style Narratives. IEEE Transactions on Visualization and Computer Graphics, 29(2), pp. 1384-1399, 2023 (Accepted in 2021).
[J25]

Ying Zhao, Jingcheng Shi, Jiawei Liu, Jian Zhao, Fangfang Zhou, Wenzhi Zhang, Kangyi Chen, Xin Zhao, Chunyao Zhu, Wei Chen.
Evaluating Effects of Background Stories on Graph Perception. IEEE Transactions on Visualization and Computer Graphics, 28(12), pp. 4839-4854, 2022 (Accepted in 2021).
[J24]

Maoyuan Sun, Akhil Namburi, David Koop, Jian Zhao, Tianyi Li, Haeyong Chung.
Towards Systematic Design Considerations for Visualizing Cross-View Data Relationships. IEEE Transactions on Visualization and Computer Graphics, 28(12), pp. 4741-4756, 2022 (Accepted in 2021).
[J23]

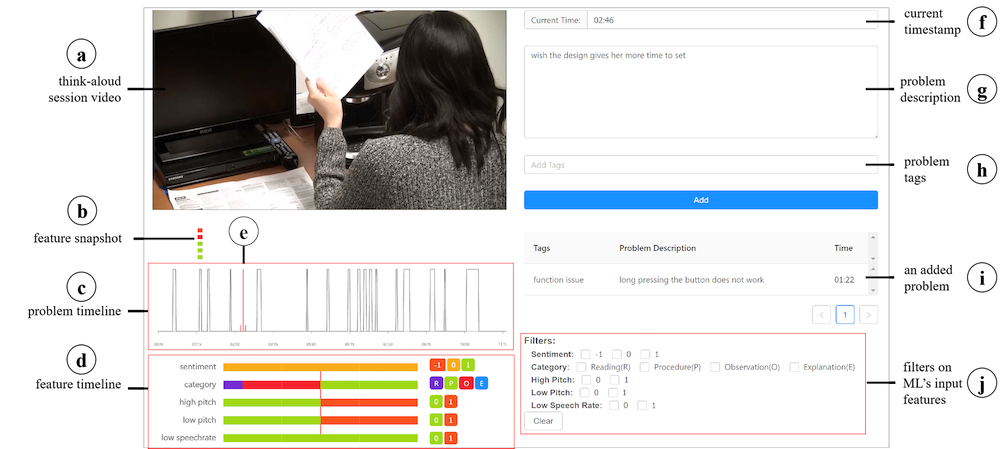
Ehsan Jahangirzadeh Soure†, Emily Kuang†, Mingming Fan, Jian Zhao.
CoUX: Collaborative Visual Analysis of Think-Aloud Usability Test Videos for Digital Interfaces. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VIS'21), 28(1), pp. 643-653, 2022.
[J22]

Takanori Fujiwara, Xinhai Wei, Jian Zhao, Kwan-Liu Ma.
Interactive Dimensionality Reduction for Comparative Analysis. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VIS'21), 28(1), pp. 758-768, 2022.
[J21]

Maoyuan Sun, Abdul Shaikh, Hamed Alhoori, Jian Zhao.
SightBi: Exploring Cross-View Data Relationships with Biclusters. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VIS'21), 28(1), pp. 54-64, 2022.
[J20]

Linping Yuan, Ziqi Zhou, Jian Zhao, Yiqiu Guo, Fan Du, Huamin Qu.
InfoColorizer: Interactive Recommendation of Color Palettes for Infographics. IEEE Transactions on Visualization and Computer Graphics, 28(12), pp. 4252-4266, 2022 (Accepted in 2021).
[J19]

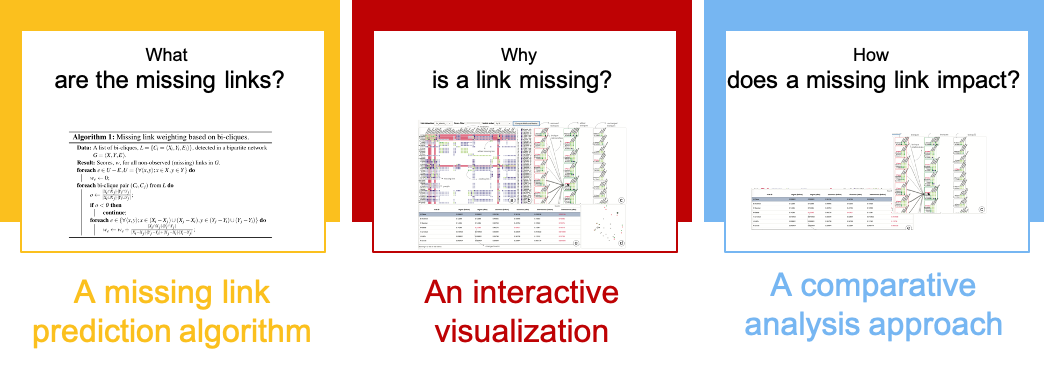
Jian Zhao, Maoyuan Sun, Francine Chen, Patrick Chiu.
Understanding Missing Links in Bipartite Networks with MissBiN. IEEE Transactions on Visualization and Computer Graphics, 28(6), pp. 2457-2469, 2022 (Accepted in 2020).
[J18]

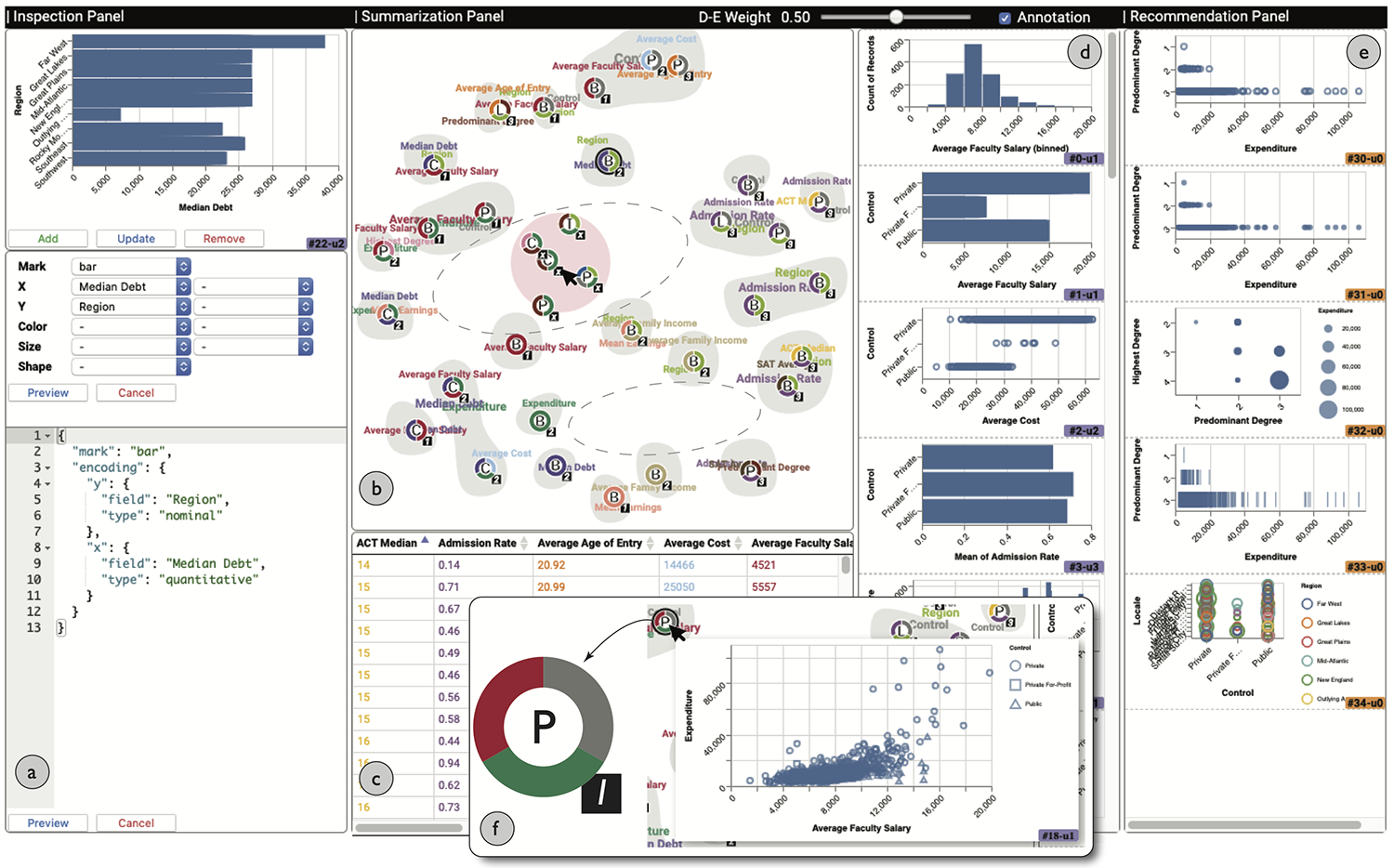
Jian Zhao, Mingming Fan, Mi Feng.
ChartSeer: Interactive Steering Exploratory Visual Analysis with Machine Intelligence. IEEE Transactions on Visualization and Computer Graphics, 28(3), pp. 1500-1513, 2022 (Accepted in 2020).
[J17]

Mingming Fan, Ke Wu†, Jian Zhao†, Yue Li, Winter Wei, Khai Truong.
VisTA: Integrating Machine Intelligence with Visualization to Support the Investigation of Think-Aloud Sessions. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE InfoVis'19), 26(1), pp. 343-352, 2020.
[J16]

Maoyuan Sun, Jian Zhao, Hao Wu, Kurt Luther, Chris North, Naren Ramakrishnan.
The Effect of Edge Bundling and Seriation on Sensemaking of Biclusters in Bipartite Graphs. IEEE Transactions on Visualization and Computer Graphics, 25(10), pp. 2983-2998, 2019.
[J15]

Zhicong Lu, Mingming Fan, Yun Wang, Jian Zhao, Michelle Annett, Daniel Wigdor.
InkPlanner: Supporting Prewriting via Intelligent Visual Diagramming. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VAST'18), 25(1), pp. 277-287, 2019.
[J14]

Shenyu Xu†, Chris Bryan†, Kelvin Li†, Jian Zhao, Kwan-Liu Ma.
Chart Constellations: Effective Chart Summarization for Collaborative and Multi-User Analyses. Computer Graphics Forum (Proceedings of EuroVis 2018), 37(3), pp. 75-86, 2018.
[J13]

Wen Zhong, Wei Xu, Kevin Yager, Gregory Doerk, Jian Zhao, Yunke Tian, Sungsoo Ha, Cong Xie, Yuan Zhong, Klaus Mueller, Kerstin Kleese Van Dam.
MultiSciView: Multivariate Scientific X-ray Image Visual Exploration with Cross-Data Space Views. Visual Informatics (Proceedings of PacificVAST 2018), 2(1), pp. 14-25, 2018.
[J12]

Jian Zhao, Maoyuan Sun, Francine Chen, Patrick Chiu.
BiDots: Visual Exploration of Weighted Biclusters. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VAST'17), 24(1), pp. 195-204, 2018.
[J11]

Jian Zhao, Michael Glueck, Petra Isenberg, Fanny Chevalier, Azam Khan.
Supporting Handoff in Asynchronous Collaborative Sensemaking Using Knowledge-Transfer Graphs. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VAST'17), 24(1), pp. 340-350, 2018.
[J10]

Siwei Fu, Hao Dong, Weiwei Cui, Jian Zhao, Huamin Qu.
How Do Ancestral Traits Shape Family Trees over Generations? IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VAST'17), 24(1), pp. 205-214, 2018.
[J9]

Jian Zhao, Michael Glueck, Simon Breslav, Fanny Chevalier, Azam Khan.
Annotation Graphs: A Graph-Based Visualization for Meta-Analysis of Data based on User-Authored Annotations. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VAST'16), 23(1), pp. 261-270, 2017.
[J8]

Siwei Fu, Jian Zhao, Weiwei Cui, Huamin Qu.
Visual Analysis of MOOC Forums with iForum. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VAST'16), 23(1), pp. 201-210, 2017.
[J7]

Yanhong Wu, Naveen Pitipornvivat, Jian Zhao, Sixiao Yang, Guowei Huang, Huamin Qu.
egoSlider: Visual Analysis of Egocentric Network Evolution. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VAST'15), 22(1), pp. 260-269, 2016.
[J6]

Jian Zhao, R. William Soukoreff, Ravin Balakrishnan.
Exploring and Modeling Unimanual Object Manipulation on Multi-Touch Displays. International Journal of Human-Computer Studies, 78, pp. 68-80, 2015.
[J5]

Jian Zhao, Nan Cao, Zhen Wen, Yale Song, Yu-Ru Lin, Christopher Collins.
#FluxFlow: Visual Analysis of Anomalous Information Spreading on Social Media. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VAST'14), 20(12), pp. 1773-1782, 2014.
[J4]

Jian Zhao, R. William Soukoreff, Xiangshi Ren, Ravin Balakrishnan.
A Model of Scrolling on Touch-Sensitive Displays. International Journal of Human-Computer Studies, 72(12), pp. 805-821, 2014.
[J3]

Jian Zhao, Christopher Collins, Fanny Chevalier, Ravin Balakrishnan.
Interactive Exploration of Implicit and Explicit Relations in Faceted Datasets. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE VAST'13), 19(12), pp. 2080-2089, 2013.
[J2]

Jian Zhao, Fanny Chevalier, Christopher Collins, Ravin Balakrishnan.
Facilitating Discourse Analysis with Interactive Visualization. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE InfoVis'12), 18(12), pp. 2639-2648, 2012.
[J1]

Jian Zhao, Fanny Chevalier, Emmanuel Pietriga, Ravin Balakrishnan.
Exploratory Analysis of Time-Series with ChronoLenses. IEEE Transactions on Visualization and Computer Graphics (Proceedings of IEEE InfoVis'11), 17(12), pp. 2422-2431, 2011.
Refereed Conference Papers
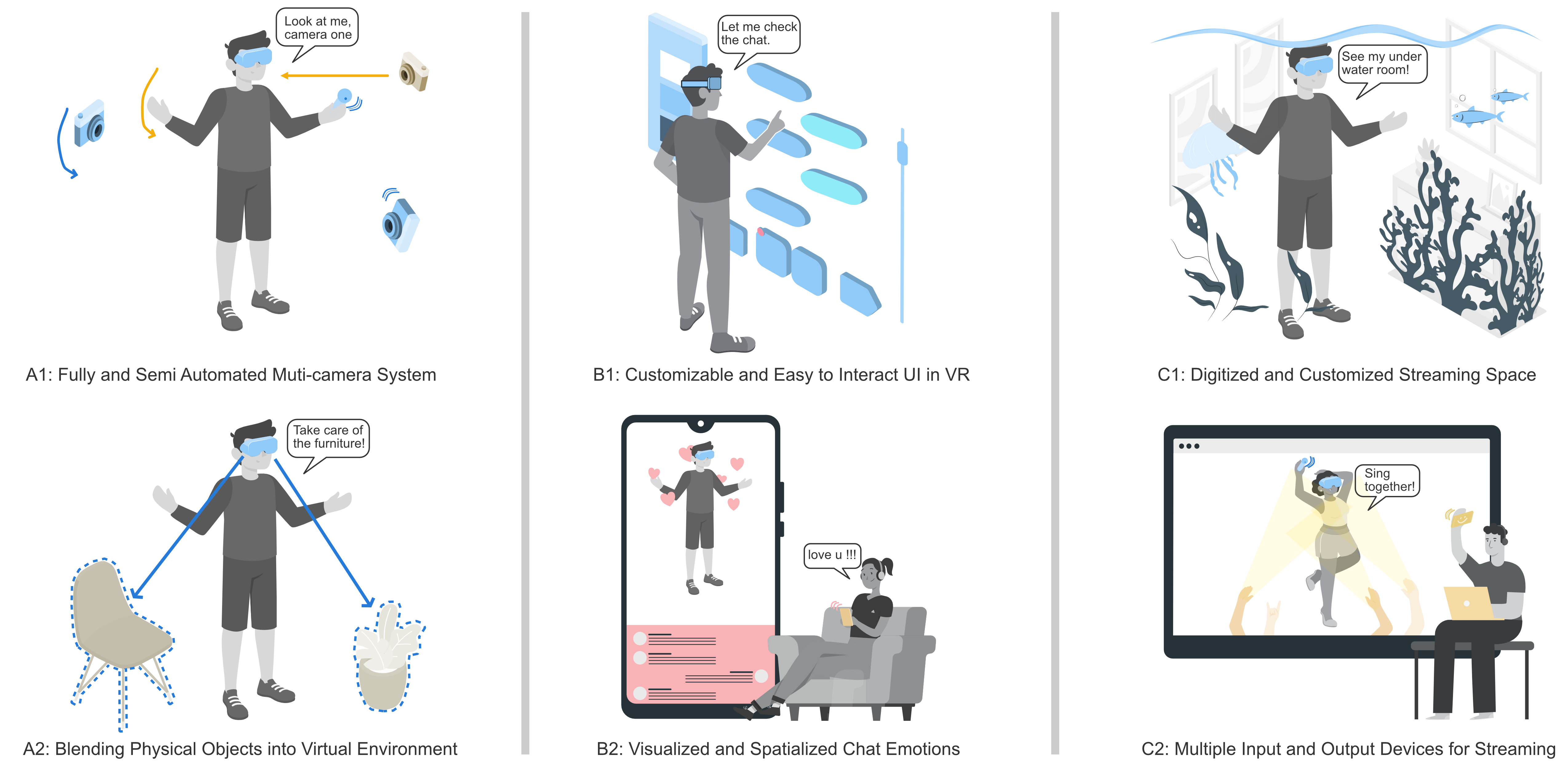
[C39]

Liwei Wu, Yilin Zhang, Justin Leung, Jingyi Gao, April Li, Jian Zhao.
Planar or Spatial: Exploring Design Aspects and Challenges for Presentations in Virtual Reality with No-coding Interface. Proceedings of the ACM Interactive Surfaces and Spaces Conference, pp. 528:1-528:23, 2024.
[C38]

Temiloluwa Paul Femi-Gege, Matthew Brehmer, Jian Zhao.
VisConductor: Affect-Varying Widgets for Animated Data Storytelling in Gesture-Aware Augmented Video Presentation. Proceedings of the ACM Interactive Surfaces and Spaces Conference, pp. 531:1-531:22, 2024.
[C37]

Ryan Yen, Jian Zhao.
Reifying the Reuse of User-AI Conversational Memories. Proceedings of ACM Symposium on User Interface Software and Technology, pp. 58:1-58:22, 2024.
[C36]

Ryan Yen, Jiawen Stefanie Zhu, Sangho Suh, Haijun Xia, Jian Zhao.
CoLadder: Supporting Programmers with Hierarchical Code Generation in Multi-Level Abstraction. Proceedings of ACM Symposium on User Interface Software and Technology, pp. 11:1-11:20, 2024.
[C35]

Maoyuan Sun, Yuanxin Wang, Courtney Bolton, Yue Ma, Tianyi Li, Jian Zhao.
Investigating User Estimation of Missing Data in Visual Analysis. Proceedings of the Graphics Interface Conference, pp. 30:1-30:13, 2024.
[C34]

Xinyu Shi, Mingyu Liu, Ziqi Zhou, Ali Neshati, Ryan Rossi, Jian Zhao.
Exploring Interactive Color Palettes for Abstraction-Driven Exploratory Image Colorization. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 146:1-146:16, 2024.
[C33]

Xinyu Shi, Yinghou Wang, Yun Wang, Jian Zhao.
Piet: Facilitating Color Authoring for Motion Graphics Video. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 148:1-148:17,2024.
[C32]

Li Feng†, Ryan Yen†, Yuzhe You, Mingming Fan, Jian Zhao, Zhicong Lu.
CoPrompt: Supporting Prompt Sharing and Referring in Collaborative Natural Language Programming. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 934:1-934:21, 2024.
[C31]

Pengcheng An, Jiawen Stefanie Zhu, Zibo Zhang, Yifei Yin, Qingyuan Ma, Che Yan, Linghao Du, Jian Zhao.
EmoWear: Exploring Emotional Teasers for Voice Message Interaction on Smartwatches. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 279:1-279:16, 2024.
[C30]

Xizi Wang, Ben Lafreniere, Jian Zhao.
Exploring Visualizations for Precisely Guiding Bare Hand Gestures in Virtual Reality. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 636:1-636:19, 2024.
[C29]

Liwei Wu, Qing Liu, Jian Zhao, Edward Lank.
Interactions across Displays and Space: A Study of Virtual Reality Streaming Practices on Twitch. Proceedings of the ACM Interactive Surfaces and Spaces Conference, pp. 437:1-437:24, 2023.
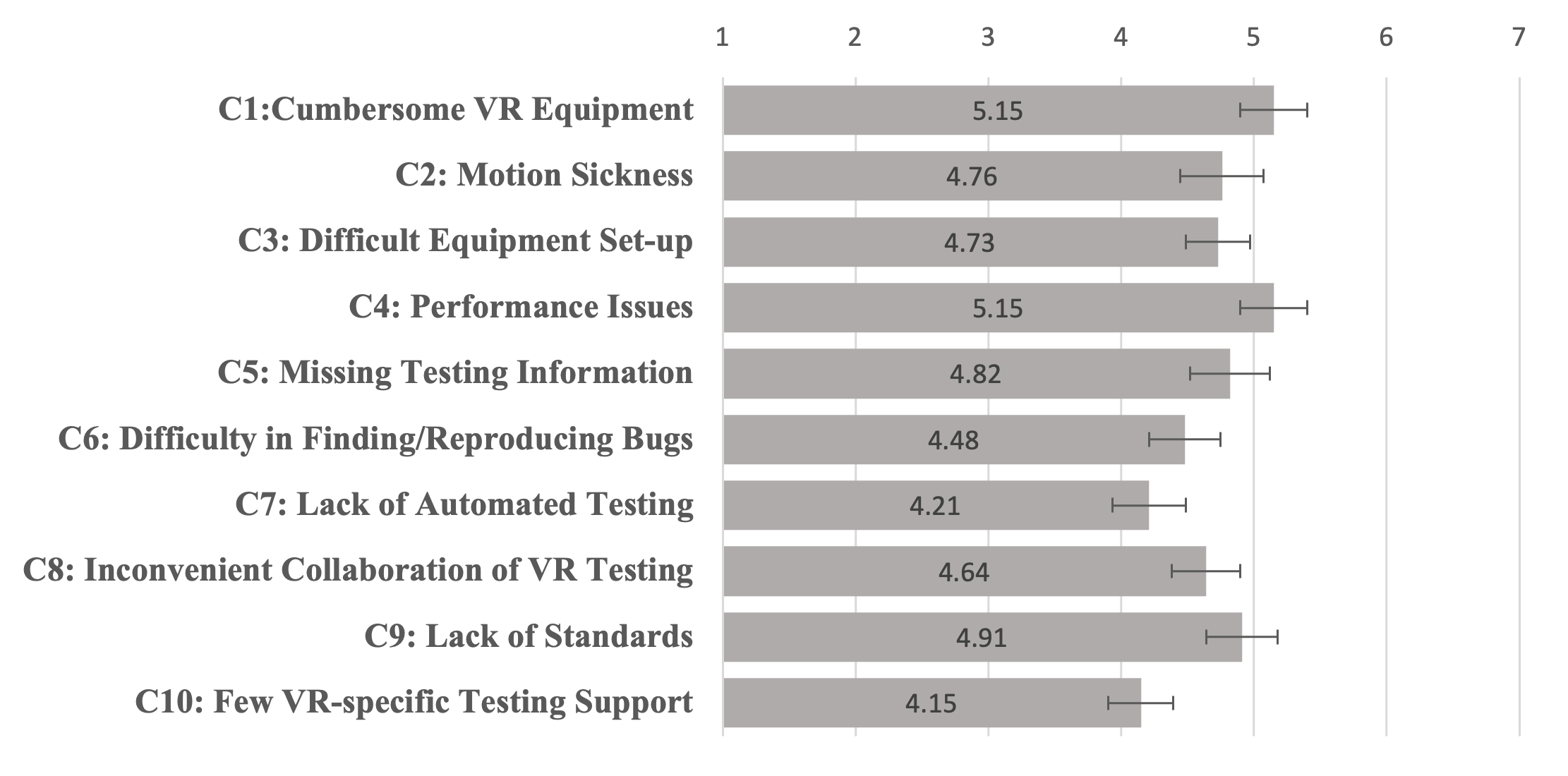
[C28]

Qing Liu, Gustavo Alves, Jian Zhao.
Challenges and Opportunities for Software Testing in Virtual Reality Application Development. Proceedings of the Graphics Interface Conference, 2023 (In Press).
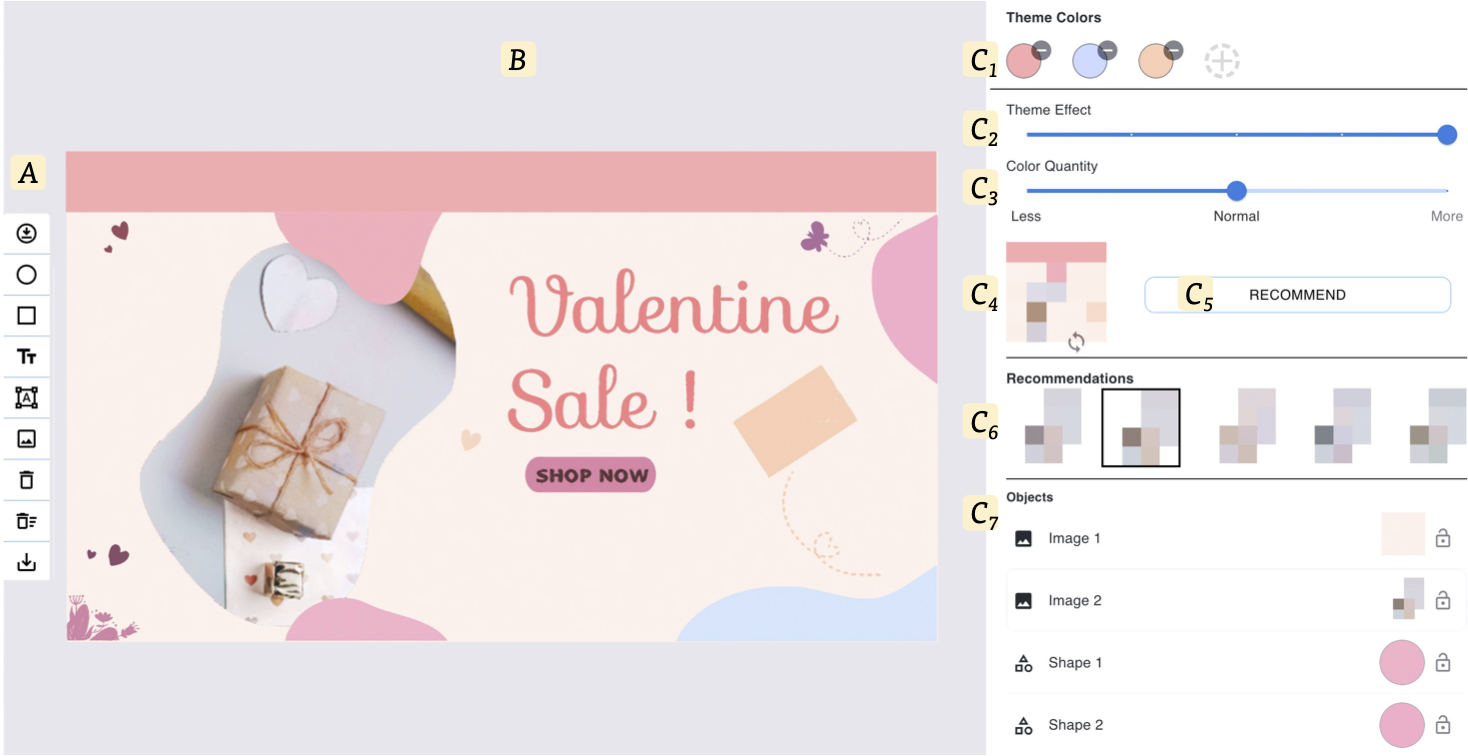
[C27]

Xinyu Shi, Ziqi Zhou, Jingwen Zhang, Ali Neshati, Anjul Tyagi, Ryan Rossi, Shunan Guo, Fan Du, Jian Zhao.
De-Stijl: Facilitating Graphics Design with Interactive 2D Color Palette Recommendation. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 122:1-122:19, 2023.
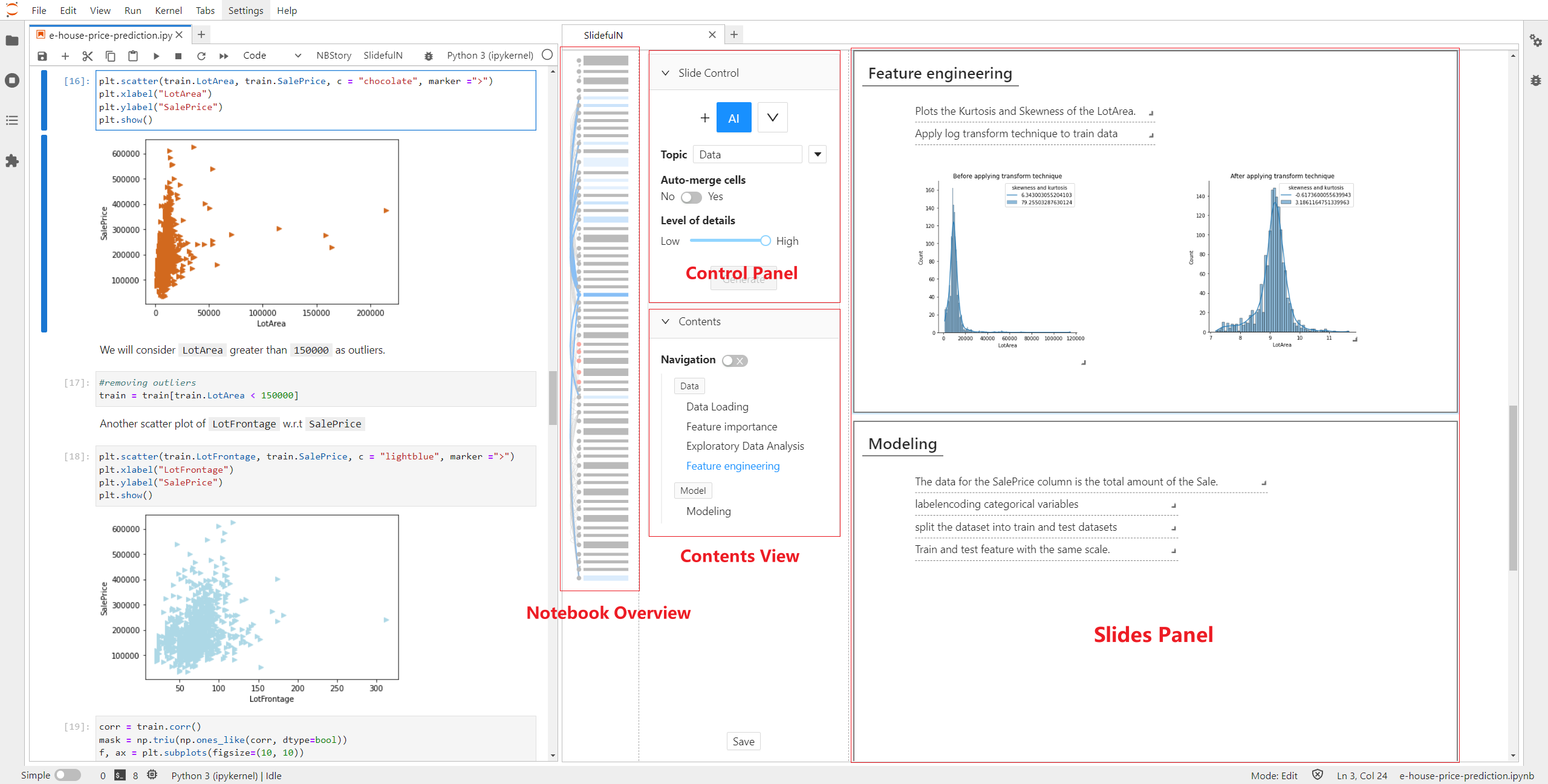
[C26]

Fengjie Wang†, Xuye Liu†, Oujing Liu, Ali Neshati, Tengfei Ma, Min Zhu, Jian Zhao.
Slide4N: Creating Presentation Slides from Computational Notebooks with Human-AI Collaboration. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 364:1-364:18, 2023.
[C25]

Chang Liu, Arif Usta, Jian Zhao, Semih Salihoglu.
Governor: Turning Open Government Data Portals into Interactive Databases. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 415:1-415:16, 2023.
[C24]

Emily Kuang, Ehsan Jahangirzadeh Soure, Mingming Fan, Jian Zhao, Kristen Shinohara.
Collaboration with Conversational AI Assistants for UX Evaluation: Questions and How to Ask them (Voice vs. Text). Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 116:1-116:15, 2023.
[S6]

Maoyuan Sun, Yue Ma, Yuanxin Wang, Tianyi Li, Jian Zhao, Yujun Liu, Ping-Shou Zhong.
Toward Systematic Considerations of Missingness in Visual Analytics. Proceedings of the IEEE Visualization and Visual Analytics Conference, pp. 110-114, 2022.
[C23]

Sangho Suh, Jian Zhao, Edith Law.
CodeToon: Story Ideation, Auto Comic Generation, and Structure Mapping for Code-Driven Storytelling. Proceedings of the ACM Symposium on User Interface Software and Technology, pp. 13:1-13:16, 2022.
[C22]

Nikhita Joshi†, Matthew Lakier†, Daniel Vogel, Jian Zhao.
A Design Framework for Contextual and Embedded Information Visualizations in Spatial Augmented Reality. Proceedings of the Graphics Interface Conference, pp. 24:1-24:12, 2022.
[C21]

Gloria Fernandez-Nieto, Pengcheng An, Jian Zhao, Simon Buckingham Shum, Roberto Martinez-Maldonado.
Classroom Dandelions: Visualising Participants' Position, Trajectories and Body Orientation Augments Teachers' Sensemaking. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 564:1-564:17, 2022.
[C20]

Pengcheng An†, Ziqi Zhou†, Qing Liu†, Yifei Yin, Linghao Du, Da-Yuan Huang, Jian Zhao.
VibEmoji: Exploring User-authoring Multi-modal Emoticons in Social Communication. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 493:1-493:17, 2022.
[C19]

Mingming Fan, Xianyou Yang†, Tsz Tung Yu†, Vera Q. Liao, Jian Zhao.
Human-AI Collaboration for UX Evaluation: Effects of Explanation and Synchronization. Proceedings of the ACM on Human-Computer Interaction, 6(CSCW1), pp. 96:1-96:32, 2022.
[C18]

Xingjun Li, Yuanxin Wang, Hong Wang, Yang Wang, Jian Zhao.
NBSearch: Semantic Search and Visual Exploration of Computational Notebooks. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 308:1-308:14, 2021.
[C17]

Siyuan Xia, Nafisa Anzum, Semih Salihoglu, Jian Zhao.
KTabulator: Interactive Ad hoc Table Creation using Knowledge Graphs. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 100:1-100:14, 2021.
[S5]

Jian Zhao, Maoyuan Sun, Patrick Chiu, Francine Chen, Bee Liew.
Know-What and Know-Who: Document Searching and Exploration using Topic-Based Two-Mode Networks. Proceedings of the IEEE Pacific Visualization Symposium, pp. 81-85, 2021.
[C16]

Takanori Fujiwara, Jian Zhao, Francine Chen, Kwan‑Liu Ma.
A Visual Analytics Framework for Contrastive Network Analysis. Proceedings of the IEEE Conference on Visual Analytics Science and Technology, pp. 48-59, 2020.
[C15]

John Wenskovitch, Jian Zhao, Scott Carter, Matthew Cooper, Chris North.
Albireo: An Interactive Tool for Visually Summarizing Computational Notebook Structure. Proceedings of the IEEE Symposium on Visualization in Data Science, pp. 1-10, 2019.
[S4]

Cheonbok Park, Inyoup Na, Yongjang Jo, Sungbok Shin, Yoo Jaehyo, Bum Chul Kwon, Jian Zhao, Hyungjong Noh, Yeonsoo Lee, Jaegul Choo.
SANVis: Visual Analytics for Understanding Self-Attention Networks. Proceedings of the IEEE Visualization and Visual Analytics Conference, pp. 146-150, 2019.
[S3]

Jian Zhao, Maoyuan Sun, Francine Chen, Patrick Chiu.
MissBiN: Visual Analysis of Missing Links in Bipartite Networks. Proceedings of the IEEE Visualization and Visual Analytics Conference, pp. 71-75, 2019.
[S2]

Maoyuan Sun, David Koop, Jian Zhao, Chris North, Naren Ramakrishnan
Interactive Bicluster Aggregation in Bipartite Graphs. Proceedings of the IEEE Visualization and Visual Analytics Conference, pp. 246-250, 2019.
[C14]

Mona Loorak, Wei Zhou, Ha Trinh, Jian Zhao, Wei Li.
Hand-Over-Face Input Sensing for Interaction with Smartphones through the Built-in Camera. Proceedings of the ACM International Conference on Human-Computer Interaction with Mobile Devices and Services, pp. 32:1-32:12, 2019.
[C13]

Hao-Fei Cheng, Bowen Yu, Siwei Fu, Jian Zhao, Brent Hecht, Joseph Konstan, Loren Terveen, Svetlana Yarosh, Haiyi Zhu.
Teaching UI Design at Global Scales: A Case Study of the Design of Collaborative Capstone Projects for MOOCs. Proceedings of the ACM Conference on Learning at Scale, pp. 11:1-11:11, 2019.
[C12]

Chidansh Bhatt, Matthew Cooper, Jian Zhao.
SeqSense: Video Recommendation Using Topic Sequence Mining. Proceedings of the International Conference on Multimedia Modeling, pp. 252-263, 2018.
[C11]

Jian Zhao, Chidansh Bhatt, Matthew Cooper, David Shamma.
Flexible Learning with Semantic Visual Exploration and Sequence-Based Recommendation of MOOC Videos. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 329:1-329:13, 2018.
[C10]

Siwei Fu, Jian Zhao, Hao-Fei Cheng, Haiyi Zhu, Jennifer Marlow.
T-Cal: Understanding Team Conversation Data with Calendar-based Visualization. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 500:1-500:13, 2018.
[C9]

Mingqian Zhao, Yijia Su, Jian Zhao, Shaoyu Chen, Huamin Qu.
Mobile Situated Analytics of Ego-centric Network Data. Proceedings of the ACM SIGGRAPH Asia Symposium on Visualization, pp. 14:1-14:8, 2017.
[C8]

Jian Zhao, Michael Glueck, Fanny Chevalier, Yanhong Wu, Azam Khan.
Egocentric Analysis of Dynamic Networks with EgoLines. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 5003-5014, 2016.
[C7]

Jian Zhao, Zhicheng Liu, Mira Dontcheva, Aaron Hertzmann, Alan Wilson.
MatrixWave: Visual Comparison of Event Sequence Data. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 259-268, 2015.
[C6]

Fan Du, Nan Cao, Jian Zhao, Yu-Ru Lin.
Trajectory Bundling for Animated Transitions. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 289-298, 2015.
[C5]

Jian Zhao, Liang Gou, Fei Wang, Michelle Zhou.
PEARL: An Interactive Visual Analytic Tool for Understanding Personal Emotion Style Derived from Social Media. Proceedings of the IEEE Symposium on Visual Analytics Science and Technology, pp. 203-212, 2014.
[C4]

Ji Wang, Jian Zhao, Sheng Guo, Chris North, Naren Ramakrishnan.
ReCloud: Semantics-based Word Cloud Visualization of User Reviews. Proceedings of the Graphics Interface Conference, pp. 151-158, 2014.
[C3]

Jian Zhao, Daniel Wigdor, Ravin Balakrishnan.
TrailMap: Facilitating Information Seeking in a Multi-Scale Digital Map via Implicit Bookmarking. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 3009-3018, 2013.
[S1]

Jian Zhao, Steven Drucker, Danyel Fisher, Donald Brinkman.
TimeSlice: Interactive Faceted Browsing of Timeline Data. Proceedings of the International Working Conference on Advanced Visual Interfaces, pp. 433-436, 2012.
[C2]

R. William Soukoreff, Jian Zhao, Xiangshi Ren.
The Entropy of a Rapid Aimed Movement: Fitts' Index of Difficulty versus Shannon's Entropy. Proceedings of 13th IFIP TC 13 International Conference on Human Computer Interaction, Vol Part 4, pp. 222-239, 2011.
[C1]

Jian Zhao, Fanny Chevalier, Ravin Balakrishnan.
KronoMiner: Using Multi-Foci Navigation for the Visual Exploration of Time-Series Data. Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, pp. 1737-1746, 2011.
Book Chapter
[B1]

Jian Zhao, Fanny Chevalier, Christopher Collins.
Designing Tree Visualization Techniques for Discourse Analysis. LingVis: Visual Analytics for Linguistics, M. Butt, A. Hautli-Janisz, and V. Lyding (Editors), Chapter 3, Center for the Study of Language and Information, 2020.
Work-in-Progress and Others
[W18]

Ryan Yen, Jian Zhao, Daniel Vogel.
Code Shaping: Iterative Code Editing with Free-form Sketching. Adjunct Proceedings of the ACM Symposium on User Interface Software and Technology (Poster), pp. 101:1-101:3, 2024.
[W17]

Ryan Yen, Yelizaveta Brus, Leyi Yan, Jimmy Lin, Jian Zhao.
Scholarly Exploration via Conversations with Scholars-Papers Embedding. Proceedings of the IEEE Conference Visualization and Visual Analytics (Poster), 2024.
[W16]

Ryan Yen, Nicole Sultanum, Jian Zhao.
To Search or To Gen? Exploring the Synergy between Generative AI and Web Search in Programming. Extended Abstracts of the CHI Conference on Human Factors in Computing Systems, pp. 327:1-327:8, 2024.
[W15]

Jiawen Stefanie Zhu†, Zibo Zhang†, Jian Zhao.
Facilitating Mixed-Methods Analysis with Computational Notebooks. Proceedings of the First Workshop on Human-Notebook Interactions, 2024.
[W14]

Yue Lyu, Pengcheng An, Huan Zhang, Keiko Katsuragawa, Jian Zhao.
Designing AI-Enabled Games to Support Social-Emotional Learning for Children with Autism Spectrum Disorders. Proceedings of the Second Workshop on Child-Centred AI, 2024.
[W13]

Negar Arabzadeh, Kiarash Golzadeh, Christopher Risi, Charles Clarke, Jian Zhao.
KnowFIRES: a Knowledge-graph Framework for Interpreting Retrieved Entities from Search. Advances in Information Retrieval (Proceedings of ECIR'24 (Demo)), pp. 182-188, 2024.
[W12]

Catherine Thomas, Xuejun Du, Kai Wang, Jayant Rai, Kenichi Okamoto, Miles Li, Jian Zhao.
A Novel Data Analysis Pipeline for Fiber-based in Vivo Calcium Imaging. Neuroscience Reports, 15(1), pp. S342-S343, 2023.
[W11]

Pengcheng An, Chaoyu Zhang, Haicheng Gao, Ziqi Zhou, Linghao Du, Che Yan, Yage Xiao, Jian Zhao.
Affective Affordance of Message Balloon Animations: An Early Exploration of AniBalloons. Companion Publication of the ACM Conference on Computer-Supported Cooperative Work and Social Computing, pp. 138-143, 2023.
[W10]

Pengcheng An, Chaoyu Zhang, Haicheng Gao, Ziqi Zhou, Zibo Zhang, Jian Zhao.
Animating Chat Balloons to Convey Emotions: theDesign Exploration of AniBalloons. Proceedings of the Graphics Interface Conference (Poster), 2023.
[W9]

Zejiang Shen, Jian Zhao, Melissa Dell, Yaoliang Yu, Weining Li.
OLALA: Object-Level Active Learning Based Layout Annotation. Proceedings of the EMNLP 5th Workshop on NLP and Computational Social Science, 2022.
[W8]

Zhaoyi Yang, Pengcheng An, Jinchen Yang, Samuel Strojny, Zihui Zhang, Dongsheng Sun, Jian Zhao.
Designing Mobile EEG Neurofeedback Games for Children with Autism: Implications from Industry Practice. Proceedings of the ACM International Conference on Mobile Human-Computer Interaction (Industry Perspectives), pp. 23:1-23:6, 2021.
[W7]

Brad Glasbergen, Michael Abebe, Khuzaima Daudjee, Daniel Vogel, Jian Zhao.
Sentinel: Understanding Data Systems. Proceedings of the ACM SIGMOD Conference (Demo), pp. 2729-2732, 2020.
[W6]

Chidansh Bhatt, Jian Zhao, Hideto Oda, Francine Chen, Matthew Lee.
OPaPi: Optimized Parts Pick-up Routing for Efficient Manufacturing. Proceedings of the ACM SIGMOD Workshop on Human-In-the-Loop Data Analytics, 5:1-5:8, 2019.
[W5]

Jian Zhao, Francine Chen, Patrick Chiu.
A Generic Visualization Framework for Understanding Missing Links in Bipartite Networks. Proceedings of the ACM SIGGRAPH Asia Conference (Poster), 2018.
[W4]

Matthew Cooper, Jian Zhao, Chidansh Bhatt, David Shamma.
Using Recommendation to Explore Educational Video. Proceedings of the ACM International Conference on Multimedia Retrieval (Demo), 2018.
[W3]

Ji Wang, Jian Zhao, Sheng Guo, Chris North.
Clustered Layout Word Cloud for User Generated Review. Yelp Dataset Challenge (Grand Prize Winner), 2013.
[W2]

Jian Zhao.
A Particle Filter Based Approach of Visualizing Time-varying Volume. Proceedings of the IEEE Symposium on Large-Scale Data Analysis and Visualization (Poster), 2012.
[W1]

Jian Zhao, R. William Soukoreff, Ravin Balakrishnan.
A Model of Multi-touch Manipulation Proceedings of the 2nd Annual Grand Conference (Poster), 2011.
Thesis
[T1]

Jian Zhao
Interactive Visual Data Exploration: A Multi-Focus Approach. Department of Computer Science, University of Toronto, 2015.
Patents
[P22]
Wei Zhou, Mona Loorak, Ghazaleh Saniee-Monfared, Sachi Mizobuchi, Pourang Irani, Jian Zhao, Wei Li. Methods, Devices, Media for Input/Output Space Mapping in Head-Based Human-Computer Interactions. US11797081B2, Filed in 2021, Granted in 2023.
[P21]
Takanori Fujiwara, Jian Zhao, Francine Chen. System and Method for Contrastive Network Analysis and Visualization. US11538552B2, Filed in 2020, Granted in 2022.
[P20]
Jian Zhao System and Method for Summarizing and Steering Multi-User Collaborative Data Analysis. US10937213B2, Filed in 2019, Granted in 2021.
[P19]
Jian Zhao, Francine Chen System and Method for Automatically Sorting Ranked Items and Generating a Visual Representation of Ranked Results. US11010411B2, Filed in 2019, Granted in 2021.
[P18]
Hideto Oda, Chidansh Bhatt, Jian Zhao. Optimized Parts Pickup List and Routes for Efficient Manufacturing using Frequent Pattern Mining and Visualization. US20200226505A1, Filed in 2018, Granted in 2021.
[P17]
Patrick Chiu, Chelhwon Kim, Hajime Ueno, Yulius Tjahjadi, Anthony Dunnigan, Francine Chen, Jian Zhao,Bee-Yian Liew, Scott Carter. System for Searching Documents and People based on Detecting Documents and People around a Tables. US10810457B2, Filed in 2018, Granted in 2020.
[P16]
Jian Zhao, Francine Chen, Patrick Chiu. A Visual Analysis Framework for Understanding Missing Links in Bipartite Networks. US11176460B2, Filed in 2018, Granted in 2021.
[P15]
John Wenskovitch, Jian Zhao, Matthew Cooper, Scott Catter System and Method for Computational Notebook Interface. US10768904B2, Filed in 2018, Granted in 2020.
[P14]
Francine Chen, Jian Zhao, Yan-Ying Chen. System and Method for Generating Titles for Summarizing Conversational Documents. US20200026767A1, Filed in 2018, Abandoned.
[P13]
Jian Zhao, Yan-Ying Chen, Francine Chen. System and Method for Creating Visual Representation of Data based on Generated Glyphs. US10649618B2, Filed in 2018, Granted in 2020.
[P12]
Jian Zhao, Chidansh Bhatt, Matthew Cooper, Ayman Shamma. System and Method for Visualizing and Recommending Media Content Based on Sequential Context. US10776415B2, Filed in 2018, Granted in 2020.
[P11]
Jian Zhao, Siwei Fu. System and Method for Analyzing and Visualizing Team Conversational Data. US11086916B2, Filed in 2017, Granted in 2021.
[P10]
Jian Zhao, Francine Chen, Patrick Chiu. System for Visually Exploring Coordinated Relationships in Data. US10521445B2, Filed in 2017, Granted in 2019.
[P9]
Jian Zhao, Francine Chen, Patrick Chiu. System and Method for Visual Exploration of Sub-Network Patterns in Two-Mode Networks. US11068121B2, Filed in 2017, Granted in 2021.
[P8]
Jian Zhao, Francine Chen, Patrick Chiu. System and Method for Visually Exploring Search Results in Two-Mode Networks. US10521445B2, Filed in 2017, Granted in 2021.
[P7]
Francine Chen, Jian Zhao, Yan-Ying Chen. System and Method for User-Oriented Topic Selection and Browsing. US11080348B2, Filed 2017, Granted in 2021.
[P6]
Michael Glueck, Azam Khan, Jian Zhao. Handoff Support in Asynchronous Analysis Tasks using Knowledge Transfer Graphs. US20180081885A1, 2017.
[P5]
Jian Zhao, Michael Glueck, Azam Khan, Simon Breslay. Techniques For Mixed-Initiative Visualization of Data. US11663235B2, Filed in 2017, Granted in 2023.
[P4]
Jian Zhao, Michael Glueck, Azam Khan. Node-Centric Analysis of Dynamic Networks. US10142198B2, Filed in 2017, Granted in 2018.
[P3]
Mira Dontcheva, Jian Zhao, Aaron Hertzmann, Allan Wilson, Zhicheng Liu. Providing Visualizations of Event Sequence Data. US9577897B2, Filed in 2015, Granted in 2017.
[P2]
Liang Gou, Fei Wang, Jian Zhao, Michelle Zhou. Personal Emotion State Monitoring from Social Media. US20150213002A1, Filed in 2014, Abandoned.
[P1]
Jian Zhao, Steven Drucker, Danyel Fisher, Donald Brinkman. Relational Rendering of Multi-Faceted Data. US8872849B2, Filed in 2011, Granted in 2014.